Har du någonsin varit frustrerad över långsamma webbladdningstider eller suddiga bilder? Din webbplatss visuella dragningskraft är avgörande för att fånga besökarnas uppmärksamhet. Tänk om det fanns ett sätt att optimera eller ändra storlek på en bildwebbplats utan ansträngning? Nåväl, spänn fast dig för vi har lösningen! Med rätt verktyg för bildstorleksändring kan du förvandla din webbplats visuella från bra till enastående. Låt oss utforska hur du kan ge din webbplats en visuell uppgradering utan krångel.
Del 1. Varför behöver jag ändra storlek på bild för webbplatsen
När du lägger upp en bild på en hemsida måste den passa bra och laddas snabbt. Att ändra storlek på en bild hjälper till med detta på några sätt:
1. Sidladdningshastighet
Stora bilder tar längre tid att ladda. Ändra storlek minskar filstorleken, vilket gör att webbsidan laddas snabbare. Besökare föredrar snabbare webbplatser!
2. Användarupplevelse
Mindre bilder passar bättre på skärmen. Besökare måste rulla eller zooma ut om en bild är för stor, vilket kan vara frustrerande. Ändra storlek säkerställer att bilden passar bra utan att tvinga användarna att justera.
3. Enhetskompatibilitet
Olika enheter har olika skärmstorlekar. Ändra storlek säkerställer att din bild ser bra ut på alla skärmar, oavsett om det är en liten telefon eller en stor datorskärm.
4. Förvaringsutrymme
Stora bilder tar upp mer utrymme på din server. Ändra storlek minskar det utrymme som behövs, vilket gör att du kan lagra mer utan för mycket lagring.
Del 2. Hur man ändrar storlek på bild för webbplats
Förbättra din webbplats visuella är ett kick! Oavsett om du behöver göra bilder större eller mindre, är storleksändring nyckeln till en polerad och snabbare laddning av webbplatsupplevelsen. Utforska dessa praktiska verktyg som gör det enkelt att ändra storlek på bilder för din webbplats!
1. AVAide Image Upscaler för att förstora bilden
En användbar onlinebaserad plattform utformad för att hjälpa dig ändra storlek på bilder för din webbplats utan att förlora kvalitet AVAide Image Upscaler. Oavsett om du behöver förstora bilder för rubriker, banners eller produkter på din webbplats, har AVAide Image Upscaler täckt dig. Det förstorar dina bilder samtidigt som deras skärpa och klarhet bibehålls. Dina bilder kommer att se större och bättre ut utan att bli suddiga eller pixlade.
Dina webbplatsbesökare använder olika enheter, eller hur? AVAide Image Upscaler ser till att de förstorade bilderna ser fantastiska ut på alla skärmar, oavsett om det är en bärbar dator, telefon eller surfplatta. Denna bilduppskalare skulle inte kosta dig ett öre. Det imponerande är att det inte skulle stämpla några vattenstämplar på dina förbättrade bilder.
Steg 1Börja med att besöka AVAide Image Upscalers webbplats.
Steg 2Klicka på Välj ett foto knappen och välj den bild du vill förstora.

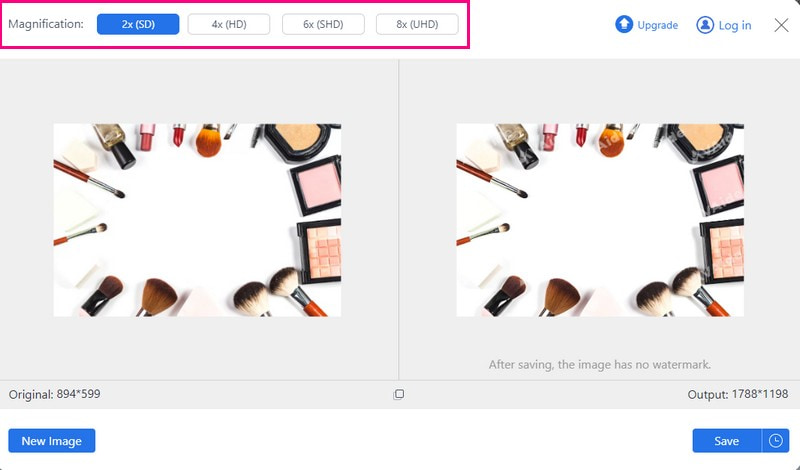
Steg 3När din bild har laddats upp kommer du att se alternativ för att förstora din bild. Gå till Förstoring alternativ och välj 2×, 4×, 6×, eller 8×, beroende på dina krav.
Efter valet kommer AVAide Image Upscaler att börja bearbeta din bild för att göra den större. Kom ihåg att även om din bild är förstorad kommer dess kvalitet att bevaras.

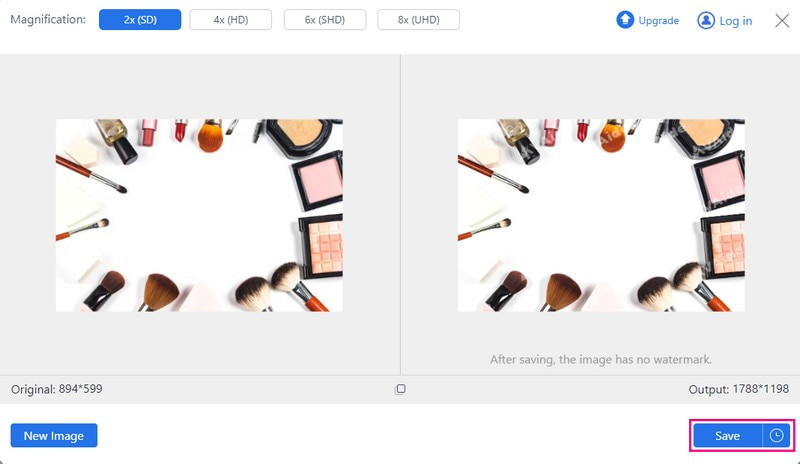
Steg 4Tryck slutligen på Spara knappen, och din förstorade bild sparas i din lokala fil.

2. AVAide Image Compressor för att minska bildstorleken
Mindre bilder laddas snabbare på webbplatser. Besökare skulle inte behöva vänta på att din sida ska laddas, vilket gör dem glada och engagerade. Visste du att AVAide bildkompressor kan hjälpa dig att ändra storlek på foton för webbplatser? Det kan minska filstorleken utan att kompromissa med klarheten eller detaljerna i dina bilder.
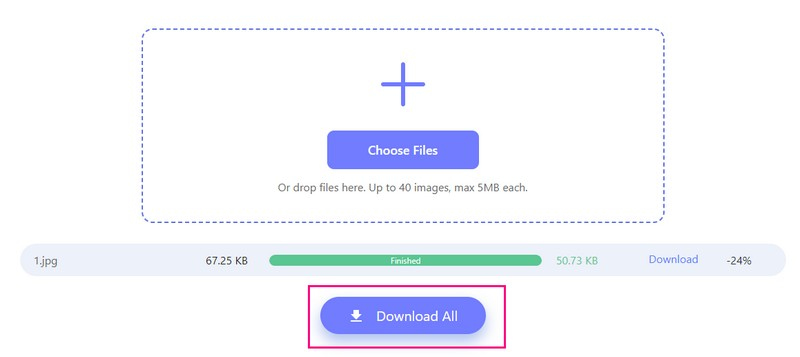
Du behöver inte ladda ner något; det fungerar direkt i din webbläsare. Dessutom fungerar det med olika bildtyper, så du behöver inte oroa dig för kompatibilitetsproblem. Du kan ladda upp upp till 40 bilder, max 5 megabyte vardera. Det är faktiskt perfekt för att hantera flera bilder på en gång.
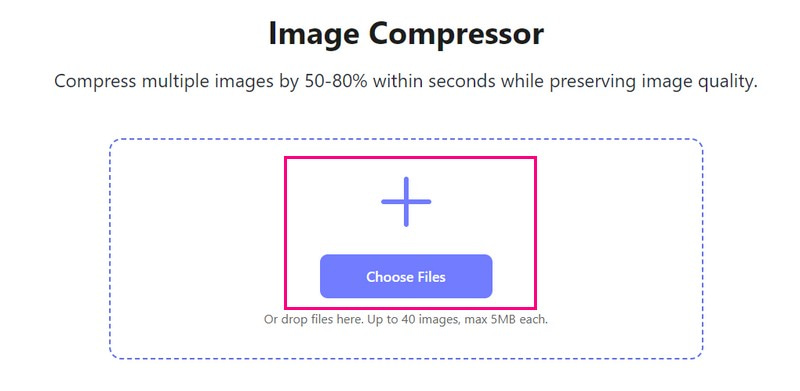
Steg 1Gå till den officiella AVAide Image Compressor-webbplatsen med din webbläsare.
Steg 2Slå Välj Filer knappen för att välja och ladda upp bilden du ville ändra storlek på. Kom ihåg att du kan ladda upp upp till 40 bilder; varje fil bör vara max 5 megabyte.

Steg 3AVAide Image Compressor kommer automatiskt att minska bildstorleken. Du kommer att se den ursprungliga filstorleken visas till vänster och den mindre, komprimerade storleken till höger. När du är nöjd klickar du på Ladda ner allt för att spara den mindre versionen av bilden.

3. Picwand för att förstora bilden på telefonen
Picwand är din bästa mobilplattform för att göra bilder större på din telefon, perfekt för att förbättra grafiken på din webbplats. Det kan hjälpa dig att ändra storlek på foton för webben utan att tappa skärpan. Dessutom bibehåller den din bilds kvalitet utan några förvrängningar.
Den bästa delen? Du får bestämma hur mycket större du vill ha din bild, om den är två gånger, fyra gånger eller till och med mer! Denna applikation är idealisk för att förbättra och förstora bilder på din webbplats direkt från din mobila enhet.
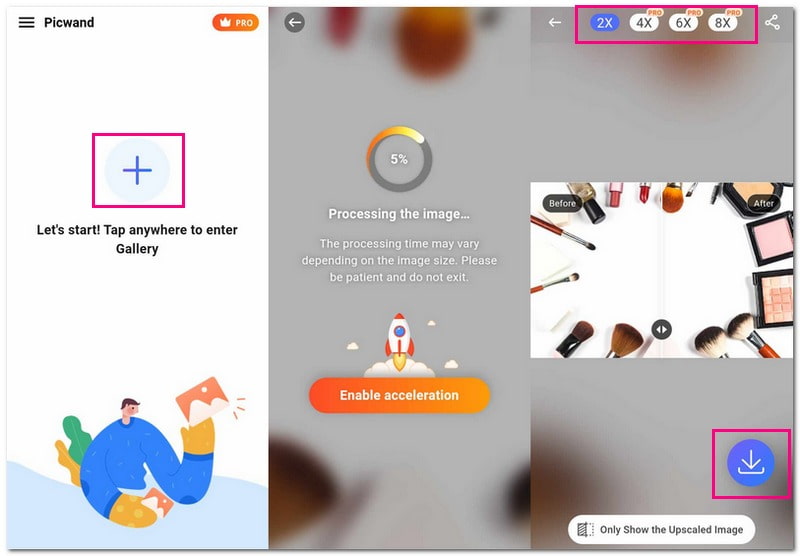
Steg 1Installera Picwand på din mobila enhet. När du är klar öppnar du applikationen.
Steg 2Tryck på (+) för att öppna telefonens fotogalleri. Därifrån väljer du den bild du vill förstora.
Steg 3Picwand kommer att ladda din bild. Välj nu hur mycket du vill förstora fotot. Du kan välja olika tider beroende på dina behov.
Steg 4När avgjort, tryck på Spara knapp. Din förstorade bild kommer automatiskt att sparas på din enhet.

Del 3. Vanliga frågor om storleksändring av bilder för webbplatsen
Hur ändrar jag storlek på en bild för webben utan att förlora kvalitet?
Börja med en högupplöst bild som är stor och tydlig. Välj rätt filformat, som JPEG eller PNG, beroende på bildtyp. Använd en utmärkt plattform för storleksändring, som AVAide Image Upscaler, som bibehåller kvaliteten under storleksändring.
Hur ändrar jag storlek på ett foto till 600 × 600 pixlar?
Du kan använda imResizer.com - Ändra bildstorlek till 600 × 600 för att utföra din uppgift. Besök den officiella webbplatsen, ladda upp bilden och ange 600 i bredd- och höjdalternativen. När du är klar klickar du på knappen Nästa nedladdning. Du kan också beskära ett foto på 600 × 600, t.ex. ändra storlek på ett foto för ett pass med en fast bildupplösning.
Hur minskar jag storleken på en JPEG-bild?
Gå till TinyIMG JPEG-kompressorn med din webbläsare. Dra och släpp dina foton i släppområdet. Du kan ladda upp upp till 10 bilder samtidigt för att minska filstorleken. Plattformen kommer att berätta hur mycket utrymme du har sparat efter att ha minskat filstorlekarna. När du har fått resultatet sparar du den reducerade filstorleken till din lokala fil.
Vilken är den bästa bildstorleken för webbplatsprodukter?
Om du väljer storlekar för e-handelsproduktbilder är 640 × 640 eller 800 × 800 bra val. Bilder, beskrivningar och recensioner är avgörande vid onlineshopping eftersom kunder inte fysiskt kan se eller röra produkten.
Finns det ett standardformat för webbbilder?
De populäraste är 3:2, 5:9, 4:3, 16:9 och 1:1. De passar många TV-apparater, datorskärmar och mobila enheter. De flesta skärmar matchar dessa förhållanden. Att använda dem skyddar din design från problem.
Du har upptäckt hur ändra storlek på bilder för en webbplats! Easy-peasy, eller hur? När du förbereder bilder för din webbplats är det viktigt att se till att de passar rätt. AVAide Image Upscaler förbättrar bildkvaliteten och gör dem skarpare utan att förlora detaljer. Samtidigt trimmar AVAide Image Compressor ner filstorlekarna utan att kompromissa med kvaliteten. Det håller din webbplats igång samtidigt som den ser bra ut. Ge din webbplats den perfekta bilduppgraderingen med dessa verktyg!

Vår AI-teknik kommer automatiskt att förbättra kvaliteten på dina bilder, ta bort brus och fixa suddiga bilder online.
FÖRSÖK NU



