I onlinebutiker som Shopify är det viktigt att ha bra bilder. Det låter butiksägare visa produkter estetiskt för att engagera kunder. Men ibland kan högupplösta bilder leda till längre laddningstider. Som ett resultat driver det bort potentiella och otåliga kunder. Tack och lov finns det flera tekniker du kan använda för att komprimera bilder utan att offra kvaliteten. Den här artikeln guidar dig genom 3 av de bästa Shopify fotokomprimering verktyg. Du kommer också att veta varför du behöver komprimera dessa bilder. Följ stegen nedan noggrant för att få önskat resultat för dina foton.
Del 1. Varför komprimera bilder för Shopify
Många människor är förvirrade över varför det finns ett behov av att komprimera bilder för butiker som Shopify. Det finns dock flera övertygande skäl att göra bilder mindre för din Shopify-butik. Vi kommer att lista dem en efter en åt dig:
• Stora bildfiler är en av de största bovarna bakom långsamma webbladdningstider. Genom att komprimera dina bilder minskar du avsevärt deras filstorlek, vilket gör att de kan laddas snabbt.
• Webbplatsbesökare är mer benägna att lämna en sida som laddas långsamt. Genom att optimera dina bilder säkerställer du att din Shopify-butik laddas snabbare.
• Med mindre bildfiler använder du mindre bandbredd för att leverera innehåll till dina besökare. Att komprimera bilder är fördelaktigt om du har många produktbilder eller en hög trafikvolym.
• Mindre bildfiler laddas snabbare på mobiltelefoner. Så det ger en bättre användarupplevelse för dina kunder på språng.
Del 2. Hur man komprimerar bilder för Shopify
Med tanke på skälen ovan kan du ha bestämt dig för att komprimera bilder för Shopify. Nedan finns några verktyg som kan hjälpa dig att göra bilder mindre.
Metod 1. AVAide Image Compressor
Om du är en av de Shopify-butiksägare som vill minska bildfilstorleken, använd AVAide bildkompressor. Det erbjuder en bekväm onlinelösning för att komprimera bilder. Det är ett gratis webbaserat verktyg som du kan komma åt på olika webbläsare. Det kan också krympa flera foton med 50-80% samtidigt som kvaliteten bevaras. Dessutom stöder den nästan alla populära bildformat, som JPG, JPEG, PNG och mer. Det säkerställer också din bildsäkerhet och integritet, så att du kan komprimera förtroendet. Med den kan du optimera dina produktfoton, banners och annat visuellt innehåll. På så sätt får du också en bättre webbprestanda. Följ stegen nedan för att påbörja bildkomprimering för Shopify.
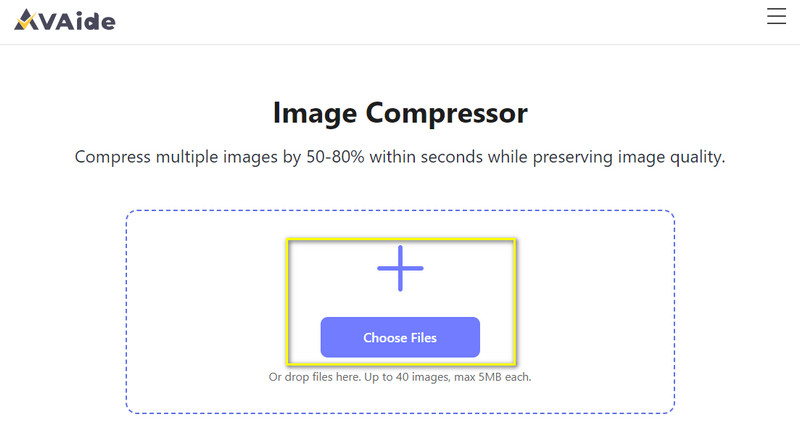
Steg 1Gå till den officiella sidan
Det första du behöver göra är att öppna din föredragna webbläsare. Gå sedan till den officiella onlinesidan för AVAide Image Compressor.
Steg 2Ladda upp bilder
För att lägga till dina bilder på sidan, klicka på Välj Filer knappen hittar du. Välj alla produktfoton du vill komprimera för din Shopify-butik. Du kan ladda upp upp till 40 bilder om du vill.

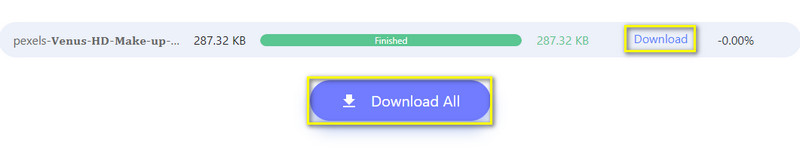
Steg 3Spara alla komprimerade foton
Vänta i några sekunder tills komprimeringsproceduren är klar. Du kan välja Ladda ner knappen bredvid fotots namn. Eller om du har massor av bilder komprimerade, klicka på Ladda ner allt möjlighet att spara dem.

Metod 2. GIMP
Ett annat användbart verktyg du kan använda för att optimera bilder för Shopify är GIMP. Det är ett gratis fotoredigeringsprogram med öppen källkod som ger kraftfulla funktioner. Det erbjuder också ett sätt att komprimera bilder för dina behov. Du kan också behålla bildkvaliteten när du krymper filer med denna programvara. Ändå kräver det viss förtrogenhet och färdigheter med bildredigeringsverktyg. Lär dig hur du kan använda detta med hjälp av guiden nedan.
Steg 1Börja med att ladda ner och installera GIMP-programvara på din dator. Få tillgång till dess huvudgränssnitt genom att starta det efter installationen.
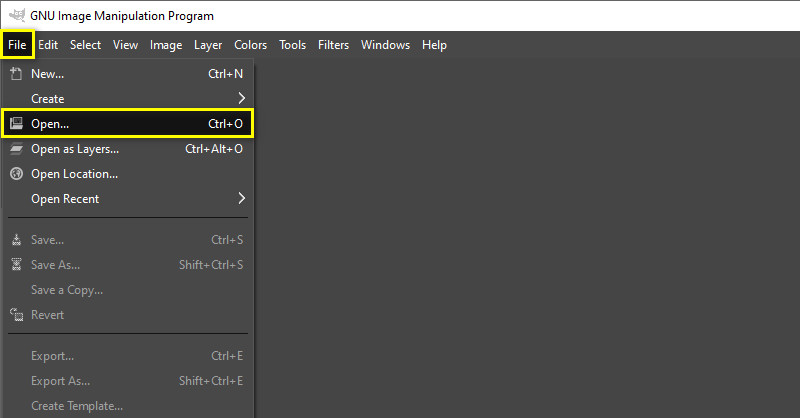
Steg 2Klicka sedan på Fil på den översta menyfliken och välj Öppen från rullgardinsmenyn. Välj foton du vill komprimera och klicka på Öppen knapp.

Steg 3Gå till Fil flik igen och välj Exportera den här gången. Välj sedan filformatet för ditt foto.
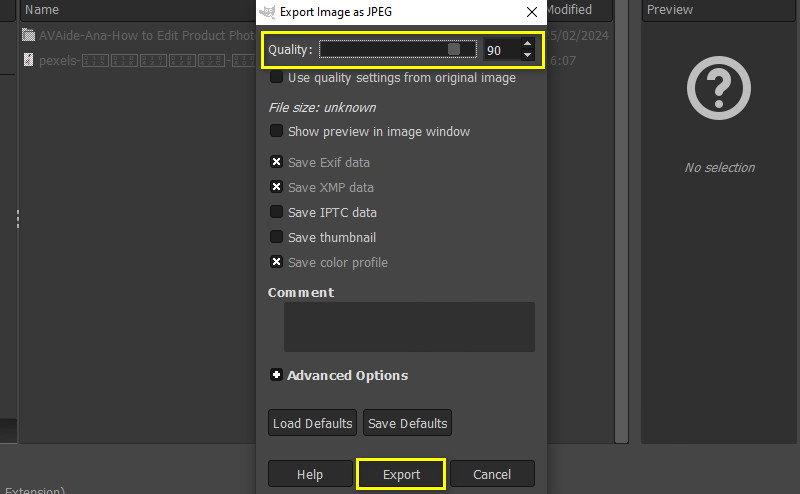
Steg 4I den Exportera bild fönster som dyker upp kan du se Kvalitet alternativ. Du kan justera den för att passa Shopifys bildkrav. Slutligen, välj Exportera knappen för att spara den.

Metod 3. ImageOptim
ImageOptim är ett annat skrivbordsprogram tillgängligt för macOS. Det låter dig optimera bilder genom att ta bort onödig metadata. Samtidigt komprimerar den foton utan att förlora kvalitet också. Den stöder olika bildformat och erbjuder batch-bearbetningsmöjligheter. Genom den kan du också använda den för att förminska foton för din Shopify-butik.
Steg 1Ladda först ner ImageOptim från din MacOS-dator och installera den. Öppna sedan programvaran.
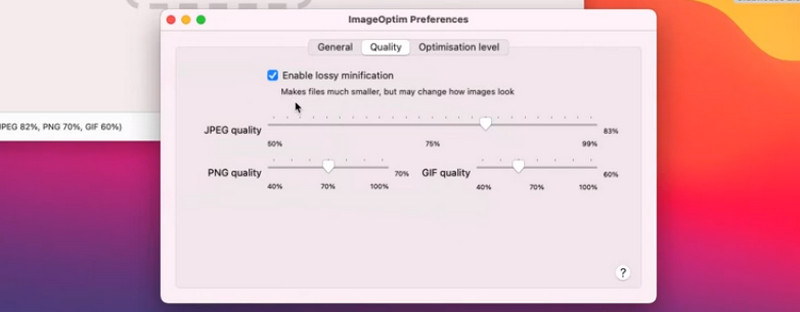
Steg 2Du kan justera komprimeringsinställningarna innan du lägger till din bild. Du kan gå till ImageOptim-inställningar och anpassa inställningar som kvalitet och optimeringsnivå.

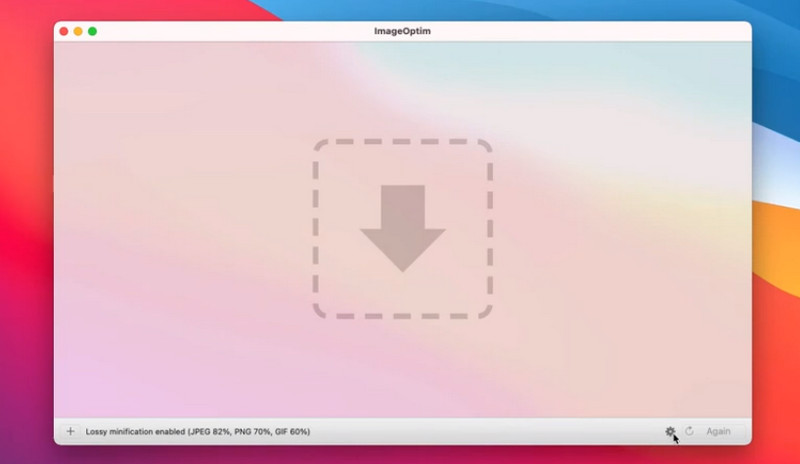
Steg 3Klicka på Plus för att välja foton från din dator. Du kan också dra och släppa dem till verktyget. Appen börjar automatiskt komprimera bilderna

Del 3. Bildkrav för Shopify
Shopify har specifika bildkrav för att säkerställa optimal visning och prestanda. Nedan följer de viktigaste kraven att tänka på:
1. Filstorlek
Shopify rekommenderar att du håller bildfilstorlekar under 20 MB för att optimera webbplatsens laddningshastighet. Mindre filstorlekar minskar sidladdningstiden.
2. Filtyper/format
Shopify stöder flera bildfiltyper, inklusive JPEG, PNG, GIF och BMP. Så det här är de rekommenderade formaten du kan använda.
3. Upplösning
Foton bör ha en upplösning på 72 pixlar per tum (PPI). Detta för optimal visning på digitala skärmar. Observera att högre upplösningar är onödiga. Detta beror på att det kan öka filstorlekarna utan att förbättra bildkvaliteten.
4. Kompression
Kompression är bara en extra faktor. Shopify komprimerar automatiskt bilder för snabbare laddning. Ändå är det fortfarande viktigt att optimera dina bilder innan du laddar upp dem. Använd bildkomprimeringsverktyg eller programvara för att minska filstorlekarna.
Del 4. Vanliga frågor om att ändra bakgrunden till Instagram Story
Hur optimerar jag min Shopify-webbplats för bilder?
Det finns många saker du bör tänka på när du optimerar din Shopify-webbplats för bilder. Se först till att komprimera dina foton och använd lämplig filtyp. Du kan använda verktyg som AVAide Image Compressor. Se också till att använda beskrivande filnamn och alternativ text för SEO-ändamål.
Hur får jag mina Shopify-bilder att laddas snabbare?
För att få dina Shopify-foton att laddas snabbare, se till att de är mindre när det gäller filstorlek. För att göra det kan du komprimera den med en pålitlig kompressor som AVAide Image Compressor.
Är PNG eller JPEG bättre för Shopify?
I allmänhet är JPEG bättre lämpad för Shopify eftersom den har mindre filstorlekar. Utöver det är den kompatibel med ett bredare utbud av enheter och webbläsare. Sist men inte minst är JPEG-komprimering effektivare för fotografier och bilder med många färger.
För att sammanfatta, komprimering av bilder för Shopify är verkligen viktigt. Som visas ovan kan många verktyg hjälpa dig att prestera bildkomprimering för Shopify. Om du föredrar en bekväm men ändå gratis metod, kanske du vill överväga AVAide Image Compressor. Men ändå är valet ditt att göra. Välj den som passar din smak och dina behov.

Minska filstorleken på en bild online inom några sekunder samtidigt som du behåller kvaliteten. Vi stöder JPG, PNG, WEBP, GIF och mer.
FÖRSÖK NU



