Вы когда-нибудь были разочарованы медленной загрузкой веб-сайта или размытыми изображениями? Визуальная привлекательность вашего сайта имеет жизненно важное значение для привлечения внимания посетителей. Что, если бы существовал способ оптимизировать или изменить размер веб-сайта с изображениями без усилий? Что ж, пристегнитесь, потому что у нас есть решение! С помощью правильных инструментов изменения размера изображений вы можете превратить внешний вид вашего сайта из хорошего в выдающийся. Давайте рассмотрим, как без хлопот визуально обновить ваш сайт.
Часть 1. Почему мне нужно изменять размер изображения для веб-сайта
Когда вы размещаете изображение на веб-сайте, оно должно хорошо вписываться и быстро загружаться. Изменение размера изображения помогает в этом несколькими способами:
1. Скорость загрузки страницы
Большие изображения загружаются дольше. Изменение размера уменьшает размер файла, ускоряя загрузку веб-страницы. Посетители предпочитают более быстрые сайты!
2. Пользовательский опыт
Изображения меньшего размера лучше помещаются на экране. Посетителям приходится прокручивать или уменьшать масштаб, если изображение слишком велико, что может расстраивать. Изменение размера гарантирует, что изображение будет идеально подходить, не заставляя пользователей настраивать его.
3. Совместимость устройств
Разные устройства имеют разные размеры экрана. Изменение размера гарантирует, что ваше изображение будет хорошо выглядеть на всех экранах, будь то маленький телефон или большой монитор компьютера.
4. Место для хранения
Большие изображения занимают больше места на вашем сервере. Изменение размера уменьшает необходимое пространство, позволяя хранить больше, не занимая слишком много места.
Часть 2. Как изменить размер изображения для веб-сайта
Улучшить визуальное оформление вашего сайта совсем несложно! Независимо от того, нужно ли вам увеличить или уменьшить изображения, изменение их размера — это ключ к более качественной и более быстрой загрузке веб-сайта. Изучите эти удобные инструменты, которые позволят легко изменить размер изображений на вашем веб-сайте!
1. AVAide Image Upscaler для увеличения изображения
Полезная онлайн-платформа, призванная помочь вам изменить размер изображений для вашего веб-сайта без потери качества. AVAide Image Upscaler. Если вам нужно увеличить изображения для заголовков, баннеров или продуктов на вашем веб-сайте, AVAide Image Upscaler поможет вам. Он увеличивает ваши изображения, сохраняя при этом их четкость и четкость. Ваши изображения будут выглядеть больше и лучше, не становясь размытыми или пикселизированными.
Посетители вашего сайта используют разные устройства, верно? AVAide Image Upscaler гарантирует, что увеличенные изображения будут выглядеть фантастически на всех экранах, будь то ноутбук, телефон или планшет. Этот инструмент масштабирования изображений не будет стоить вам ни копейки. Впечатляет то, что на улучшенных изображениях не остаются водяные знаки.
Шаг 1Начните с посещения веб-сайта AVAide Image Upscaler.
Шаг 2Щелкните значок Выберите фото и выберите изображение, которое хотите увеличить.

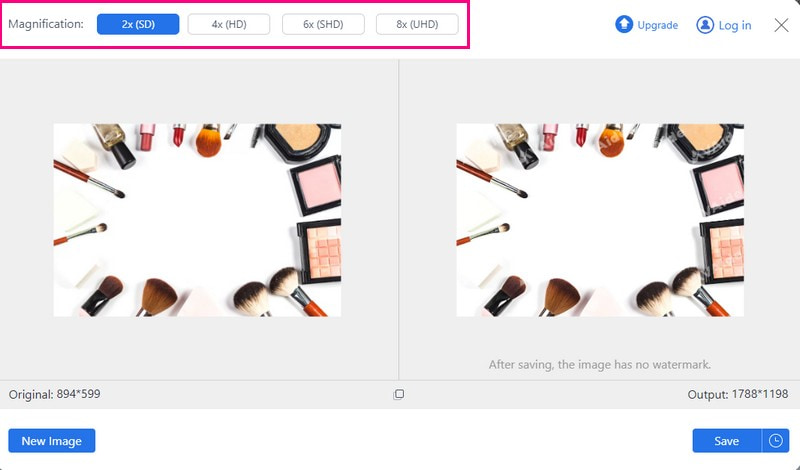
Шаг 3Как только ваше изображение будет загружено, вы увидите варианты его увеличения. Отправляйтесь в Увеличение вариант и выберите 2×, 4×, 6×, или 8×, в зависимости от ваших требований.
После выбора AVAide Image Upscaler начнет обработку вашего изображения, чтобы увеличить его. Помните, даже если ваше изображение увеличится, его качество сохранится.

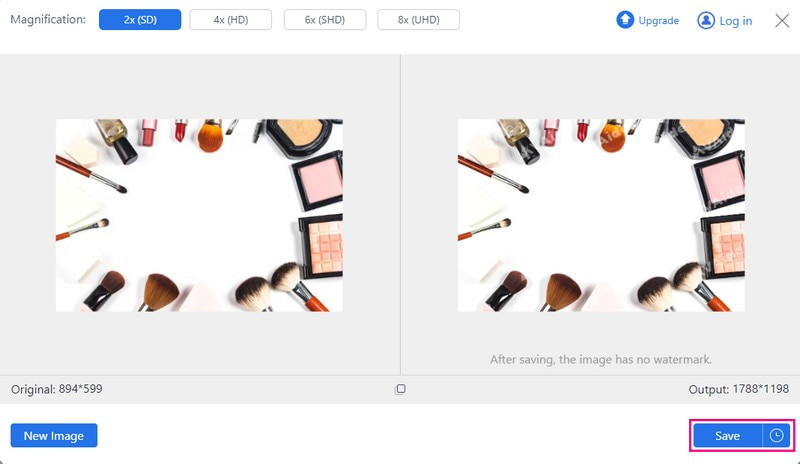
Шаг 4Наконец, нажмите кнопку Сохранять кнопку, и ваше увеличенное изображение будет сохранено в вашем локальном файле.

2. Сжатие изображений AVAide для уменьшения размера изображения
Изображения меньшего размера загружаются на веб-сайтах быстрее. Посетителям не придется ждать загрузки вашей страницы, что делает их счастливыми и заинтересованными. Знаете ли вы, что Сжатие изображений AVAide может помочь вам изменить размер фотографий для веб-сайтов? Это может уменьшить размер файла без ущерба для четкости и детализации ваших изображений.
Вам не нужно ничего скачивать; он работает прямо в вашем веб-браузере. Кроме того, он работает с разными типами изображений, поэтому вам не придется беспокоиться о проблемах совместимости. Вы можете загрузить до 40 изображений, максимум 5 мегабайт каждое. Действительно, он идеально подходит для обработки нескольких изображений за один раз.
Шаг 1Перейдите на официальный сайт AVAide Image Compressor с помощью интернет-браузера.
Шаг 2Ударь Выберите файлы кнопку, чтобы выбрать и загрузить изображение, размер которого вы хотите изменить. Помните, вы можете загрузить до 40 изображений; каждый файл должен быть максимум 5 мегабайт.

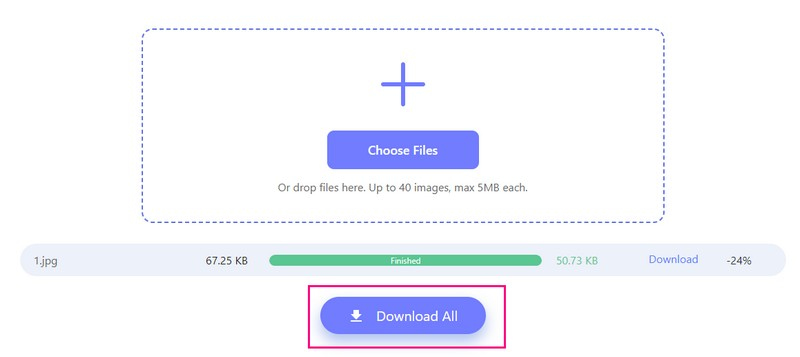
Шаг 3AVAide Image Compressor автоматически уменьшит размер изображения. Вы увидите исходный размер файла слева и меньший сжатый размер справа. Если все устраивает, нажмите кнопку Скачать все кнопку, чтобы сохранить уменьшенную версию изображения.

3. Picwand для увеличения изображения на телефоне
Picwand — это ваша идеальная мобильная платформа для увеличения изображений на телефоне, которая идеально подходит для улучшения визуальных эффектов на вашем веб-сайте. С его помощью можно изменить размер фотографий для Интернета, не теряя их четкости. Кроме того, он сохраняет качество вашего изображения без каких-либо искажений.
Лучшая часть? Вы сами решаете, насколько больше вы хотите, чтобы ваше изображение было в два раза, в четыре раза или даже больше! Это приложение идеально подходит для улучшения и увеличения изображений на вашем веб-сайте прямо с вашего мобильного устройства.
Шаг 1Установите Picwand на свое мобильное устройство. После этого откройте приложение.
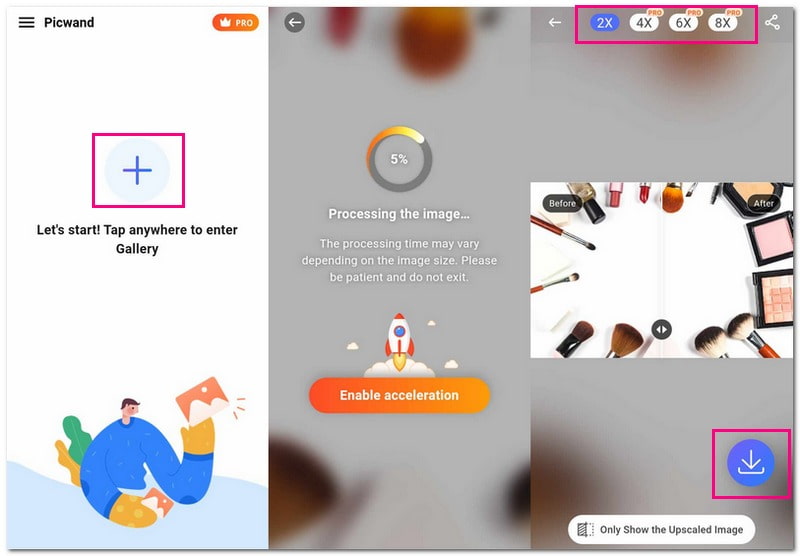
Шаг 2Нажмите (+), чтобы открыть фотогалерею телефона. Оттуда выберите изображение, которое хотите увеличить.
Шаг 3Picwand загрузит вашу фотографию. Теперь выберите, насколько вы хотите увеличить фотографию. Вы можете выбрать разное время в зависимости от ваших потребностей.
Шаг 4Устроившись, нажмите Сохранять кнопка. Увеличенное изображение будет автоматически сохранено на вашем устройстве.

Часть 3. Часто задаваемые вопросы об изменении размера изображений для веб-сайта
Как изменить размер изображения для Интернета без потери качества?
Начните с изображения высокого разрешения, большого и четкого. Выберите подходящий формат файла, например JPEG или PNG, в зависимости от типа изображения. Используйте отличную платформу для изменения размера, например AVAide Image Upscaler, которая сохраняет качество при изменении размера.
Как изменить размер фотографии до 600 × 600 пикселей?
Вы можете использовать imResizer.com — изменить размер изображения до 600 × 600 для выполнения своей задачи. Посетите официальный сайт, загрузите изображение и введите 600 в параметрах ширины и высоты. После завершения нажмите кнопку «Следующая загрузка». Вы также можете обрезать фотографию размером 600 × 600, например изменение размера фотографии для паспорта с фиксированным разрешением изображения.
Как уменьшить размер изображения JPEG?
Получите доступ к компрессору TinyIMG JPEG с помощью веб-браузера. Перетащите свои фотографии в область размещения. Вы можете загрузить до 10 изображений одновременно, чтобы уменьшить размер файлов. Платформа сообщит вам, сколько места вы сэкономили после уменьшения размеров файлов. После получения результата сохраните уменьшенный размер файла в свой локальный файл.
Какой размер изображения лучше всего подходит для веб-сайтов?
Если вы выбираете размеры для фотографий товаров электронной коммерции, хорошим выбором будет 640 × 640 или 800 × 800. Изображения, описания и обзоры имеют решающее значение при онлайн-покупках, поскольку покупатели не могут физически увидеть или потрогать продукт.
Существует ли стандартное соотношение сторон для веб-изображений?
Популярные форматы: 3:2, 5:9, 4:3, 16:9 и 1:1. Они подходят ко многим телевизорам, экранам компьютеров и мобильным устройствам. Большинство экранов соответствуют этим соотношениям. Их использование защитит ваш дизайн от проблем.
Вы узнали, как изменить размер фотографий для веб-сайта! Легко-просто, правда? При подготовке изображений для вашего веб-сайта жизненно важно убедиться, что они подходят друг другу. AVAide Image Upscaler улучшает качество изображения, делая его более четким без потери деталей. Между тем, AVAide Image Compressor сокращает размер файлов без ущерба для качества. Благодаря этому ваш сайт будет работать и при этом будет выглядеть великолепно. Придайте своему сайту идеальную ретушь изображения с помощью этих инструментов!

Наша технология искусственного интеллекта автоматически улучшит качество ваших изображений, удалит шум и исправит размытые изображения в Интернете.
ПОПРОБУЙ



