Вы веб-разработчик, стремящийся ускорить загрузку страниц, или создатель контента, который хочет оптимизировать свои медиаресурсы? Или вы хотите сэкономить место на своих устройствах? В этом смысле хороший компрессор изображений может изменить правила игры для вас. WebP — это формат изображений, разработанный Google, который обеспечивает превосходное сжатие без потерь. Этот формат изображений позволяет веб-сайтам отображать высококачественные изображения с гораздо меньшим размером файлов, чем стандартные форматы, такие как PNG и JPEG. Даже при этом, если вы хотите сжимать WebP с меньшим размером файла без потери качества вы можете следовать этому руководству.
Часть 1. Как сжать изображение WebP на Windows и Mac
1. Компрессор изображений AVAide
Одна из лучших программ, которые вы можете использовать для сжатия изображений WebP, — это Сжатие изображений AVAide. Это адаптируемый компрессор изображений, который позволяет пользователям уменьшать или уменьшать изображение. Поскольку это веб-инструмент, он доступен для Windows и macOS. Инструмент имеет удобный интерфейс, позволяющий авторам легко ориентироваться в нем. С помощью этого онлайн-инструмента создатели контента могут сэкономить значительное пространство для хранения и сократить время загрузки веб-сайта. Тем не менее, это позволит зрителям оставаться на своих страницах, поскольку изображение может привлечь посетителей на визуально привлекательный веб-сайт. Подробные инструкции по сжатию изображений WebP вы можете увидеть ниже в Интернете.
Шаг 1Посетите компрессор WEBP
Первое, что вы можете сделать, — это посетить главную страницу лучшего компрессора WebP. Зайдя на платформу, вы увидите интуитивно понятный интерфейс инструмента.
Шаг 2Загрузите изображение для сжатия
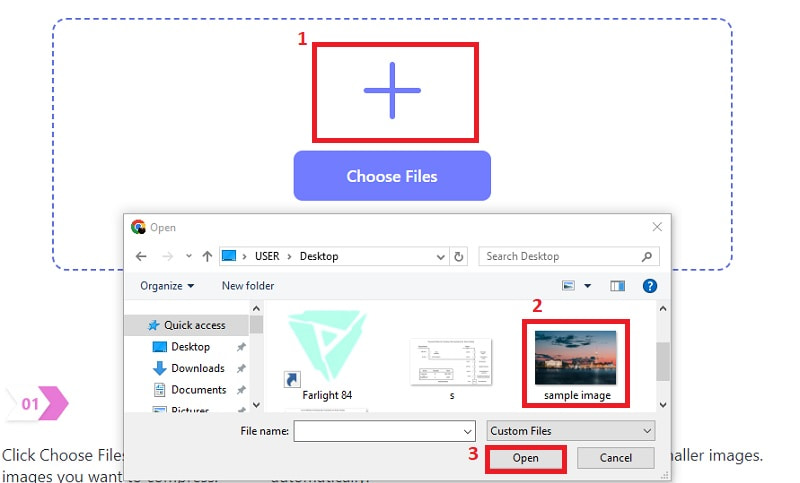
Чтобы начать сжатие, нажмите кнопку +, чтобы загрузить или импортировать изображение, которое вы хотите сжать. Кроме того, вы можете использовать функцию перетаскивания инструмента, чтобы быстро улучшить процесс. После этого появится всплывающее окно, в котором вы сможете просмотреть свои файлы, выбрать изображение, которое нужно сжать, и нажать Открытым.

Шаг 3Загрузите сжатый WebP
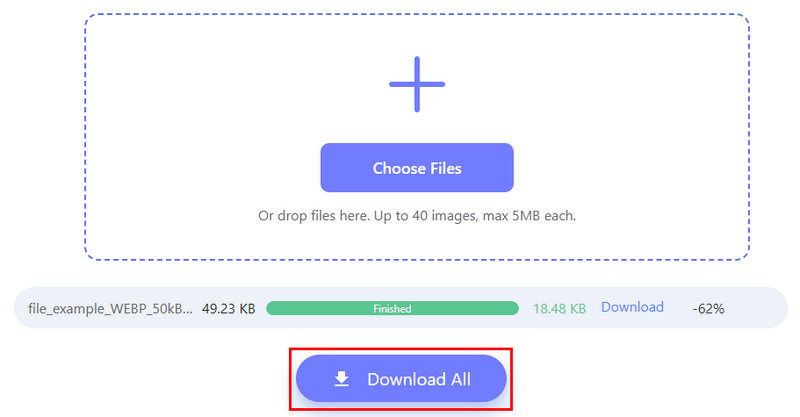
Когда вы загружаете изображение в этот инструмент, этот компрессор изображений WebP автоматически анализирует и сжимает изображение. Нажмите на синий Скачать все Кнопка, чтобы сохранить сжатое изображение на локальном диске. Как только сжатое изображение будет сохранено на вашем локальном диске, вы сможете использовать его на своем веб-сайте или любой другой платформе для оптимизации размера файла.

- Плюсы
- Пользователи могут сжимать различные изображения, кроме Webp.
- Инструмент поддерживает пакетную обработку для удобного сжатия нескольких фотографий.
- Он сжимает изображения, не жертвуя исходным качеством изображения.
- Платформа уделяет приоритетное внимание безопасности пользователя, гарантируя, что все загруженные изображения защищены и сохранены конфиденциально.
- Минусы
- Поскольку это онлайн-инструмент, он в основном зависит от вашего подключения к Интернету.
2. Адоб Фотошоп
Еще один оптимизатор WebP, который вы можете использовать, — это Adobe Photoshop. Это широко используемое программное обеспечение, предлагающее разнообразные варианты сжатия. Эта функция сжатия включает возможность сохранять изображения в формате WebP. Это полезное программное обеспечение для сжатия изображений для веб-разработчиков и дизайнеров, которым необходимо уменьшить размер изображений. Кроме того, он предоставляет удобные функции, такие как пакетная обработка, которые позволяют пользователям сжимать несколько изображений одновременно. Вот краткое руководство о том, как сжать изображение в Photoshop:
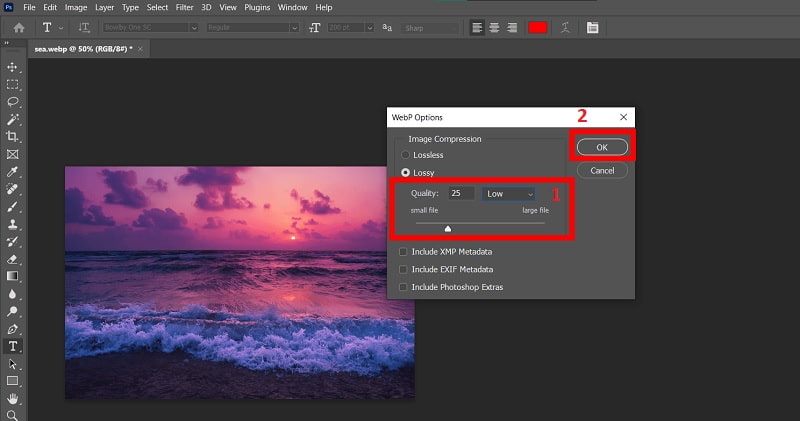
Шаг 1Откройте Adobe Photoshop на рабочем столе и откройте изображение WebP, которое вы хотите сжать. Вы можете выбрать качество изображения. Если вы не хотите потерять качество изображения, вы можете использовать Без потерь вариант, но если вы можете поставить под угрозу качество, вы можете выбрать с потерями.
Шаг 2После этого сохраните сжатое изображение. Вы можете сделать это, открыв Файл и нажав Сохранить как. Выберите WebP из Формат раскрывающееся меню в диалоговом окне «Сохранить как».

- Плюсы
- Он обеспечивает контроль над сжатием WebP как с потерями, так и без потерь.
- Оно имеет Предварительный просмотр функция, которая позволяет увидеть влияние различных настроек сжатия на качество изображения перед его сохранением.
- Помимо сжатия, он предоставляет полный набор инструментов и функций редактирования.
- Минусы
- Поскольку этот инструмент предлагает различные инструменты и плагины, он может представлять собой сложную кривую обучения для новичков.
- Он доступен по модели подписки, требующей от пользователей оплаты перед редактированием или сжатием файла.
Часть 2. Как сжимать изображения на iPhone и Android
1. Сжать медиа
Если вы хотите сжать изображение в формате WebP на своем телефоне Android, вы можете использовать мобильное приложение Shrink Media. Pixelbin, известная команда разработчиков утилит для Android, разработала этот мобильный компрессор изображений. Shrink Medida использует современные технологии искусственного интеллекта для интеллектуального анализа изображений и значительного сжатия их размера. Более того, это приложение предлагает возможности изменения размера изображений и поддержания качества изображения во время сжатия WebP. Ниже приведены шаги, которые вы можете выполнить для сжатия файла изображения WebP.
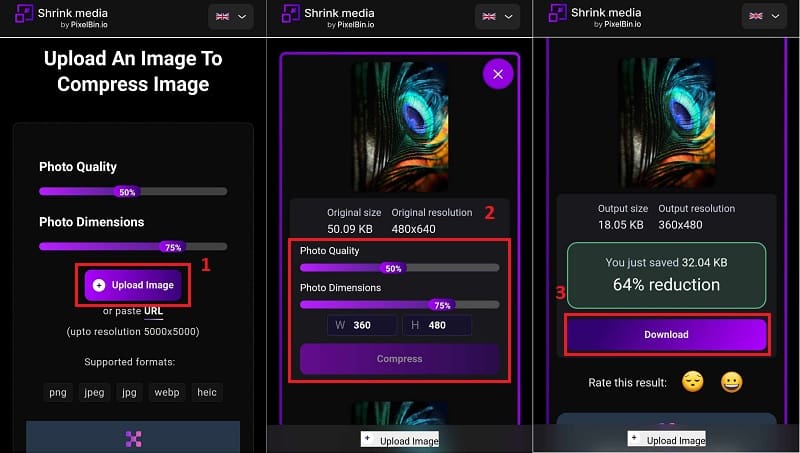
Шаг 1Сначала возьмите инструмент из Play Маркет и установка это на вашем Android-смартфоне. Затем загрузите изображение, которое хотите сжать.
Шаг 2Отрегулируйте качество и размер фотографии, перемещая кнопки под каждым параметром. Затем нажмите кнопку Скачать кнопку, чтобы сохранить WebP на вашем мобильном устройстве.

- Плюсы
- Помимо Webp, он также поддерживает преобразование других форматов изображений, таких как JPG, HEIC, JPEG и PNG.
- Пользователи могут получить доступ к этому мобильному приложению, не требуя длительного процесса регистрации.
- Он может работать в автономном режиме, позволяя пользователям сжимать изображения без подключения к Интернету.
- Минусы
- Запуск этого приложения на более ранней версии Android может привести к замедлению обработки.
2. Простой фотокомпрессор
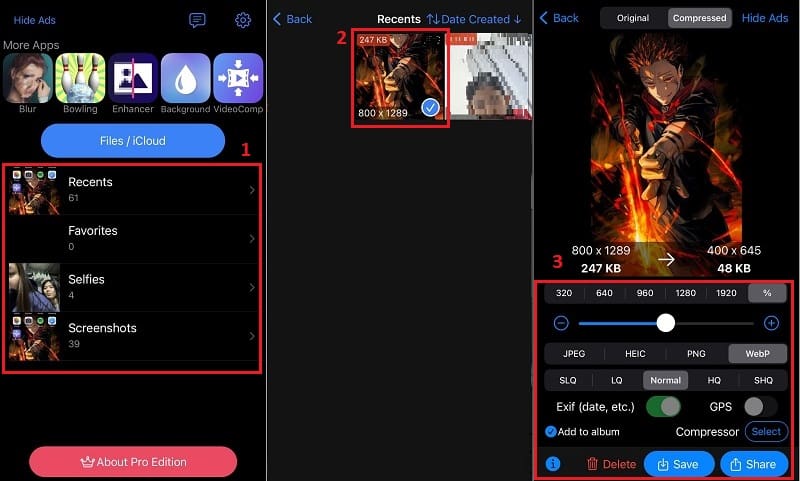
Если вы пользователь iPhone, вы можете использовать приложение Easy Photo Compressor. Это приложение для iPhone упрощает управление фотографиями, демонстрируя элементы для сжатия, изменения размера и организации ваших изображений. Пользователи могут уменьшить размер файла изображения, чтобы сэкономить место на своих устройствах iOS. Это также позволяет им соответствовать особым требованиям к платформам социальных сетей или вложениям электронной почты. С помощью этого компрессора изображений для iPhone пользователи могут сэкономить время и усилия, уменьшив размер файлов своих фотографий в формате WebP. Ниже приведено простое руководство по уменьшению размера файла WebP.
Шаг 1Получите приложение, открыв App Store и сохранив его на своем iPhone. Затем разрешите доступ приложению, чтобы оно могло обнаружить ваши фотографии на вашем устройстве.
Шаг 2Получив к нему доступ, вы увидите свои фотографии в интерфейсе приложения. Отсюда выберите фотографию, которую хотите сжать. Наконец, выберите качество и формат изображения, затем нажмите кнопку Сохранять кнопка.

- Плюсы
- Помимо iPhone, пользователи могут использовать его на различных устройствах iOS, таких как iPad и iPod Touch.
- Это дает пользователям возможность делиться сжатыми фотографиями.
- Минусы
- Приложение содержит рекламу, которая может мешать работе пользователя.
Часть 3. Часто задаваемые вопросы о сжатии изображений WebP
Как мне конвертировать WebP без потери качества?
Существует несколько методов преобразования изображений WebP без потери их качества. Вы можете использовать веб-инструмент, например Конвертер изображений AVAide. Также попробуйте программное обеспечение на своем компьютере и приложение для мобильных устройств. Предположим, вы хотите сохранить высочайшее качество без загрузки другого инструмента. В этом случае вы можете использовать AVAide Image Compressor для уменьшения размера изображения.
Каков наилучший уровень сжатия в WebP?
Ваши конкретные потребности всегда определяют идеальный уровень сжатия изображения WebP. Если сохранение наилучшего качества изображения является вашим главным приоритетом, вы можете использовать более низкие настройки сжатия. Это приведет к повышению точности изображения, но размер файлов увеличится. В любом случае вы можете выбрать более сильное сжатие, если хотите минимизировать размер файла, жертвуя некоторым качеством изображения в обмен на более быстрое время загрузки и более эффективное хранение.
Почему WebP больше, чем JPEG?
WebP иногда может быть больше, чем JPEG. Это связано с такими факторами, как используемые настройки сжатия, сложность сжатого изображения и наличие прозрачности или анимации в изображении. JPEG — широко используемый формат изображений с хорошим сжатием, а WebP — более новый и продвинутый формат с различными алгоритмами сжатия.
В заключение отметим, что WebP предоставляет исключительный формат файлов изображений для веб-сайтов, поскольку он сохраняет хорошее качество при меньших размерах файлов, чем JPEG. Это приводит к ускорению загрузки и улучшению пользовательского опыта. Однако вы должны отметить, что идеальный уровень сжатия всегда будет зависеть от ваших приоритетов или предпочтений, таких как качество изображения и размер файла. Используя эти инструменты и понимая факторы, влияющие на WebP-сжатие, вы можете оптимизировать свои изображения для более быстрого и привлекательного присутствия в Интернете.

Уменьшите размер файла изображения онлайн за считанные секунды, сохранив качество. Мы поддерживаем JPG, PNG, WEBP, GIF и другие форматы.
ПОПРОБУЙ


