Обычно цифровое творчество или графический дизайн заставляют вас быстро изменять размер изображений, чтобы они подходили для публикации в социальных сетях, для веб-страницы или печати. Иногда это приводит к искажению при повторной выборке из-за растягивания. Поэтому мы здесь, чтобы объяснить, как изменить размер фотографии, чтобы она соответствовала требованиям, не теряя при этом ее резкости. Мы перечислим онлайн-инструменты для увеличения, уменьшения и сжатия, которые вам помогут. Итак, начните изменить размер изображения используя представленное здесь руководство.
- Часть 1. Важность изменения размера изображения — 5 вещей, которые вам нужно знать
- Часть 2. Факторы, которые следует учитывать при изменении размера изображения
- Часть 3. Как изменить размер изображения с помощью увеличения, уменьшения и детализации
- Бонус: отличные размеры изображений для популярных социальных платформ, которые вы обычно используете
Часть 1. Важность изменения размера изображения — 5 вещей, которые вам нужно знать
Понимание того, как изменить размер изображения, имеет решающее значение для создания высокооптимизированных изображений, которые будут иметь наилучшее качество для вашей аудитории на всех уровнях:
1. Оптимизированное время загрузки
Большинство больших файлов изображений способствуют значительному замедлению сайтов. Такие вещи просто дольше загружаются, что влияет на опыт пользователей, поскольку большинство из них, вероятно, нажмут кнопку «Назад», если сайт открывается слишком долго — более того, поисковые системы, такие как Google, учитывают скорость загрузки при ранжировании сайтов. Вы также можете сделать изображения надлежащих размеров и размера файла, чтобы увеличить скорость загрузки вашего сайта, сделать его удобным для пользователя и улучшить производительность SEO.
2. Особые требования к платформам
Каждая социальная сеть и веб-сайт имеют различные размеры, на которых загружаются изображения. Например, обложка Facebook имеет размеры, отличные от размера поста Instagram или миниатюры видео YouTube. Обеспечение правильного изменения размера изображений в соответствии со спецификациями означает, что ваши изображения будут выглядеть соответствующим образом и профессионально на всех мыслимых устройствах. Это добавляет очень тонкую деталь к улучшению вашего онлайн-существования и гарантирует, что вы не будете непреднамеренно создавать хаос, делая части вашего бренда выглядящими последовательно и профессионально.
3. Сохранение качества изображения
Изменение размера изображения можно рассматривать с точки зрения изменения размеров и достижения качества изображения. Изменение размера изображений плохо приводит к низкокачественным выходным изображениям, демонстрирующим слишком много пикселизации или искажений и потерю деталей, которые могли бы быть более привлекательными для глаз. Измененное изображение сохраняет качество, так что визуальный контент будет выглядеть четким и резким независимо от изменения размера. Это особенно актуально для передачи профессионального образа в маркетинговых коммуникациях и других онлайн-материалах.
4. Управление пространством для хранения данных
Правильное управление пространством для хранения всегда необходимо, особенно при работе с веб-сайтами, использующими много изображений. Изменение их размера и сжатие может значительно увеличить объем хранилища вашего гаджета или сервера. Таким образом, вы управляете хранилищем гораздо эффективнее; следовательно, это помогает сократить время загрузки и общую производительность веб-сайта. Вы сохраняете качество и эффективно используете доступные ресурсы хранения.
5. Последовательность бренда
Надежная визуальная идентичность вашего бренда также создается, когда поддерживается единообразие размеров изображений на всех ваших цифровых платформах. Для создания маркетинговых материалов, изображений продуктов и частей портфолио изменение размеров изображений до правильных размеров гарантирует, что ваши визуальные элементы будут единообразными и согласованными, представляя профессионализм и согласованность в презентации вашего бренда. Вот почему изменение размера изображения крайне необходимо.
Часть 2. Факторы, которые следует учитывать при изменении размера изображения
1. Соотношение сторон
Соотношение сторон — это относительная пропорция между шириной и высотой изображения. Когда необходимо изменить размер изображения, соотношение сторон не должно меняться. В противном случае измененное изображение может растянуться или сплющиться. Большинство инструментов для редактирования изображений предлагают возможность заблокировать соотношение сторон, чтобы сохранить пропорции, независимо от ваших настроек размера. Это также особенно важно для визуальной целостности и баланса изображения, поскольку искаженные пропорции могут сделать даже самые лучшие визуальные эффекты непрофессиональными.
2. Разрешение [DPI/PPI]
Разрешение изображения, измеряемое в DPI, известное как количество точек на дюйм или PPI пикселей на дюйм, определяет четкость и детализацию изображения. Более высокое значение DPI, обычно 300 DPI или более, имеет решающее значение для сохранения резкости и детализации печатного материала. Стандартное разрешение для использования в Интернете составляет 72 PPI, хотя изображение должно быть гарантированно четким и не терять детали при изменении размера. Высокое разрешение важно для предоставления высококачественных изображений, особенно при масштабировании изображений для больших отпечатков или дисплеев высокой четкости.
3. Формат изображения
Различные форматы изображений имеют разную степень сжатия и качество. JPEG отлично подходит для фотографий, потому что вы можете иметь довольно небольшой размер файла без большой потери разрешения. PNG больше подходят для графики с альфа-каналом и довольно подробных иллюстраций. Размер изображений следует выбирать с учетом форматов, потому что формат может быстро ухудшаться после многократного изменения размера. Правильный выбор формата приводит к сохранению качества изображения при одновременном контроле размера файла. Поэтому, прежде чем увеличивать размер изображения, вам нужно сначала изучить формат.
4. Цель и платформа
Измененные размеры изображения и файлов должны определяться на основе функции, для которой они будут использоваться. По отношению к использованию в Интернете меньшие размеры файлов нельзя переоценивать, поскольку это означает более быструю загрузку страницы, улучшенный пользовательский опыт и общие рейтинги для SEO. Для использования в печати требуется высокое разрешение, чтобы определить, что изображение должно быть четким и хорошего качества печати. Каждая платформа, канал социальных сетей, веб-сайт электронной коммерции или даже блог часто имеет определенный диапазон определенных требований к размеру. Соблюдение их будет означать, что ваши визуальные эффекты будут отображаться правильно и профессионально и будут еще более эффективными.
5. Качество и сжатие
Баланс качества и сжатия является ключевым фактором при изменении размера изображений для размещения их в Интернете. Чрезмерное сжатие изображения может привести к сильным и очевидным артефактам, пикселизации и потере деталей, что делает его менее приятным. Adobe Photoshop, GIMP и даже онлайн-инструменты, такие как TinyPNG, можно настроить так, чтобы параметры качества были оптимизированы без существенного влияния на размер файла. Если вы попали в цель, ваши изображения будут хорошо загружаться без ущерба для визуальной целостности.
6. Масштабирование против кадрирования
Вы можете масштабировать всю картинку пропорционально, изменяя размер всего изображения или обрезая его части. Масштабирование отлично подходит, если вы хотите сохранить всю визуальную составляющую, но оно может лишь иногда соответствовать требованиям нового контекста, в котором будет использоваться изображение. С другой стороны, кадрирование позволяет вам сделать акцент на определенных областях изображения, которые лучше соответствуют вашим целям. Регулировка размера вашего изображения поможет ему сохранить часть его визуальной эффективности.
7. Сохранение резкости
Уменьшенные изображения выглядят очень размытыми или зернистыми, если исходные изображения намного больше. Инструменты для повышения резкости доступны в некоторых пакетах редактирования изображений, чтобы повысить резкость изображения при его уменьшении. Избегайте чрезмерной резкости изображения, чтобы не сделать края неестественными и потенциально не внести шум в изображение. Однако при правильном обращении резкость сохраняет эстетическую привлекательность фотографии и гарантирует, что она по-прежнему будет четкой и резкой даже при меньших размерах.
Часть 3. Как изменить размер изображения с помощью увеличения, уменьшения и детализации
1. Увеличьте размер изображения путем масштабирования
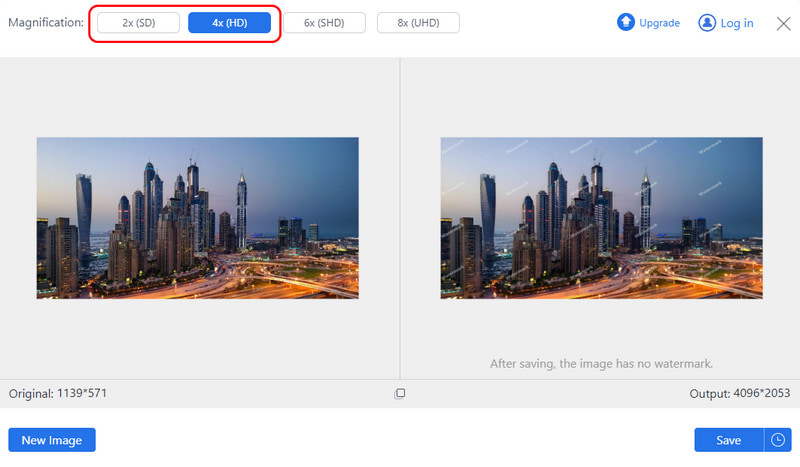
AVAide Image Upscaler является выдающимся инструментом, поскольку он изменяет размер изображения онлайн без потери качества. Технология ИИ может увеличить изображение до 8 раз от его обычного размера без потерь или пикселизации, что делает его идеальным для высококачественной печати или улучшения обычных цифровых изображений.
Шаг 1Откройте новую вкладку и перейдите на официальный сайт апскейлера изображений. Затем отметьте галочкой Выберите фото чтобы загрузить изображение, которое вы хотите масштабировать.
Шаг 2Здесь выберите желаемое увеличение до 4×. Если вы хотите получить доступ к 6× и 8×, вам нужно будет приобрести кредит, который может предложить этот веб-инструмент.

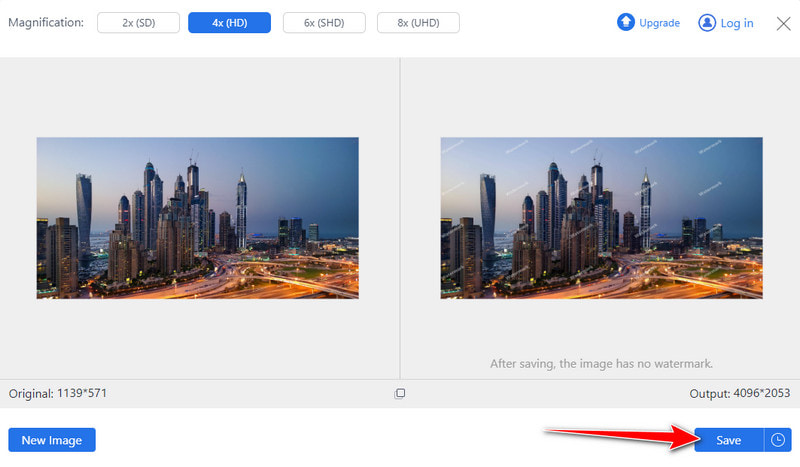
Шаг 3После обработки отметьте галочкой Сохранять кнопку, чтобы начать процесс масштабирования. Не стоит беспокоиться, так как приложение не будет иметь водяного знака логотипа.

2. Уменьшение размера изображения путем уменьшения масштаба
В ResizePixel.com веб-сайт предлагает простой в использовании интерфейс для изменения размера изображений. Он использует функцию уменьшения масштаба с пикселями для регулировки ширины и высоты, что может помочь уменьшить масштаб выбранных изображений без изменения их соотношения сторон или качества. Он полезен для веб-оптимизации или соответствия определенным требованиям к размеру, и даже обработка 4K в 1080p может быть выполнена здесь.
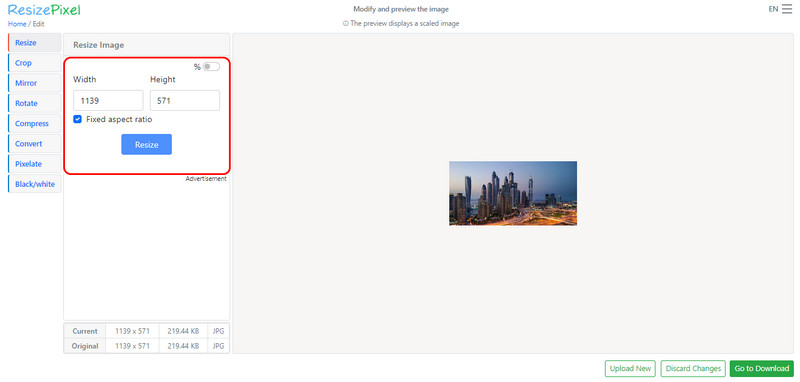
Шаг 1Откройте веб-инструмент ResizePixel в любом браузере и нажмите Загрузить изображение чтобы добавить фотографию, которую вы хотите уменьшить.

Шаг 2Измените значение ширины и высоты изображения в соответствии с вашими потребностями и нажмите «Изменить размер», чтобы применить изменения.

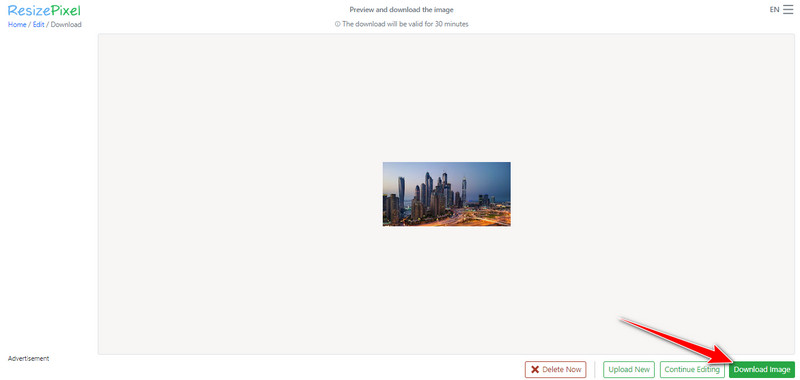
Шаг 3Отметьте Перейти к загрузке кнопку, чтобы обработать его, и нажмите кнопку Загрузить изображение кнопку, чтобы сохранить его.

3. Уменьшить размер изображения до КБ или МБ
С участием Сжатие изображений AVAide, вы можете сжать файлы изображений до меньших размеров, не снижая качество. Загрузите изображение, автоматически сожмите его до определенной степени, и все готово, и вы можете загрузить оптимизированный файл. Это ускоряет загрузку на веб-страницах и даже удовлетворяет другим требованиям, сжимая файлы до КБ или МБ. Изменение размера изображения не требует больших усилий, особенно если у вас есть это руководство.
Шаг 1Перейдите в браузер, чтобы получить доступ к этому компрессору изображений, и нажмите кнопку Выбрать файл чтобы загрузить изображение, размер которого вы хотите уменьшить, в меньшее изображение.

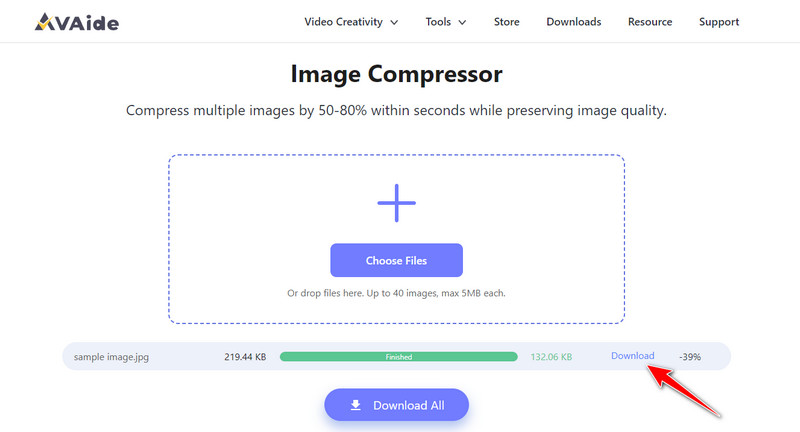
Шаг 2После загрузки начнется сжатие. Отметьте галочкой Скачать кнопка, чтобы получить сжатое фото. Легко, правда? Ну, это считается одним из лучших компрессоров изображений в сети.

Бонус: отличные размеры изображений для популярных социальных платформ, которые вы обычно используете
| Платформа | Изображение профиля | Обложка/Баннер | Опубликовать изображение для Square | Опубликовать изображение для Другое | Другие размеры ключевых изображений |
| 180 × 180 пикселей | 820 × 312 пикселей (обложка) | 1200 × 630 пикселей (Общий) | Н/Д | 1920 × 1005 пикселей (обложка мероприятия) | |
| 320 × 320 пикселей | Н/Д | 1080 × 1080 пикселей | 1080 × 566 пикселей (альбомная ориентация), 1080 x 1350 пикселей (портретная ориентация) | 1080 × 1920 пикселей (История) | |
| Твиттер | 400 × 400 пикселей | 1500 × 500 пикселей (Заголовок) | Н/Д | 1200 × 675 пикселей (потоковое изображение) | Н/Д |
| 400 × 400 пикселей | 1584 × 396 пикселей (Баннер) | Н/Д | 1200 × 627 пикселей (Общее изображение) | Н/Д | |
| Ютуб | Н/Д | 2560 × 1440 пикселей (Обложка канала) | Н/Д | 1280 × 720 пикселей (миниатюра) | Н/Д |
| Пинтерест | 165 × 165 пикселей | 222 × 150 пикселей (обложка платы) | Н/Д | 1000 × 1500 пикселей (размер значка) | Н/Д |
Изменение размера изображения бесплатно, и вы можете использовать все эти специализированные онлайн-программы, доступные на любом веб-сайте сегодня. Нет необходимости загружать; вы можете просто загрузить, обработать и получить конечный результат как можно быстрее. Поделитесь этой информацией с кем угодно, чтобы они знали об этом!

Наша технология искусственного интеллекта автоматически улучшит качество ваших изображений, удалит шум и исправит размытые изображения в Интернете.
ПОПРОБУЙ


