W sklepach internetowych takich jak Shopify posiadanie dobrych zdjęć jest niezbędne. Umożliwia właścicielom sklepów estetyczne prezentowanie produktów i angażowanie klientów. Czasami jednak zdjęcia o wysokiej rozdzielczości mogą powodować dłuższy czas ładowania. W rezultacie odstrasza potencjalnych i niecierpliwych klientów. Na szczęście istnieje kilka technik kompresji obrazów bez utraty jakości. W tym artykule poznasz 3 najlepsze Shopify kompresja zdjęć narzędzia. Będziesz także wiedział, dlaczego musisz kompresować te obrazy. Wykonaj dokładnie poniższe czynności, aby uzyskać pożądane rezultaty dla swoich zdjęć.
Część 1. Po co kompresować obrazy dla Shopify
Wiele osób jest zdezorientowanych, dlaczego istnieje potrzeba kompresowania obrazów dla sklepów takich jak Shopify. Istnieje jednak kilka istotnych powodów, dla których warto zmniejszać zdjęcia w sklepie Shopify. Wymienimy je dla Ciebie jeden po drugim:
• Duże pliki graficzne są jedną z największych przyczyn powolnego ładowania witryny. Kompresując obrazy, znacznie zmniejszasz ich rozmiar pliku, co pozwala na szybkie ładowanie.
• Odwiedzający witrynę częściej opuszczają stronę, która ładuje się wolniej. Optymalizując obrazy, zapewniasz szybsze ładowanie sklepu Shopify.
• W przypadku mniejszych plików obrazów zużywasz mniejszą przepustowość do dostarczania treści odwiedzającym. Kompresja obrazów jest korzystna, jeśli masz wiele zdjęć produktów lub duże natężenie ruchu.
• Mniejsze pliki obrazów ładują się szybciej na telefonach komórkowych. Dzięki temu zapewnia lepszą obsługę mobilnym klientom.
Część 2. Jak kompresować obrazy dla Shopify
Biorąc pod uwagę powyższe powody, być może zdecydowałeś się skompresować obrazy dla Shopify. Poniżej znajduje się kilka narzędzi, które mogą pomóc w zmniejszeniu obrazów.
Metoda 1. Kompresor obrazu AVAide
Jeśli jesteś jednym z tych właścicieli sklepów Shopify, którzy chcą zmniejszyć rozmiar pliku obrazu, skorzystaj z Kompresor obrazu AVAide. Oferuje wygodne rozwiązanie online do kompresji obrazów. Jest to bezpłatne narzędzie internetowe, do którego można uzyskać dostęp w różnych przeglądarkach internetowych. Może także zmniejszać wiele zdjęć o 50-80%, zachowując jednocześnie ich jakość. Co więcej, obsługuje prawie wszystkie popularne formaty obrazów, takie jak JPG, JPEG, PNG i inne. Zapewnia również bezpieczeństwo Twojego obrazu i prywatność, dzięki czemu możesz zwiększyć pewność siebie. Dzięki niemu możesz zoptymalizować zdjęcia produktów, banery i inne treści wizualne. W ten sposób zapewnisz także lepszą wydajność witryny. Wykonaj poniższe kroki, aby rozpocząć kompresję obrazu dla Shopify.
Krok 1Uzyskaj dostęp do oficjalnej strony
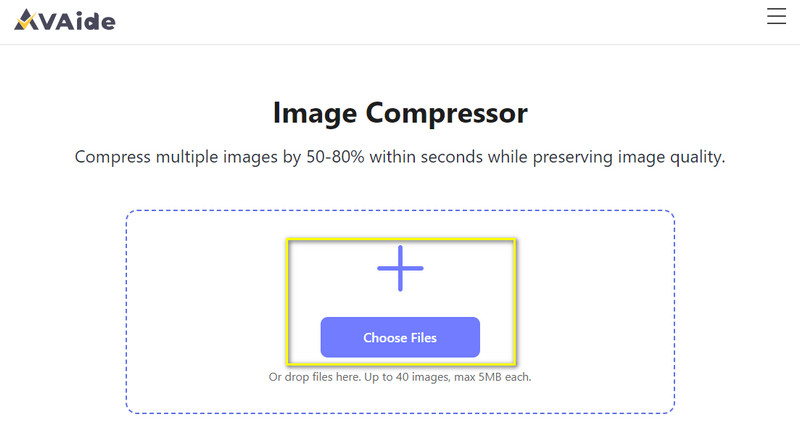
Pierwszą rzeczą, którą musisz zrobić, to otworzyć preferowaną przeglądarkę. Następnie przejdź do oficjalnej strony internetowej AVAide Image Compressor.
Krok 2Przesyłać zdjęcia
Aby dodać swoje obrazy do strony, kliknij przycisk Wybierz pliki przycisk, który znajdziesz. Wybierz wszystkie zdjęcia produktów, które chcesz skompresować dla swojego sklepu Shopify. Jeśli chcesz, możesz przesłać maksymalnie 40 zdjęć.

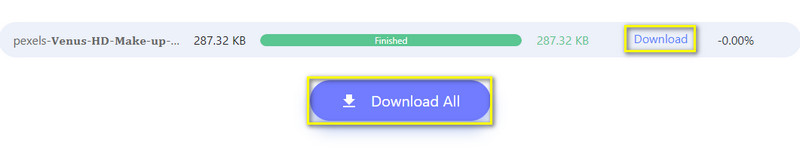
Krok 3Zapisz wszystkie skompresowane zdjęcia
Poczekaj kilka sekund, aż procedura kompresji zakończy się. Możesz wybrać Ściągnij przycisk obok nazwy zdjęcia. Lub jeśli masz mnóstwo skompresowanych obrazów, kliknij Ściągnij wszystko opcję ich zapisania.

Metoda 2. GIMP
Kolejnym pomocnym narzędziem, którego możesz użyć do optymalizacji obrazów dla Shopify, jest GIMP. Jest to bezpłatne oprogramowanie do edycji zdjęć o otwartym kodzie źródłowym, które zapewnia zaawansowane funkcje. Oferuje również sposób kompresji obrazów do własnych potrzeb. Za pomocą tego oprogramowania możesz także zachować jakość obrazu podczas zmniejszania plików. Wymaga to jednak pewnej znajomości i umiejętności narzędzi do edycji obrazu. Dowiedz się, jak możesz z tego skorzystać, korzystając z poniższego przewodnika.
Krok 1Rozpocznij od pobrania i zainstalowania oprogramowania GIMP na swoim komputerze. Uzyskaj dostęp do głównego interfejsu, uruchamiając go po instalacji.
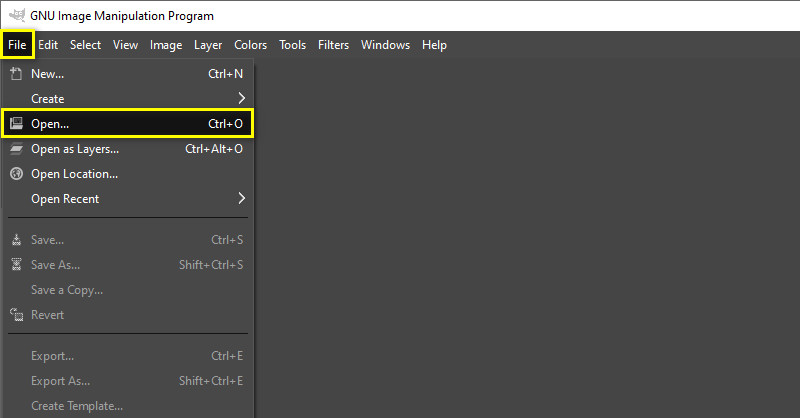
Krok 2Następnie kliknij Plik w górnej zakładce menu i wybierz otwarty z menu rozwijanego. Wybierz zdjęcia, które chcesz skompresować i kliknij otwarty przycisk.

Krok 3Przejdź do Plik kartę ponownie i wybierz Eksport tym razem. Następnie wybierz format pliku zdjęcia.
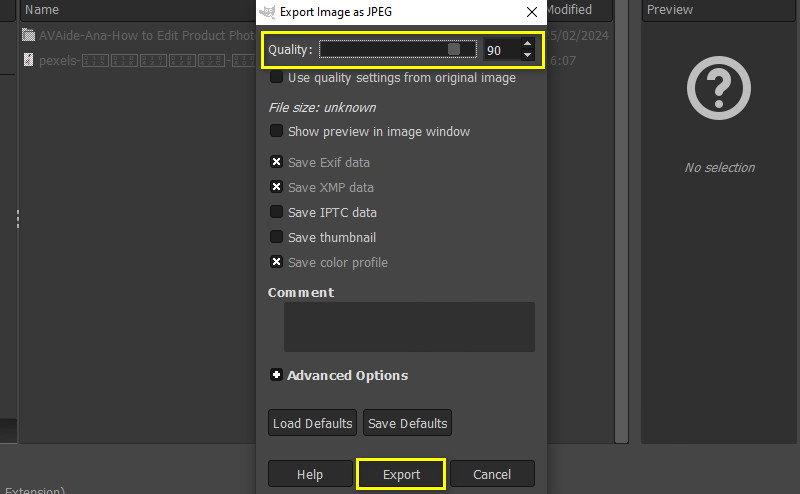
Krok 4w Eksportuj obraz wyskakujące okienko, w którym możesz zobaczyć Jakość opcja. Możesz go dostosować, aby pasował do wymagań dotyczących obrazu Shopify. Na koniec wybierz Eksport przycisk, aby go zapisać.

Metoda 3. ImageOptim
ImageOptim to kolejna aplikacja komputerowa dostępna dla systemu macOS. Umożliwia optymalizację obrazów poprzez usuwanie niepotrzebnych metadanych. Jednocześnie kompresuje zdjęcia bez utraty jakości. Obsługuje różne formaty obrazów i oferuje możliwości przetwarzania wsadowego. Dzięki niemu możesz także używać go do zmniejszania zdjęć w swoim sklepie Shopify.
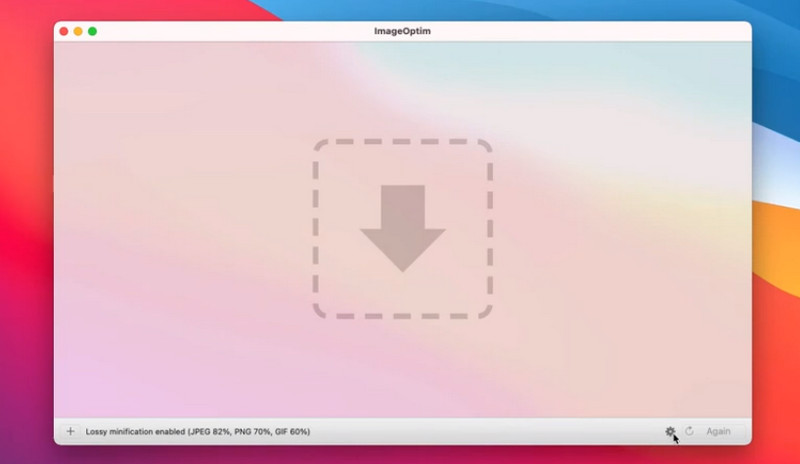
Krok 1Najpierw pobierz ImageOptim z komputera MacOS i zainstaluj go. Następnie otwórz oprogramowanie.
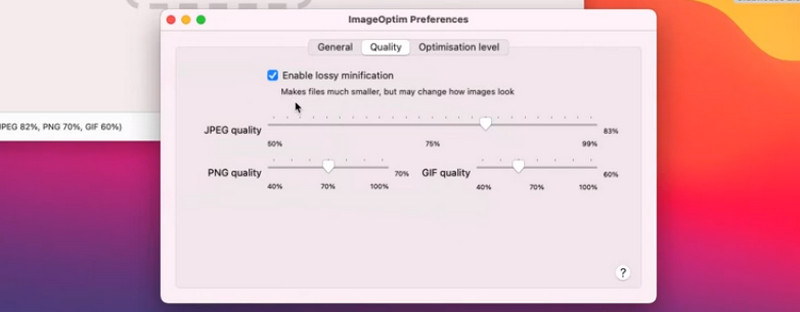
Krok 2Przed dodaniem obrazu możesz dostosować ustawienia kompresji. Możesz iść do Preferencje ImageOptim i dostosuj ustawienia, takie jak jakość i poziom optymalizacji.

Krok 3Kliknij Plus aby wybrać zdjęcia z komputera. Możesz je także przeciągnąć i upuścić do narzędzia. Aplikacja automatycznie rozpocznie kompresję obrazów

Część 3. Wymagania dotyczące obrazu Shopify
Shopify ma określone wymagania dotyczące obrazu, aby zapewnić optymalny wyświetlacz i wydajność. Poniżej znajdują się najważniejsze wymagania, o których należy pamiętać:
1. Rozmiar pliku
Shopify zaleca utrzymywanie rozmiarów plików obrazów poniżej 20 MB, aby zoptymalizować szybkość ładowania witryny. Mniejsze rozmiary plików skracają czas ładowania strony.
2. Typy/formaty plików
Shopify obsługuje kilka typów plików obrazów, w tym JPEG, PNG, GIF i BMP. Oto zalecane formaty, których możesz użyć.
3. Rozdzielczość
Zdjęcia powinny mieć rozdzielczość 72 pikseli na cal (PPI). Ma to na celu optymalne wyświetlanie na ekranach cyfrowych. Pamiętaj, że wyższe rozdzielczości są niepotrzebne. Dzieje się tak dlatego, że może zwiększyć rozmiar pliku bez poprawy jakości obrazu.
4. Kompresja
Kompresja to tylko dodatkowa kwestia. Shopify automatycznie kompresuje obrazy w celu szybszego ładowania. Jednak nadal ważne jest, aby zoptymalizować obrazy przed ich przesłaniem. Użyj narzędzi lub oprogramowania do kompresji obrazu, aby zmniejszyć rozmiar pliku.
Część 4. Często zadawane pytania dotyczące zmiany tła historii na Instagramie
Jak zoptymalizować moją witrynę Shopify pod kątem obrazów?
Optymalizując swoją witrynę Shopify pod kątem obrazów, należy wziąć pod uwagę wiele rzeczy. Najpierw pamiętaj o skompresowaniu zdjęć i użyciu odpowiedniego typu pliku. Możesz użyć narzędzi takich jak AVAide Image Compressor. Pamiętaj także, aby używać opisowych nazw plików i tekstu alternatywnego do celów SEO.
Jak przyspieszyć ładowanie zdjęć Shopify?
Aby Twoje zdjęcia Shopify ładowały się szybciej, upewnij się, że są one mniejsze pod względem rozmiaru pliku. Aby to zrobić, możesz go skompresować za pomocą niezawodnego kompresora, takiego jak AVAide Image Compressor.
Czy format PNG lub JPEG jest lepszy dla Shopify?
Ogólnie rzecz biorąc, JPEG lepiej nadaje się do Shopify, ponieważ ma mniejsze rozmiary plików. Ponadto jest kompatybilny z szerszą gamą urządzeń i przeglądarek. Wreszcie, kompresja JPEG jest bardziej wydajna w przypadku zdjęć i obrazów o wielu kolorach.
Podsumowując, kompresowanie obrazów dla Shopify jest naprawdę niezbędne. Jak pokazano powyżej, wiele narzędzi może pomóc w wykonaniu kompresja obrazu dla Shopify. Jeśli wolisz wygodną, ale bezpłatną metodę, możesz rozważyć AVAide Image Compressor. Ale nadal wybór należy do ciebie. Wybierz ten, który odpowiada Twoim gustom i potrzebom.

Zmniejsz rozmiar pliku obrazu online w ciągu kilku sekund, zachowując jego jakość. Obsługujemy JPG, PNG, WEBP, GIF i inne.
SPRÓBUJ TERAZ



