Have you ever been frustrated with slow website loading times or blurry images? Your website's visual appeal is vital in capturing visitors' attention. What if there was a way to optimize or resize an image website effortlessly? Well, buckle up because we have got the solution! With the right image resizing tools, you can transform your site's visuals from good to outstanding. Let us explore how to give your website a visual upgrade without the hassle.
Part 1. Why Do I Need to Resize Image for Website
When you put an image on a website, it must fit well and load quickly. Resizing an image helps with this in a few ways:
1. Page Loading Speed
Large images take longer to load. Resizing reduces the file size, making the webpage load faster. Visitors prefer faster websites!
2. User Experience
Smaller images fit better on the screen. Visitors need to scroll or zoom out if an image is too big, which can be frustrating. Resizing ensures the image fits nicely without forcing users to adjust.
3. Device Compatibility
Different devices have various screen sizes. Resizing ensures your image looks good on all screens, whether a small phone or a big computer monitor.
4. Storage Space
Large images take up more space on your server. Resizing reduces the space needed, allowing you to store more without too much storage.
Part 2. How to Resize Image for Website
Enhancing your website's visuals is a snap! Whether you need to make images bigger or smaller, resizing them is the key to a polished and faster-loading website experience. Explore these handy tools that make resizing images for your website a breeze!
1. AVAide Image Upscaler to Enlarge Image
A helpful online-based platform designed to help you resize images for your website without losing quality is AVAide Image Upscaler. Whether you need to enlarge images for headers, banners, or products on your website, AVAide Image Upscaler has covered you. It enlarges your images while maintaining their sharpness and clarity. Your pictures will look bigger and better without getting blurry or pixelated.
Your website visitors use various devices, right? AVAide Image Upscaler ensures that the enlarged images look fantastic on all screens, whether a laptop, phone, or tablet. This image upscaler would not cost you a penny. The impressive part is that it would not stamp any watermarks on your enhanced images.
Step 1Start by visiting the AVAide Image Upscaler website.
Step 2Click the Choose a Photo button and pick the image you want to enlarge.

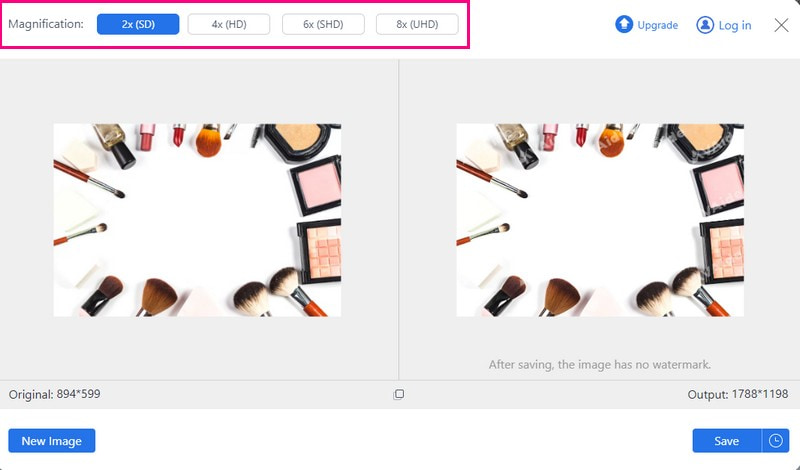
Step 3Once your image is uploaded, you will see options for enlarging your image. Head to the Magnification option and select 2×, 4×, 6×, or 8×, depending on your requirements.
After selecting, AVAide Image Upscaler will start processing your image to make it larger. Remember, even if your image is enlarged, its quality will be preserved.

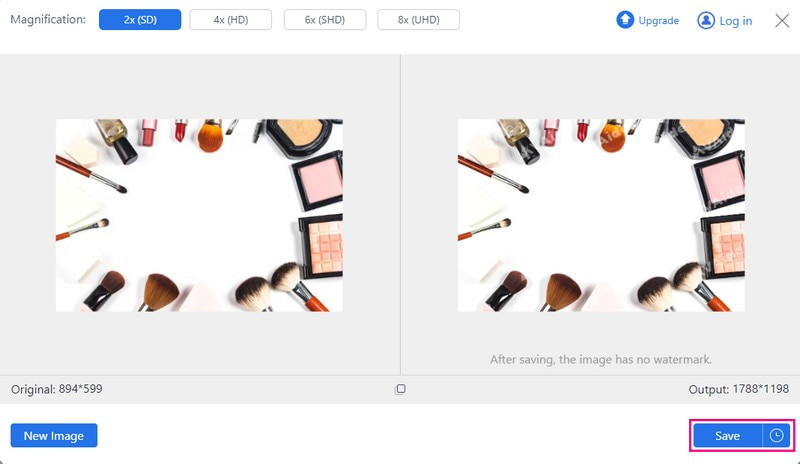
Step 4Finally, press the Save button, and your enlarged image will be saved on your local file.

2. AVAide Image Compressor to Reduce Image Size
Smaller images load quicker on websites. Visitors would not have to wait for your page to load, which keeps them happy and engaged. Did you know that AVAide Image Compressor can help you resize photos for websites? It can reduce file size without compromising the clarity or detail of your pictures.
You do not need to download anything; it works directly in your web browser. In addition, It works with different image types, so you do not have to worry about compatibility issues. You can upload up to 40 images, a maximum of 5 megabytes each. Indeed, it is perfect for handling multiple pictures in one go.
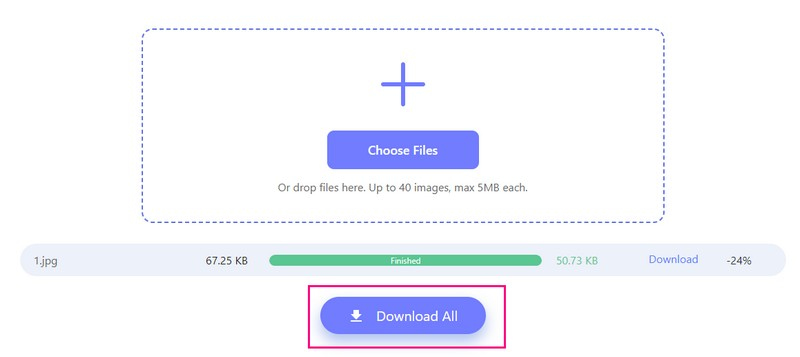
Step 1Go to the official AVAide Image Compressor website using your internet browser.
Step 2Hit the Choose Files button to select and upload the image you wanted to resize the size. Remember, you can upload up to 40 images; each file should be a maximum of 5 megabytes.

Step 3AVAide Image Compressor will automatically reduce the image size. You will see the original file size displayed on the left and the smaller, compressed size on the right. Once satisfied, click the Download All button to save the smaller version of the image.

3. Picwand to Enlarge Image on Phone
Picwand is your go-to mobile platform for making images bigger on your phone, perfect for enhancing visuals on your website. It can help you resize photos for the web without losing their sharpness. Besides that, it maintains your image's quality without any distortions.
The best part? You get to decide how much bigger you want your image, whether it is two times, four times, or even more! This application is ideal for enhancing and enlarging visuals on your website directly from your mobile device.
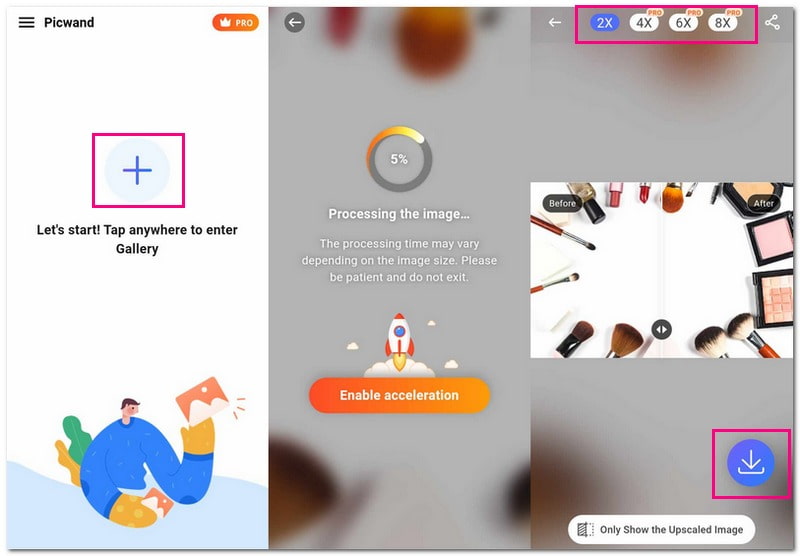
Step 1Install Picwand on your mobile device. Once done, open the application.
Step 2Tap the (+) button to open your phone's photo gallery. From there, select the image you desire to enlarge.
Step 3Picwand will load your picture. Now, pick how much you want to enlarge the photo. You can select different times depending on your needs.
Step 4Once settled, hit the Save button. Your enlarged image will automatically be saved on your device.

Part 3. FAQs about Resizing Images for the Website
How do I resize an image for the web without losing quality?
Begin with a high-resolution image that is big and clear. Choose the proper file format, like JPEG or PNG, depending on the image type. Use an excellent resizing platform, like AVAide Image Upscaler, which maintains quality during resizing.
How do I resize a photo to 600 × 600 pixels?
You can use imResizer.com - Resize image to 600 × 600 to do your task. Visit the official website, upload the image, and enter 600 in the width and height options. Once settled, click the Next Download button.You can also crop out a 600 × 600 photo, such as resizing a photo for a passport with a fixed-resolution of image.
How do I reduce the size of a JPEG image?
Access the TinyIMG JPEG compressor using your web browser. Drag and drop your photos into the drop area. You can upload up to 10 pictures simultaneously to reduce file sizes. The platform will tell you the amount of space you have saved after reducing the file sizes. After getting the result, save the reduced file size to your local file.
What is the best image size for website products?
If you pick sizes for eCommerce product pics, 640 × 640 or 800 × 800 are good choices. Images, descriptions, and reviews are crucial in online shopping since customers cannot physically see or touch the product.
Is there a standard aspect ratio for web images?
The popular ones are 3:2, 5:9, 4:3, 16:9, and 1:1. They fit many TVs, computer screens, and mobile devices. Most screens match these ratios. Using them protects your design from problems.
You have discovered how to resize pictures for a website! Easy-peasy, right? When getting images ready for your website, ensuring they are the right fit is vital. AVAide Image Upscaler enhances the picture quality, making them sharper without losing detail. Meanwhile, AVAide Image Compressor trims down file sizes without compromising quality. It keeps your website running while looking great. Give your site the perfect image touch-up with these tools!

Our AI technology will automatically enhance the quality of your images, remove noise and fix blurry images online.
TRY NOW



