In online shops like Shopify, having good photos is essential. It lets store owners display products aesthetically to engage customers. But sometimes, high-resolution pictures can lead to longer loading times. As a result, it drives away potential and impatient customers. Thankfully, there are several techniques you can use to compress images without sacrificing quality. This article will guide you through 3 of the best Shopify photo compression tools. Also, you will know why you need to compress these images. Follow the steps below carefully to get the desired results for your photos.
Part 1. Why Compress Images for Shopify
A lot of people are confused as to why there is a need to compress images for shops like Shopify. However, there are several compelling reasons to make pictures smaller for your Shopify store. We will list them one by one for you:
• Large image files are one of the biggest culprits behind slow website loading times. By compressing your images, you significantly reduce their file size, allowing them to load quickly.
• Website visitors are more likely to leave a slow-loading page. By optimizing your images, you ensure your Shopify store loads faster.
• With smaller image files, you use less bandwidth to deliver content to your visitors. Compressing images is beneficial if you have many product images or a high volume of traffic.
• Smaller image files load faster on mobile phones. So, it provides a better user experience for your on-the-go customers.
Part 2. How to Compress Images for Shopify
Given the reasons above, you might have decided to compress images for Shopify. Below are some tools that can help you make images smaller.
Method 1. AVAide Image Compressor
If you're one of those Shopify store owners who want to reduce image file size, utilize AVAide Image Compressor. It offers a convenient online solution to compress images. It is a free web-based tool that you can access on different web browsers. It can also shrink multiple photos by 50-80% while preserving their quality. What's more, it supports nearly all the popular picture formats, like JPG, JPEG, PNG, and more. It also ensures your image security and privacy, so you can compress confidence. With it, you can optimize your product photos, banners, and other visual content. That way, you will also have a better website performance. Follow the steps below to begin image compression for Shopify.
Step 1Access Official Page
The first thing you need to do is to open your preferred browser. Then, go to the official online page of AVAide Image Compressor.
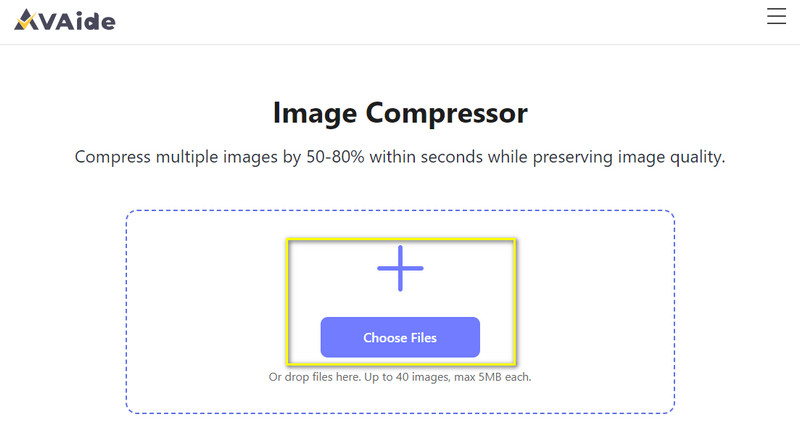
Step 2Upload Images
To add your image(s) to the page, click the Choose Files button you'll find. Select all the product photos you want to compress for your Shopify store. You can upload up to 40 images if you want.

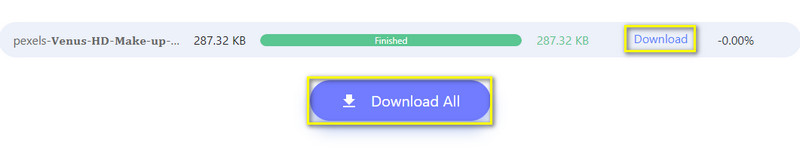
Step 3Save All Compressed Photos
Wait for a few seconds until the compressing procedure is finished. You can choose the Download button next to the photo name. Or if you have tons of images compressed, click the Download All option to save them.

Method 2. GIMP
Another helpful tool you can use to optimize images for Shopify is GIMP. It is a free, open-source photo editing software that provides powerful features. It also offers a way to compress images for your needs. Also, you can maintain image quality when you shrink files with this software. Yet, it requires some familiarity and skills with image editing tools. Learn how you can use this using the guide below.
Step 1Begin by downloading and installing GIMP software on your computer. Access its main interface by launching it after the installation.
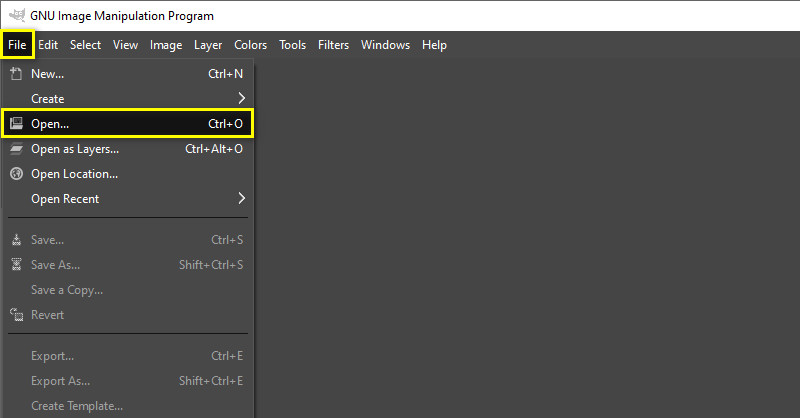
Step 2Then, click the File on the top menu tab and choose Open from the drop-down menu. Choose photos you want to compress and click the Open button.

Step 3Go to the File tab again and choose Export this time. Then, select the file format for your photo.
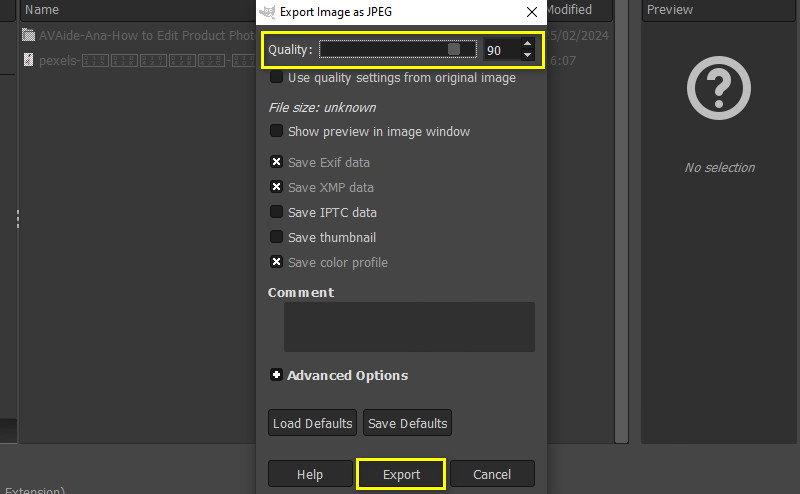
Step 4In the Export Image window that pops up, you can see the Quality option. You can adjust it to fit Shopify image requirements. Finally, choose the Export button to save it.

Method 3. ImageOptim
ImageOptim is another desktop application available for macOS. It lets you optimize images by removing unnecessary metadata. At the same time, it compresses photos without losing quality, too. It supports various image formats and offers batch-processing capabilities. Through it, you can also use it to shrink photos for your Shopify store.
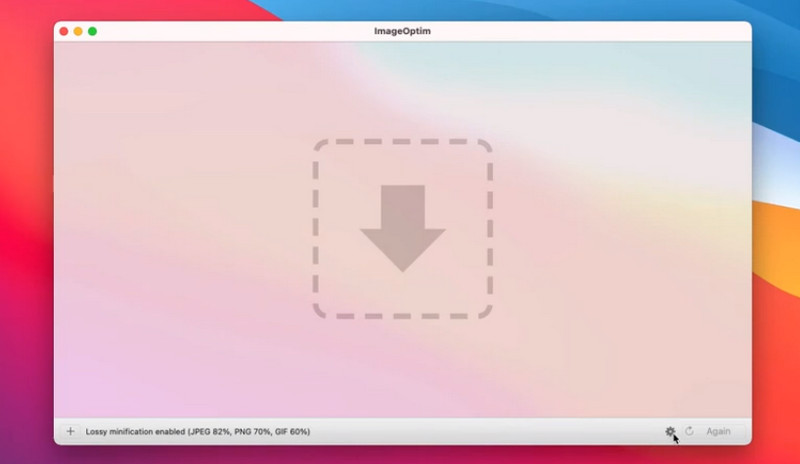
Step 1First, download ImageOptim from your MacOS computer and install it. After that, open the software.
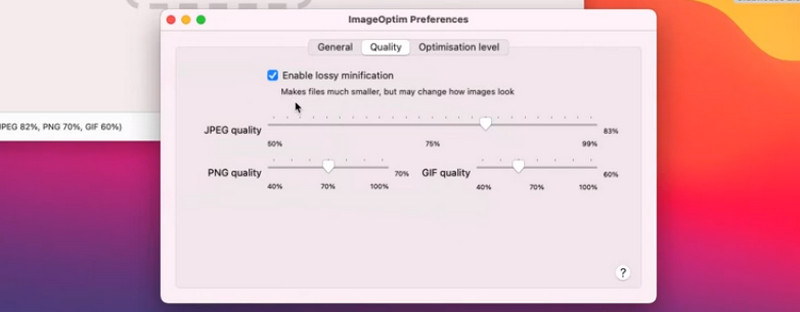
Step 2You can adjust compressing settings before adding your image. You can go to ImageOptim Preferences and customize settings like quality and optimization level.

Step 3Click the Plus button to select photos from your computer. You can also drag and drop them to the tool. The app will automatically start compressing the images

Part 3. Image Requirements of Shopify
Shopify has specific image requirements to ensure optimal display and performance. Below are the key requirements to keep in mind:
1. File Size
Shopify recommends keeping image file sizes below 20 MB to optimize website loading speed. Smaller file sizes reduce page load times.
2. File Types/Formats
Shopify supports several image file types, including JPEG, PNG, GIF, and BMP. So, these are the recommended formats you can use.
3. Resolution
Photos should have a resolution of 72 pixels per inch (PPI). This is for optimal display on digital screens. Note that higher resolutions are unnecessary. This is because it can increase file sizes without improving image quality.
4. Compression
Compression is just an additional consideration. Shopify automatically compresses images for faster loading. Yet, it's still important to optimize your images before uploading them. Use image compression tools or software to reduce file sizes.
Part 4. FAQs about Changing the Background of Instagram Story
How do I optimize my Shopify website for images?
There are many things you should consider when optimizing your Shopify website for images. First, be sure to compress your photos and use the appropriate file type. You can use tools like AVAide Image Compressor. Also, make sure to use descriptive filenames and alt text for SEO purposes.
How do I make my Shopify pictures load faster?
To make your Shopify photos load faster, be sure that they are smaller in terms of file size. To do it, you can compress it using a reliable compressor like AVAide Image Compressor.
Is PNG or JPEG better for Shopify?
In general, JPEG is better suited for Shopify since it has smaller file sizes. In addition to that, it is compatible with a wider range of devices and browsers. Last but not least, JPEG compression is more efficient for photographs and images with many colors.
To summarize, compressing images for Shopify is truly essential. As shown above, many tools can help you perform image compression for Shopify. If you prefer a convenient yet free method, you might want to consider AVAide Image Compressor. But still, the choice is yours to make. Pick the one that suits your tastes and needs.

Reduce the file size of an image online within seconds while preserving the quality. We support JPG, PNG, WEBP, GIF, and more.
TRY NOW



