Meestal dwingen digitale creativiteit of grafische ontwerpen je om afbeeldingen snel te verkleinen om ze geschikt te maken voor plaatsing op sociale media, voor een webpagina of om af te drukken. Dit leidt soms tot resamplingvervorming omdat ze worden uitgerekt. Daarom leggen we je hier uit hoe je een foto kunt verkleinen om deze aan de vereisten te laten voldoen zonder de scherpte ervan te verliezen. We geven je een lijst met online upscaling-, downscaling- en compressietools om je te helpen. Dus begin met de grootte van de afbeelding wijzigen met behulp van de tutorial die we hier hebben.
- Deel 1. Het belang van het wijzigen van de afbeeldingsgrootte - 5 dingen die u moet weten
- Deel 2. Factoren om te beoordelen bij het wijzigen van de grootte van de afbeelding
- Deel 3. Hoe u de afbeeldingsgrootte kunt wijzigen via upscaling, downscaling en het verkleinen van de grootte
- Bonus: Geweldige afbeeldingsformaten voor populaire sociale platforms die u gewoonlijk gebruikt
Deel 1. Het belang van het wijzigen van de afbeeldingsgrootte - 5 dingen die u moet weten
Het is van cruciaal belang dat u begrijpt hoe u de afbeeldingsgrootte kunt wijzigen, zodat u optimaal geoptimaliseerde afbeeldingen kunt maken die op alle niveaus de beste kwaliteit bieden aan uw doelgroep:
1. Geoptimaliseerde laadtijden
De meeste grote afbeeldingsbestanden dragen bij aan aanzienlijk tragere sites. Zulke dingen duren gewoon langer om te laden, wat de gebruikerservaring beïnvloedt omdat de meesten van hen waarschijnlijk op de terugknop zullen drukken als een site te lang duurt om te openen - bovendien houden zoekmachines zoals Google rekening met de laadsnelheid bij het rangschikken van sites. U kunt ook afbeeldingen maken met de juiste afmetingen en bestandsgrootte om de laadsnelheid van uw site te verhogen, waardoor deze gebruiksvriendelijker wordt en de SEO-prestaties worden verbeterd.
2. Specifieke vereisten per platform
Elk sociaal media netwerk en website heeft verschillende dimensies waarop afbeeldingen geüpload moeten worden. Bijvoorbeeld, een Facebook coverfoto heeft andere dimensies dan een Instagram post of een YouTube video thumbnail. Zorgen voor de juiste resizing van afbeeldingen volgens de specificaties betekent dat uw afbeeldingen op elk denkbaar apparaat op de juiste manier en professioneel worden weergegeven. Het draagt bij aan een heel fijn detail met betrekking tot het verbeteren van uw online bestaan en het voorkomen dat u onbedoeld chaos creëert door delen van uw merk er consistent en professioneel uit te laten zien.
3. Behoud van beeldkwaliteit
Het veranderen van de afbeeldingsgrootte kan worden gezien in termen van het veranderen van afmetingen en het bereiken van kwaliteit van de afbeelding. Het slecht aanpassen van de grootte van afbeeldingen leidt tot lage kwaliteit afbeeldingsuitvoer met te veel pixelvorming of vervorming en verlies van details die aantrekkelijker zouden kunnen zijn voor de ogen. Een aangepaste afbeelding behoudt de kwaliteit, zodat visuele inhoud helder en scherp blijft, ongeacht de veranderingen in grootte. Het is vooral relevant om een professioneel imago over te brengen in marketingcommunicatie en andere online materialen.
4. Beheer van opslagruimte
Goed beheer van opslagruimte is altijd een must, vooral als u websites gebruikt die veel afbeeldingen gebruiken. Het formaat ervan wijzigen en comprimeren kan u behoorlijk wat opslagruimte kosten voor uw gadget of server. Op deze manier gaat u veel efficiënter om met opslag; het helpt dus met de laadtijd en de algehele websiteprestaties. U behoudt de kwaliteit en gebruikt beschikbare opslagbronnen efficiënt.
5. Merkconsistentie
Een robuuste visuele identiteit van uw merk wordt ook gecreëerd wanneer consistentie in de grootte van de afbeeldingen op al uw digitale platforms wordt gehandhaafd. Voor het maken van marketingmateriaal, productafbeeldingen en portfolio-items zorgt het aanpassen van de grootte van afbeeldingen naar de juiste afmetingen ervoor dat uw visuals uniform en coherent zijn, en professionaliteit en samenhang in uw merkpresentatie uitstralen. Daarom is een afbeeldingsgrootte-aanpassing hard nodig.
Deel 2. Factoren om te beoordelen bij het wijzigen van de grootte van de afbeelding
1. Beeldverhouding
De beeldverhouding is de relatieve verhouding tussen de breedte en hoogte van een afbeelding. Wanneer het nodig is om een afbeelding te verkleinen, mag de beeldverhouding niet veranderen. Anders kan uw verkleinde afbeelding uitgerekt of samengedrukt raken. De meeste hulpmiddelen voor beeldbewerking bieden een optie om de beeldverhouding te vergrendelen om de verhoudingen te behouden, ongeacht uw aanpassingen van de grootte. Dat is ook bijzonder belangrijk voor de visuele integriteit en balans van een afbeelding, omdat vervormde verhoudingen zelfs de beste beelden er onprofessioneel uit kunnen laten zien.
2. Resolutie [DPI/PPI]
De resolutie van een afbeelding, gemeten in DPI, ook wel dots per inch of PPI pixels per inch genoemd, bepaalt de helderheid en details van een afbeelding. Een hogere DPI, meestal 300 DPI of meer, is cruciaal voor drukwerk om scherpte en details te behouden. De standaardresolutie voor webgebruik is 72 PPI, hoewel de afbeelding scherp moet zijn en geen details mag verliezen als deze wordt verkleind. Een hoge resolutie is belangrijk voor het leveren van afbeeldingen van hoge kwaliteit, vooral bij het opschalen van de afbeeldingen naar grote afdrukken of high-definition displays.
3. Afbeeldingsformaat
Verschillende formaten van afbeeldingen hebben verschillende hoeveelheden compressie en kwaliteit. JPEG's zijn geweldig voor foto's omdat je een vrij kleine bestandsgrootte kunt hebben zonder veel resolutie te verliezen. PNG's zijn meer voor afbeeldingen met alfa en vrij gedetailleerde illustraties. Grootte afbeeldingen, rekening houdend met de formaten, omdat het formaat snel kan verslechteren na vele malen formaat wijzigen. De juiste formaatselectie leidt tot het behoud van de kwaliteit van de afbeelding terwijl de bestandsgrootte nog steeds onder controle is. Dus voordat je de afbeeldingsgrootte vergroot, moet je eerst het formaat onderzoeken.
4. Doel en platform
De aangepaste afbeeldings- en bestandsgroottes moeten worden bepaald op basis van de functie waarvoor ze worden gebruikt. Relatief gezien kunnen kleinere bestandsgroottes niet worden overschat, omdat dit een snellere laadtijd van de pagina, een verbeterde gebruikerservaring en algehele rankings voor SEO betekent. Voor gebruik in drukwerk is een hoge resolutie vereist om te bepalen of de afbeelding scherp en van goede afdrukkwaliteit moet zijn. Elk platform, een social media kanaal, een e-commerce website of zelfs een blog heeft vaak een reeks specifieke groottevereisten. Naleving hiervan betekent dat uw beelden correct en professioneel worden weergegeven en des te effectiever zijn.
5. Kwaliteit en compressie
De balans tussen kwaliteit en compressie is essentieel voor het aanpassen van de grootte van afbeeldingen om ze op het web te plaatsen. Een afbeelding overcomprimeren kan leiden tot sterke en duidelijke artefacten, pixelvorming en verlies van details, waardoor het minder prettig wordt. Adobe Photoshop, GIMP en zelfs online tools zoals TinyPNG kunnen worden aangepast, zodat de kwaliteitsinstellingen worden geoptimaliseerd zonder de bestandsgrootte ernstig te beïnvloeden. Als u de spijker op de kop slaat, worden uw afbeeldingen goed geladen zonder dat dit ten koste gaat van de visuele integriteit.
6. Schalen versus bijsnijden
U kunt de hele afbeelding proportioneel schalen, de hele afbeelding vergroten of delen ervan bijsnijden. Schalen is geweldig als u het hele visuele aspect wilt behouden, maar het voldoet mogelijk alleen soms aan de vereisten van de nieuwe context waarin een afbeelding wordt gebruikt. Aan de andere kant kunt u met bijsnijden een accent leggen op bepaalde gebieden in de afbeelding die beter bij uw doel passen. Door de grootte van uw afbeelding aan te passen, behoudt deze een deel van zijn visuele effectiviteit.
7. Scherpte behouden
Verkleinde afbeeldingen lijken erg wazig of korrelig als de originele afbeeldingen veel groter zijn. Verscherpingstools zijn beschikbaar in sommige beeldbewerkingspakketten om de afbeelding te verscherpen wanneer deze wordt verkleind. Vermijd het overmatig verscherpen van de afbeelding om te voorkomen dat de randen onnatuurlijk worden en er mogelijk ruis in de afbeelding wordt geïnjecteerd. Als het echter correct wordt gedaan, behoudt verscherping de esthetische aantrekkingskracht van de foto en zorgt ervoor dat deze nog steeds helder en scherp wordt weergegeven, zelfs bij kleinere formaten.
Deel 3. Hoe u de afbeeldingsgrootte kunt wijzigen via upscaling, downscaling en het verkleinen van de grootte
1. Vergroot de afbeeldingsgrootte door opschalen
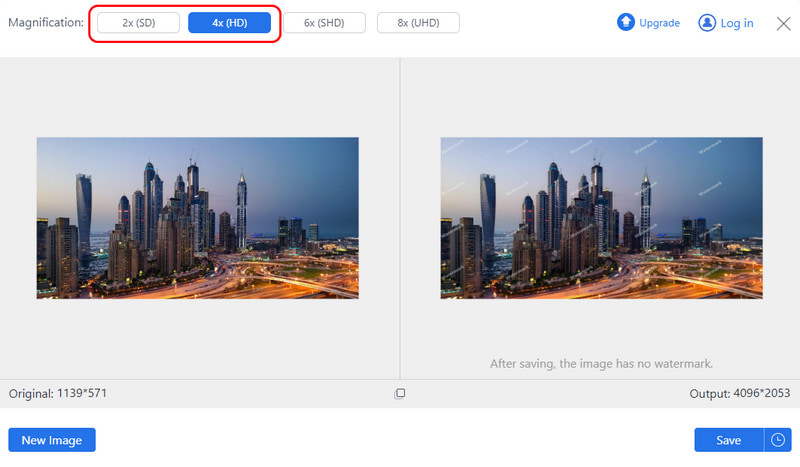
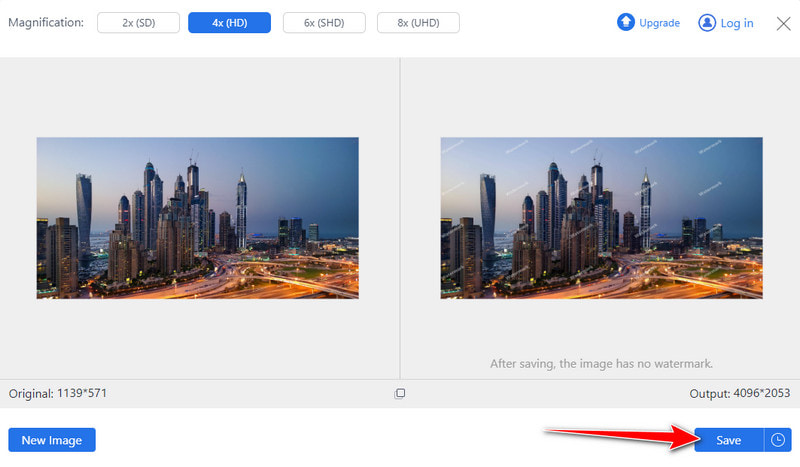
AVAide Image Upscaler is een uitstekende tool omdat het de grootte van een afbeelding online verandert zonder kwaliteitsverlies. AI-technologie kan een afbeelding tot 8 keer zijn normale grootte vergroten zonder verlies of pixelvorming, waardoor het perfect is voor het afdrukken van hoogwaardige afdrukken of het verbeteren van algemene digitale afbeeldingen.
Stap 1Open een nieuw tabblad en ga naar de officiële website van de image upscaler. Vink vervolgens het vakje aan Kies een foto om de afbeelding te uploaden die u wilt opschalen.
Stap 2Selecteer hier de vergroting die u wilt kiezen tot 4×. Als u toegang wilt tot 6× en 8×, moet u een credit kopen, die deze webtool te bieden heeft.

Stap 3Na de verwerking vinkt u het vakje aan Sparen knop om het upscalingproces te starten. U hoeft zich geen zorgen te maken, want de app heeft geen logo-watermerk.

2. Verklein de afbeeldingsgrootte door te verkleinen
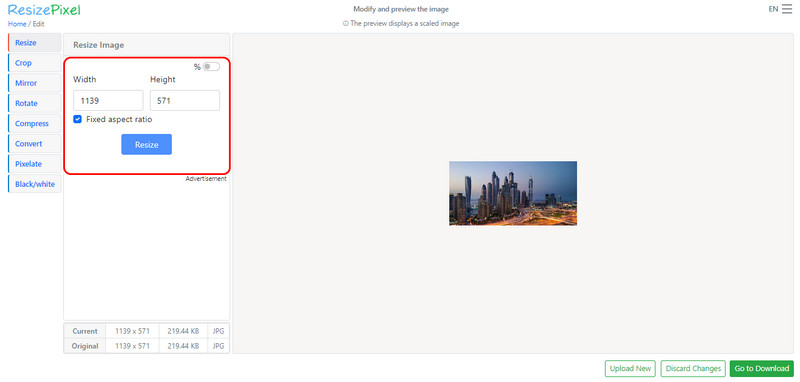
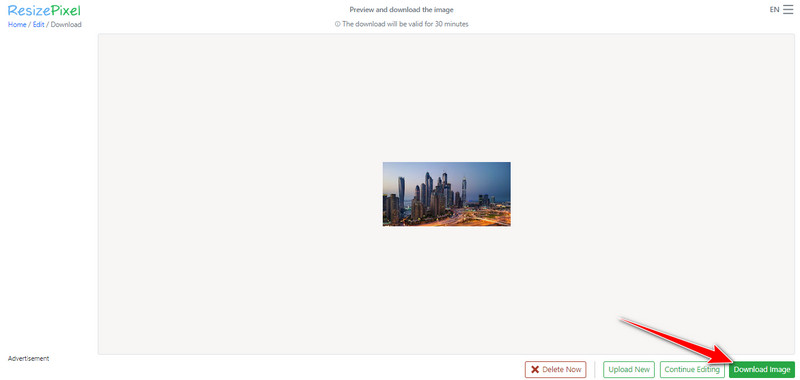
De ResizePixel.com website biedt een eenvoudig te gebruiken interface om afbeeldingen te verkleinen. Het gebruikt de downscaling-functie met de pixels voor breedte- en hoogteaanpassingen, wat kan helpen om de gekozen afbeeldingen te verkleinen zonder hun beeldverhouding of kwaliteit te veranderen. Het is handig voor weboptimalisatie of om aan specifieke groottevereisten te voldoen, en zelfs het verwerken van 4K tot 1080p kan hier worden gedaan.
Stap 1Open de ResizePixel-webtool in een willekeurige browser en klik op Afbeelding uploaden om de foto toe te voegen die u wilt verkleinen.

Stap 2Wijzig de waarden van de breedte en hoogte van de afbeelding naar wens en klik op Formaat wijzigen om de wijzigingen toe te passen.

Stap 3Kruis de ... aan Ga naar Downloaden knop om het te verwerken en klik op de Afbeelding downloaden knop om het op te slaan.

3. Verklein de afbeelding naar de grootte in KB of MB
Met AVAide-beeldcompressor, kunt u afbeeldingsbestanden verkleinen tot kleinere formaten die de kwaliteit niet aantasten. Upload een afbeelding, comprimeer deze automatisch tot een bepaalde mate en u bent klaar om uw geoptimaliseerde bestand te downloaden. Het zorgt ervoor dat ze sneller laden op webpagina's en zelfs aan andere eisen voldoen door bestanden te comprimeren tot KB of MB. Het aanpassen van de afbeeldingsgrootte kost niet veel moeite, vooral niet als u deze tutorial hebt.
Stap 1Ga naar de browser om toegang te krijgen tot deze beeldcompressor en klik op de Kies bestand om de afbeelding die u wilt verkleinen te uploaden naar een kleinere versie.

Stap 2Na het uploaden start de compressie. Vink het vakje aan Downloaden knop om de gecomprimeerde foto te krijgen. Makkelijk toch? Nou, dit wordt beschouwd als een van de beste beeldcompressoren online.

Bonus: Geweldige afbeeldingsformaten voor populaire sociale platforms die u gewoonlijk gebruikt
| Platform | Profielfoto | Omslag/banner | Plaats afbeelding voor Square | Plaats afbeelding voor anderen | Andere belangrijke afbeeldingsformaten |
| 180 × 180 pixels | 820 × 312 pixels (omslag) | 1200 × 630 pixels (gedeeld) | Nvt | 1920 × 1005 pixels (evenementencover) | |
| 320 × 320 pixels | Nvt | 1080 × 1080 pixels | 1080 × 566 pixels (liggend), 1080 x 1350 pixels (staand) | 1080 × 1920 pixels (Verhaal) | |
| 400 × 400 pixels | 1500 × 500 pixels (Koptekst) | Nvt | 1200 × 675 pixels (In-Stream-afbeelding) | Nvt | |
| 400 × 400 pixels | 1584 × 396 pixels (Banner) | Nvt | 1200 × 627 pixels (gedeelde afbeelding) | Nvt | |
| YouTube | Nvt | 2560 × 1440 pixels (Kanaalkunst) | Nvt | 1280 × 720 pixels (Miniatuur) | Nvt |
| 165 × 165 pixels | 222 × 150 pixels (bordomslag) | Nvt | 1000 × 1500 pixels (Pingrootte) | Nvt |
Afbeeldingsgrootte wijzigen is gratis en u kunt al deze gespecialiseerde online software gebruiken die vandaag de dag op elke website toegankelijk is. U hoeft niets te downloaden; u kunt het gewoon uploaden, verwerken en zo snel mogelijk de uiteindelijke output maken. Deel deze informatie met iedereen om ze hiervan op de hoogte te stellen!

Onze AI-technologie verbetert automatisch de kwaliteit van uw afbeeldingen, verwijdert ruis en corrigeert onscherpe afbeeldingen online.
PROBEER NU


