I nettbutikker som Shopify er det viktig å ha gode bilder. Den lar butikkeiere vise produkter estetisk for å engasjere kundene. Men noen ganger kan høyoppløselige bilder føre til lengre lastetider. Som et resultat driver det bort potensielle og utålmodige kunder. Heldigvis er det flere teknikker du kan bruke for å komprimere bilder uten å ofre kvaliteten. Denne artikkelen vil guide deg gjennom 3 av de beste Shopify bildekomprimering verktøy. Du vil også vite hvorfor du trenger å komprimere disse bildene. Følg trinnene nedenfor nøye for å få de ønskede resultatene for bildene dine.
Del 1. Hvorfor komprimere bilder for Shopify
Mange mennesker er forvirret over hvorfor det er behov for å komprimere bilder for butikker som Shopify. Det er imidlertid flere overbevisende grunner til å gjøre bilder mindre for Shopify-butikken din. Vi vil liste dem en etter en for deg:
• Store bildefiler er en av de største synderne bak langsomme lastetider for nettsider. Ved å komprimere bildene dine reduserer du filstørrelsen betydelig, slik at de kan lastes raskt.
• Det er mer sannsynlig at besøkende på nettstedet forlater en side som laster sakte. Ved å optimalisere bildene dine sikrer du at Shopify-butikken din laster raskere.
• Med mindre bildefiler bruker du mindre båndbredde for å levere innhold til de besøkende. Det er en fordel å komprimere bilder hvis du har mange produktbilder eller mye trafikk.
• Mindre bildefiler lastes raskere på mobiltelefoner. Så det gir en bedre brukeropplevelse for kunder på farten.
Del 2. Hvordan komprimere bilder for Shopify
Gitt grunnene ovenfor, kan du ha bestemt deg for å komprimere bilder for Shopify. Nedenfor er noen verktøy som kan hjelpe deg med å gjøre bilder mindre.
Metode 1. AVAide Image Compressor
Hvis du er en av de Shopify-butikkeierne som ønsker å redusere bildefilstørrelsen, bruk AVAide bildekompressor. Det tilbyr en praktisk nettløsning for å komprimere bilder. Det er et gratis nettbasert verktøy som du kan få tilgang til i forskjellige nettlesere. Den kan også krympe flere bilder med 50-80% samtidig som kvaliteten bevares. Dessuten støtter den nesten alle de populære bildeformatene, som JPG, JPEG, PNG og mer. Det sikrer også bildesikkerhet og personvern, slik at du kan komprimere tillit. Med den kan du optimalisere produktbilder, bannere og annet visuelt innhold. På den måten vil du også få en bedre nettsideytelse. Følg trinnene nedenfor for å starte bildekomprimering for Shopify.
Trinn 1Få tilgang til offisiell side
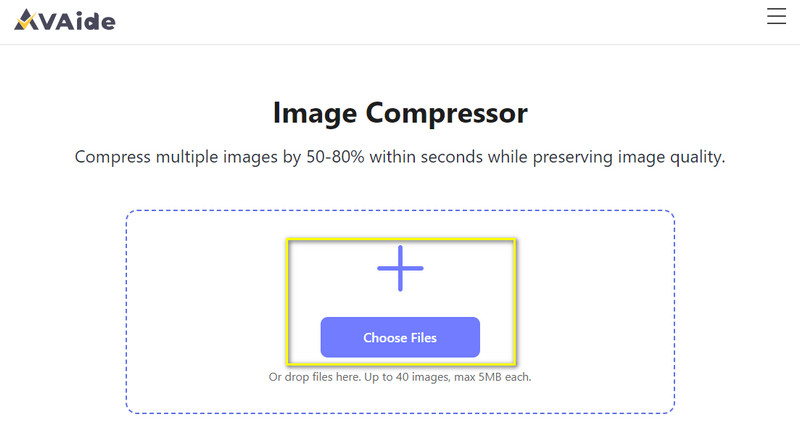
Det første du må gjøre er å åpne din foretrukne nettleser. Gå deretter til den offisielle nettsiden til AVAide Image Compressor.
Steg 2Last opp bilder
For å legge til bildene dine på siden, klikk på Velg Filer knappen finner du. Velg alle produktbildene du vil komprimere for Shopify-butikken din. Du kan laste opp opptil 40 bilder hvis du vil.

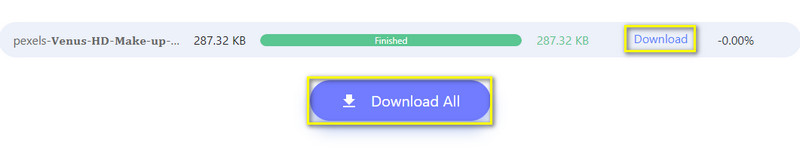
Trinn 3Lagre alle komprimerte bilder
Vent noen sekunder til komprimeringsprosedyren er fullført. Du kan velge nedlasting knappen ved siden av bildenavnet. Eller hvis du har tonnevis av bilder komprimert, klikker du på Last ned alle mulighet for å lagre dem.

Metode 2. GIMP
Et annet nyttig verktøy du kan bruke for å optimalisere bilder for Shopify er GIMP. Det er en gratis, åpen kildekode-programvare for bilderedigering som gir kraftige funksjoner. Det tilbyr også en måte å komprimere bilder for dine behov. Du kan også opprettholde bildekvaliteten når du krymper filer med denne programvaren. Likevel krever det litt kjennskap og ferdigheter med bilderedigeringsverktøy. Lær hvordan du kan bruke dette ved å bruke veiledningen nedenfor.
Trinn 1Begynn med å laste ned og installere GIMP-programvare på datamaskinen din. Få tilgang til hovedgrensesnittet ved å starte det etter installasjonen.
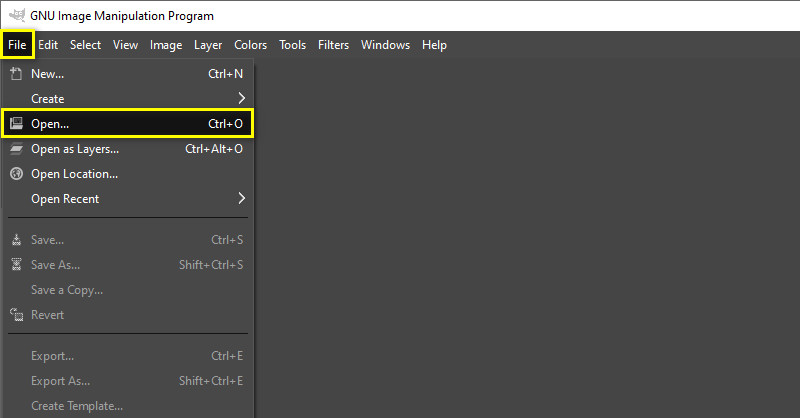
Steg 2Klikk deretter på Fil på den øverste menyfanen og velg Åpen fra rullegardinmenyen. Velg bildene du vil komprimere og klikk på Åpen knapp.

Trinn 3Gå til Fil fanen igjen og velg Eksport denne gangen. Velg deretter filformatet for bildet ditt.
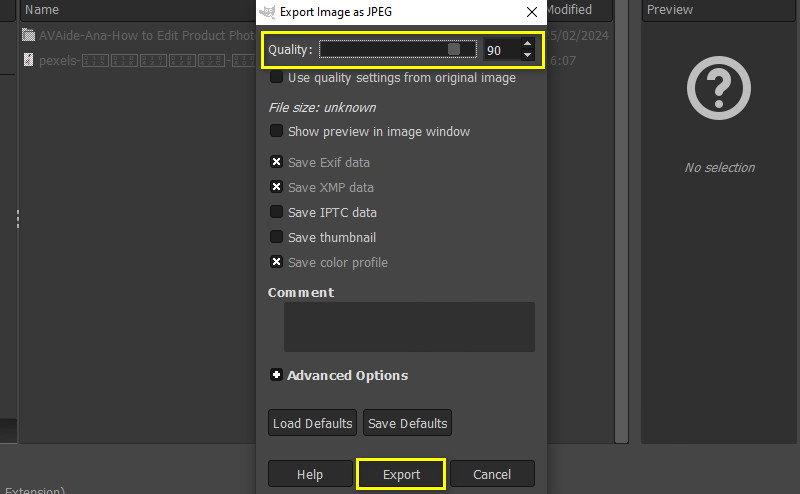
Trinn 4I Eksporter bilde vinduet som dukker opp, kan du se Kvalitet alternativ. Du kan justere den for å passe Shopifys bildekrav. Til slutt velger du Eksport knappen for å lagre den.

Metode 3. ImageOptim
ImageOptim er et annet skrivebordsprogram tilgjengelig for macOS. Den lar deg optimere bilder ved å fjerne unødvendige metadata. Samtidig komprimerer den bilder uten å miste kvalitet. Den støtter ulike bildeformater og tilbyr batch-behandlingsmuligheter. Gjennom den kan du også bruke den til å krympe bilder for Shopify-butikken din.
Trinn 1Last først ned ImageOptim fra din MacOS-datamaskin og installer den. Etter det åpner du programvaren.
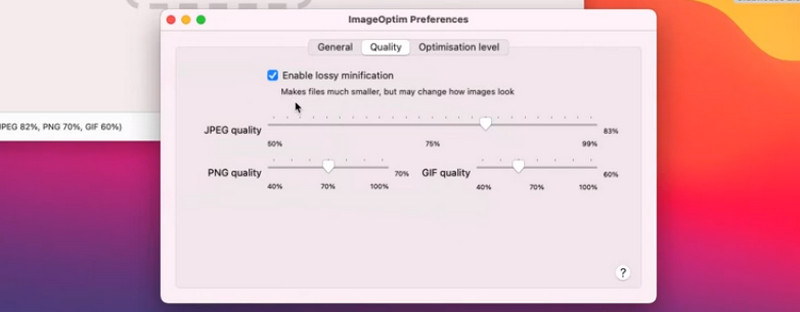
Steg 2Du kan justere komprimeringsinnstillingene før du legger til bildet. Du kan gå til ImageOptim-innstillinger og tilpasse innstillinger som kvalitet og optimaliseringsnivå.

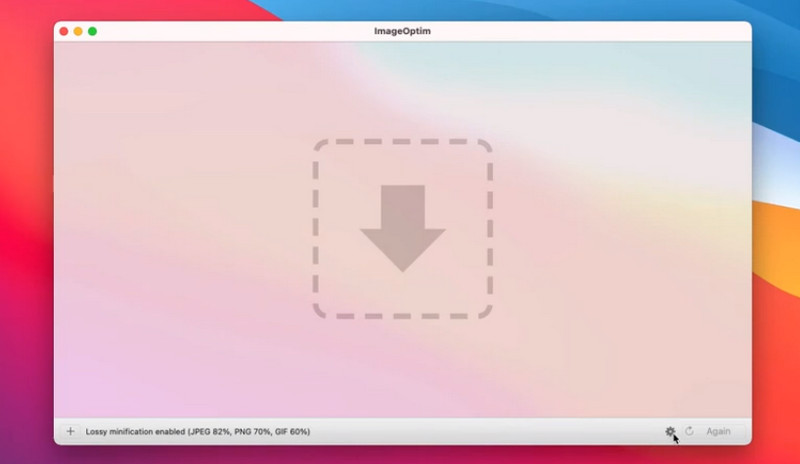
Trinn 3Klikk på Plus knappen for å velge bilder fra datamaskinen. Du kan også dra og slippe dem til verktøyet. Appen vil automatisk begynne å komprimere bildene

Del 3. Bildekrav til Shopify
Shopify har spesifikke bildekrav for å sikre optimal visning og ytelse. Nedenfor er de viktigste kravene du må huske på:
1. Filstørrelse
Shopify anbefaler å holde bildefilstørrelser under 20 MB for å optimalisere nettsidens lastehastighet. Mindre filstørrelser reduserer sideinnlastingstiden.
2. Filtyper/formater
Shopify støtter flere bildefiltyper, inkludert JPEG, PNG, GIF og BMP. Så dette er de anbefalte formatene du kan bruke.
3. Oppløsning
Bilder bør ha en oppløsning på 72 piksler per tomme (PPI). Dette er for optimal visning på digitale skjermer. Merk at høyere oppløsninger er unødvendig. Dette er fordi det kan øke filstørrelsene uten å forbedre bildekvaliteten.
4. Kompresjon
Kompresjon er bare en ekstra vurdering. Shopify komprimerer automatisk bilder for raskere lasting. Likevel er det fortsatt viktig å optimalisere bildene dine før du laster dem opp. Bruk bildekomprimeringsverktøy eller programvare for å redusere filstørrelser.
Del 4. Vanlige spørsmål om å endre bakgrunnen til Instagram-historien
Hvordan optimaliserer jeg Shopify-nettstedet mitt for bilder?
Det er mange ting du bør vurdere når du optimaliserer Shopify-nettstedet ditt for bilder. Først må du sørge for å komprimere bildene dine og bruke riktig filtype. Du kan bruke verktøy som AVAide Image Compressor. Sørg også for å bruke beskrivende filnavn og alternativ tekst for SEO-formål.
Hvordan får jeg Shopify-bildene mine til å lastes raskere?
For å få Shopify-bildene dine til å lastes raskere, sørg for at de er mindre når det gjelder filstørrelse. For å gjøre det, kan du komprimere den ved å bruke en pålitelig kompressor som AVAide Image Compressor.
Er PNG eller JPEG bedre for Shopify?
Generelt er JPEG bedre egnet for Shopify siden den har mindre filstørrelser. I tillegg til det er den kompatibel med et bredere utvalg av enheter og nettlesere. Sist, men ikke minst, er JPEG-komprimering mer effektiv for fotografier og bilder med mange farger.
For å oppsummere er det virkelig viktig å komprimere bilder for Shopify. Som vist ovenfor kan mange verktøy hjelpe deg å prestere bildekomprimering for Shopify. Hvis du foretrekker en praktisk, men gratis metode, kan det være lurt å vurdere AVAide Image Compressor. Men likevel er valget ditt å ta. Velg den som passer din smak og behov.

Reduser filstørrelsen på et bilde online i løpet av sekunder, samtidig som kvaliteten bevares. Vi støtter JPG, PNG, WEBP, GIF og mer.
PRØV NÅ



