Vanligvis tvinger digital kreativitet eller grafisk design deg til å endre størrelsen på bilder raskt for å gjøre dem egnet for publisering på sosiale medier, for en nettside eller utskrift. Å gjøre det fører noen ganger til resampling-forvrengning på grunn av å bli strukket ut. På grunn av det er vi her for å forklare hvordan du endrer størrelsen på et bilde for å få det til å passe kravene uten å miste skarpheten i det. Vi lister opp verktøy for oppskalering, nedskalering og komprimering på nettet for å hjelpe deg. Så, begynn å endre størrelsen på bildet ved å bruke opplæringen vi har her.
- Del 1. Viktigheten av å endre bildestørrelse - 5 ting du trenger å vite
- Del 2. Faktorer å vurdere når du endrer størrelsen på bildet
- Del 3. Hvordan endre bildestørrelse via oppskalering, nedskalering og reduksjon av størrelse
- Bonus: Flotte bildestørrelser for populære sosiale plattformer du vanligvis bruker
Del 1. Viktigheten av å endre bildestørrelse - 5 ting du trenger å vite
Å forstå hvordan du endrer bildestørrelse er avgjørende for å komme opp med svært optimaliserte bilder som er av den beste kvaliteten for publikum på alle nivåer:
1. Optimaliserte lastetider
De fleste store bildefiler bidrar til betydelig tregere nettsteder. Slike ting tar rett og slett lengre tid å laste, noe som påvirker brukernes opplevelse fordi de fleste vil sannsynligvis trykke tilbake-knappen hvis et nettsted tar for lang tid å åpne – dessuten vurderer søkemotorer som Google lastehastigheten mens de rangerer nettsteder. Du kan også lage bilder med riktige dimensjoner og filstørrelser for å øke nettstedets lastehastighet, noe som gjør det brukervennlig og forbedrer SEO-ytelsen.
2. Spesifikke krav per plattform
Alle sosiale medier og nettsteder har forskjellige dimensjoner for hvilke bilder som skal lastes opp. For eksempel har et Facebook-forsidebilde andre dimensjoner enn et Instagram-innlegg eller en YouTube-videos miniatyrbilde. Å sikre riktig størrelse på bilder i henhold til spesifikasjonene betyr at bildene dine vises riktig og profesjonelt på alle tenkelige enheter. Det legger opp til en veldig fin detalj om å forbedre din eksistens på nettet og sikrer at du unngår utilsiktet å skape kaos ved å få deler av merkevaren din til å se konsistent og profesjonell ut.
3. Bevare bildekvalitet
Endring av bildestørrelse kan sees i form av å endre dimensjoner og oppnå kvalitet fra bildet. Endre størrelse på bilder fører til dårlige bilder av lav kvalitet som viser for mye pikselering eller forvrengning og tap av detaljer som kan være mer tiltalende for øynene. Et bilde med endret størrelse bevarer kvaliteten slik at visuelt innhold vil fremstå klart og skarpt uansett endringene i størrelse. Det er spesielt relevant å formidle et profesjonelt image i markedskommunikasjon og annet nettmateriell.
4. Lagringsplasshåndtering
Riktig lagringsplassadministrasjon er alltid et must, spesielt når du arbeider med nettsteder som bruker mange bilder. Endre størrelse og komprimering av dem kan føre deg ganske langt inn i gadgeten eller serverens lagringsplass. På denne måten håndterer du lagring mye mer effektivt; derfor hjelper det med lastetid og generell nettsideytelse. Du bevarer kvaliteten og bruker tilgjengelige lagringsressurser effektivt.
5. Merkekonsistens
En robust visuell identitet for merkevaren din skapes også når konsistensen i størrelsen på bildene på tvers av alle dine digitale plattformer opprettholdes. For å lage markedsføringsmateriale, produktbilder og porteføljedeler sikrer størrelsen på bildene til de riktige dimensjonene at det visuelle blir enhetlig og sammenhengende, og presenterer profesjonalitet og sammenheng i merkevarepresentasjonen. Det er grunnen til at en bildestørrelsesjustering er sårt nødvendig.
Del 2. Faktorer å vurdere når du endrer størrelsen på bildet
1. Aspektforhold
Sideforholdet er den relative proporsjonen mellom bredden og høyden til et bilde. Når det er nødvendig å endre størrelsen på et bilde, bør ikke sideforholdet endres. Ellers kan det endrede størrelsen på bildet bli strukket eller klemt. De fleste bilderedigeringsverktøyene tilbyr et alternativ for å låse sideforholdet for å beholde proporsjonene, uavhengig av størrelsesjusteringene dine. Det er også spesielt viktig for et bildes visuelle integritet og balanse fordi forvrengte proporsjoner kan få selv de beste bildene til å se uprofesjonelle ut.
2. Oppløsning [DPI/PPI]
Oppløsningen til et bilde, målt i DPI, kjent som punkter per tomme eller PPI piksler per tomme, bestemmer klarheten og detaljene til et bilde. En høyere DPI, vanligvis 300 DPI eller mer, er avgjørende for at utskriftsmateriale skal beholde skarphet og detaljer. Standardoppløsningen for nettbruk er 72 PPI, men bildet må garantert være skarpt og ikke miste detaljer når det endres størrelse. Høy oppløsning er viktig for å levere bilder av høy kvalitet, spesielt når du skalerer opp bildene til store utskrifter eller høyoppløselige skjermer.
3. Bildeformat
Ulike bildeformater har ulik mengde komprimering og kvalitet. JPEG-er er flotte for bilder fordi du kan ha ganske liten filstørrelse uten å miste mye oppløsning. PNG-er er mer for grafikk med alfa og ganske detaljerte illustrasjoner. Størrelse på bilder, med tanke på formatene, fordi formatet kan forringes raskt etter å ha endret størrelsen mange ganger. Riktig formatvalg fører til å bevare kvaliteten på bildet mens du fortsatt kontrollerer filstørrelsen. Så før du øker bildestørrelsen, må du først undersøke formatet.
4. Formål og plattform
Den endrede størrelsen på bildet og filstørrelsene må bestemmes basert på funksjonen de skal brukes til. I forhold til nettbruk kan ikke mindre filstørrelser overvurderes fordi dette betyr en raskere sidelastetid, forbedret brukeropplevelse og generell rangering for SEO. For utskriftsbruk kreves det en høy oppløsning for å bestemme at bildet skal være skarpt og av god utskriftskvalitet. Hver plattform, en sosial mediekanal, et e-handelsnettsted eller til og med en blogg har ofte en rekke spesifikke størrelseskrav. Overholdelse av disse vil bety at bildene dine vises riktig og profesjonelt og er desto mer effektive.
5. Kvalitet og komprimering
Balansen mellom kvalitet og komprimering er nøkkelen for å endre størrelse på bilder for å legge dem på nettet. Overkomprimering av et bilde kan føre til sterke og åpenbare artefakter, pikselering og tap av detaljer, noe som gjør det mindre behagelig. Adobe Photoshop, GIMP og til og med nettbaserte verktøy som TinyPNG kan justeres slik at kvalitetsinnstillingene optimaliseres uten å ha stor innvirkning på filstørrelsen. Hvis du treffer blink, lastes bildene dine godt uten at det går på bekostning av visuell integritet.
6. Skalering vs. beskjæring
Du kan skalere hele bildet proporsjonalt, endre størrelsen på hele bildet eller beskjære deler ut av det. Skalering er flott hvis du ønsker å bevare hele det visuelle, men det kan bare noen ganger oppfylle kravene til den nye konteksten der et bilde skal brukes. På den annen side lar beskjæring deg legge en aksent på visse områder i bildet som bedre tjener formålet ditt. Å justere størrelsen på bildet ditt vil hjelpe det å opprettholde noe av dets visuelle effektivitet.
7. Beholde skarpheten
Reduserte bilder virker veldig uklare eller kornete hvis originalbildene er mye større. Skarpringsverktøy er tilgjengelig i noen bilderedigeringspakker for å gjøre bildet skarpere når det er redusert. Unngå å gjøre bildet for skarpt for ikke å gjøre kantene unaturlige og potensielt injisere støy i bildet. Hvis den håndteres riktig, bevarer skarphet imidlertid den estetiske appellen til bildet og sikrer at det fortsatt vises klart og skarpt, selv i mindre størrelser.
Del 3. Hvordan endre bildestørrelse via oppskalering, nedskalering og reduksjon av størrelse
1. Øk bildestørrelsen ved å oppskalere
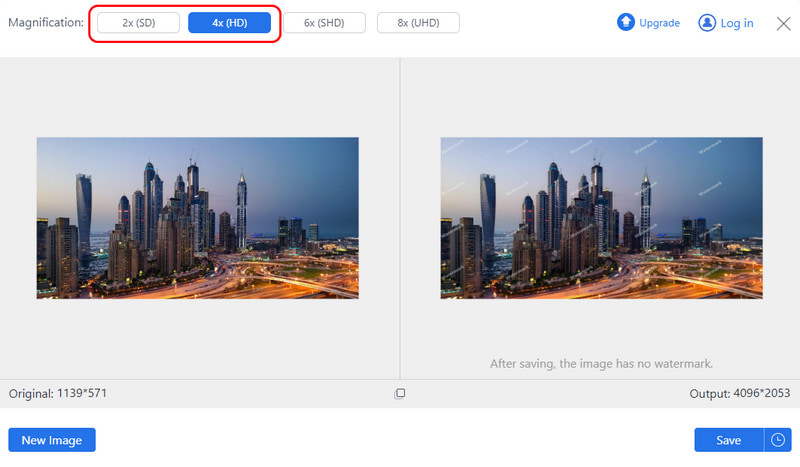
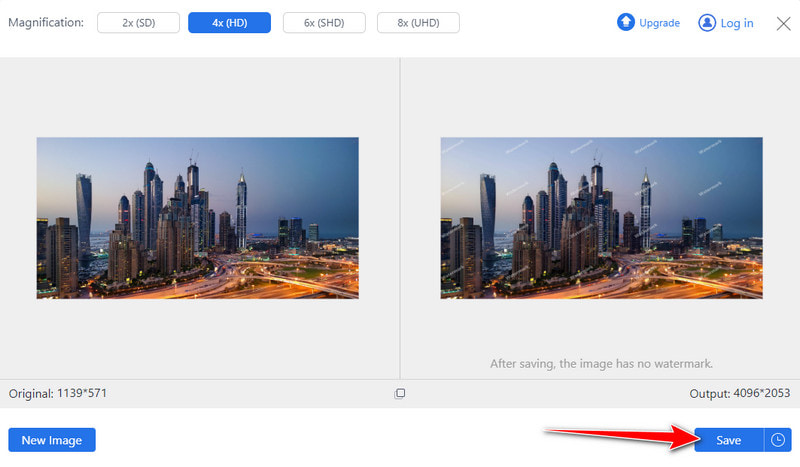
AVAide Image Upscaler er et enestående verktøy fordi det endrer størrelsen på et bilde på nettet uten å miste kvalitet. AI-teknologi kan forstørre et bilde opp til 8 ganger dets normale størrelse uten tap eller pikselering, noe som gjør det perfekt for utskrift av høykvalitets utskrifter eller forbedring av generelle digitale bilder.
Trinn 1Åpne en ny fane og gå til den offisielle nettsiden til bildeoppskaleren. Deretter merker du av Velg et bilde for å laste opp bildet du vil oppskalere.
Steg 2Her velger du forstørrelsen du vil velge fra opptil 4×. Hvis du vil ha tilgang til 6× og 8×, må du kjøpe en kreditt, som dette nettverktøyet har å tilby.

Trinn 3Etter behandlingen, huk av Lagre knappen for å starte oppskaleringsprosessen. Det er ingen grunn til bekymring siden appen ikke vil ha et logovannmerke.

2. Reduser bildestørrelsen ved å nedskalere
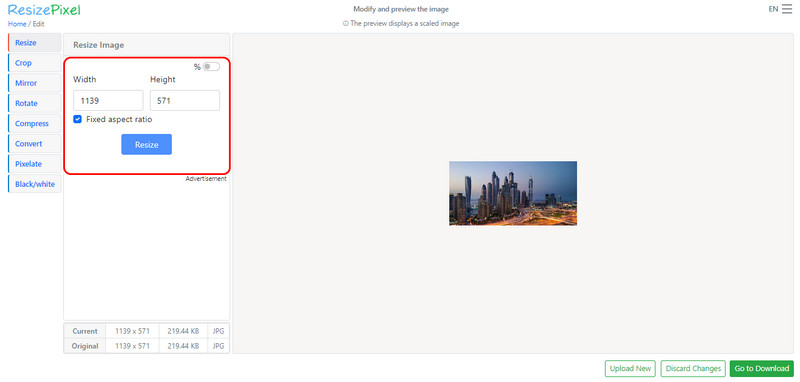
De ResizePixel.com nettstedet tilbyr et brukervennlig grensesnitt for å endre størrelse på bilder. Den bruker nedskaleringsfunksjonen med pikslene for bredde- og høydejusteringer, som kan hjelpe nedskalere de valgte bildene uten å endre størrelsesforholdet eller kvaliteten. Det er nyttig for weboptimalisering eller tilpasning av spesifikke størrelseskrav, og til og med behandling av 4K til 1080p kan gjøres her.
Trinn 1Åpne ResizePixel-nettverktøyet i en hvilken som helst nettleser og klikk Last opp bilde for å legge til bildet du vil nedskalere.

Steg 2Endre verdien på bredden og høyden på bildet basert på dine behov, og klikk Endre størrelse for å bruke endringene.

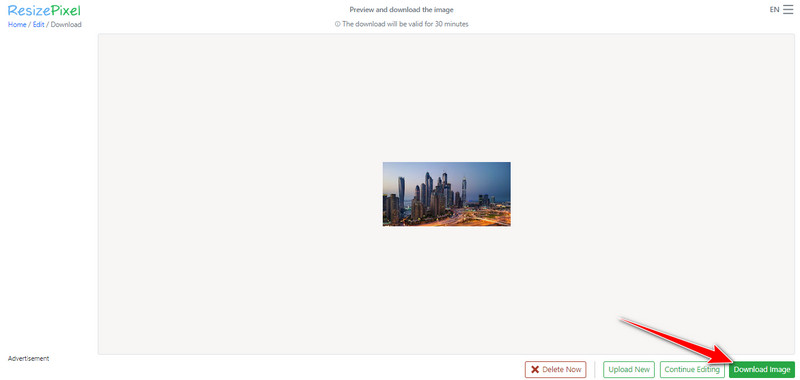
Trinn 3Kryss av Gå til Last ned for å behandle den, og klikk på Last ned bilde knappen for å lagre den.

3. Reduser bilde til størrelse i KB eller MB
Med AVAide bildekompressor, kan du krympe bildefiler til mindre størrelser som ikke går på akkord med kvaliteten. Last opp et bilde, komprimer det automatisk til en viss grad, og du er ferdig og får lastet ned den optimaliserte filen din. Det får dem til å lastes raskere på nettsider og til og med møte andre krav ved å komprimere filer til KB eller MB. Å endre bildestørrelse tar ikke mye trøbbel, spesielt hvis du har denne opplæringen.
Trinn 1Gå til nettleseren for å få tilgang til denne bildekomprimeringen og klikk på Velg Fil for å laste opp bildet du vil redusere har du til et mindre.

Steg 2Etter opplasting starter komprimeringen. Kryss av nedlasting for å få det komprimerte bildet. Enkelt ikke sant? Vel, dette regnes som en av de beste bildekompressorene på nettet.

Bonus: Flotte bildestørrelser for populære sosiale plattformer du vanligvis bruker
| Plattform | Profilbilde | Omslag/banner | Post bilde for Square | Post bilde for andre | Andre nøkkelbildestørrelser |
| 180 × 180 piksler | 820 × 312 piksler (omslag) | 1200 × 630 piksler (delt) | N/A | 1920 × 1005 piksler (Event Cover) | |
| 320 × 320 piksler | N/A | 1080 × 1080 piksler | 1080 × 566 piksler (landskap), 1080 x 1350 piksler (stående) | 1080 × 1920 piksler (historie) | |
| 400 × 400 piksler | 1500 × 500 piksler (overskrift) | N/A | 1200 × 675 piksler (in-stream-bilde) | N/A | |
| 400 × 400 piksler | 1584 × 396 piksler (banner) | N/A | 1200 × 627 piksler (delt bilde) | N/A | |
| YouTube | N/A | 2560 × 1440 piksler (kanalgrafikk) | N/A | 1280 × 720 piksler (miniatyrbilde) | N/A |
| 165 × 165 piksler | 222 × 150 piksler (brettdeksel) | N/A | 1000 × 1500 piksler (pinnestørrelse) | N/A |
Endre bildestørrelse er gratis, og du kan bruke all denne spesialiserte nettbaserte programvaren tilgjengelig på alle nettsider i dag. Det er ikke nødvendig å laste ned; du kan bare laste opp, behandle og ta det endelige resultatet så raskt som mulig. Del denne informasjonen med noen for å fortelle dem om dette!

AI-teknologien vår vil automatisk forbedre kvaliteten på bildene dine, fjerne støy og fikse uskarpe bilder på nettet.
PRØV NÅ


