더 빠른 페이지 로딩 시간을 위해 노력하는 웹 개발자이신가요, 아니면 미디어 자산을 최적화하려는 콘텐츠 제작자이신가요? 아니면 장치의 저장 공간을 절약하려고 하시나요? 그런 면에서 좋은 이미지 압축기는 게임 체인저가 될 수 있습니다. WebP는 뛰어난 무손실 압축을 제공하기 위해 Google이 만든 이미지 형식입니다. 이 이미지 형식을 사용하면 웹사이트에서 PNG 및 JPEG와 같은 표준 형식보다 파일 크기가 훨씬 작은 고품질 이미지를 표시할 수 있습니다. 그래도 이렇게 하고 싶으면 WebP 압축 품질 저하 없이 파일 크기를 줄이려면 이 가이드를 따르세요.
1부. Windows 및 Mac에서 WebP 이미지를 압축하는 방법
1. AVAide 이미지 압축기
이미지를 압축하는 데 활용할 수 있는 최고의 프로그램 중 하나는 WebP입니다. AVAide 이미지 압축기. 사용자가 이미지를 줄이거나 크기를 줄일 수 있는 적응형 이미지 압축기입니다. 이것은 웹 기반 도구이므로 Windows 및 macOS에서 사용할 수 있습니다. 이 도구는 사용자 친화적인 인터페이스와 함께 제공되므로 제작자가 쉽게 탐색할 수 있습니다. 이 온라인 도구를 사용하면 콘텐츠 제작자는 상당한 저장 공간을 절약하고 웹사이트 로딩 시간을 개선할 수 있습니다. 즉, 이미지가 방문자를 시각적으로 매력적인 웹사이트로 끌어들이고 관심을 끌 수 있으므로 시청자가 자신의 페이지에 머물 수 있게 됩니다. WebP 이미지를 온라인으로 압축하는 방법에 대한 자세한 지침은 아래에서 확인할 수 있습니다.
1 단계WEbP 압축기 방문
당신이 할 수 있는 초기 연습은 최고의 WebP 압축기의 메인 페이지를 방문하는 것입니다. 플랫폼에 있으면 도구의 직관적인 인터페이스를 볼 수 있습니다.
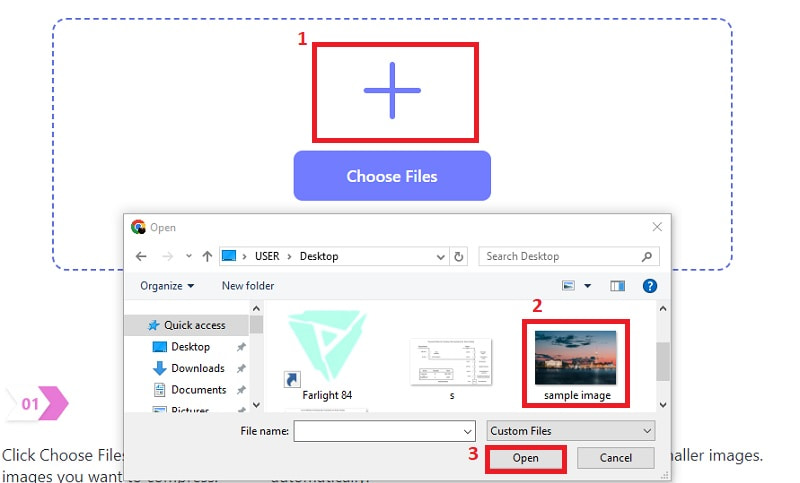
2 단계압축할 이미지 업로드
압축을 시작하려면 + 버튼을 클릭하여 압축하려는 이미지를 업로드하거나 가져옵니다. 또는 도구의 끌어서 놓기 기능을 사용하여 프로세스를 신속하게 개선할 수 있습니다. 그러면 파일을 탐색하고 압축해야 하는 이미지를 선택한 다음 클릭할 수 있는 창이 나타납니다. 열려있는.

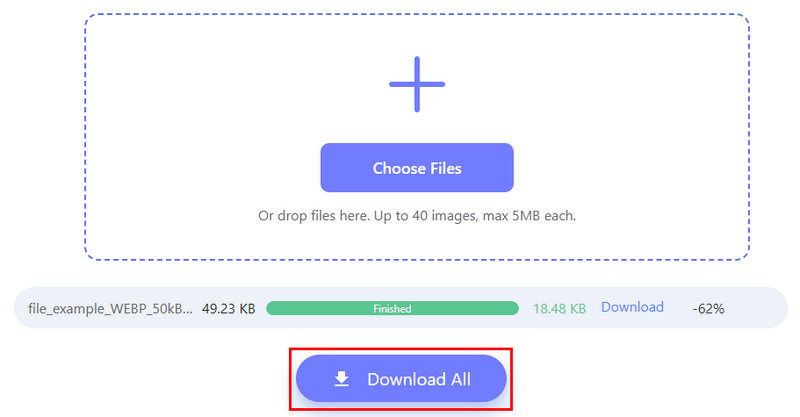
3단계압축된 WebP 다운로드
이 도구에 이미지를 업로드하면 이 이미지 WebP 압축기가 자동으로 이미지를 분석하고 압축합니다. 파란색을 클릭하세요 모두 다운로드 버튼을 눌러 압축된 이미지를 로컬 드라이브에 저장합니다. 압축된 이미지가 로컬 드라이브에 저장되면 이를 웹사이트나 다른 플랫폼에서 사용하여 파일 크기를 최적화할 수 있습니다.

- 장점
- 사용자는 Webp 외에도 다양한 이미지를 압축할 수 있습니다.
- 이 도구는 여러 장의 사진을 편리하게 압축할 수 있도록 일괄 처리를 지원합니다.
- 원본 이미지 품질을 저하시키지 않고 이미지를 압축합니다.
- 플랫폼은 사용자의 보안을 최우선으로 생각하여 업로드된 모든 이미지를 보호하고 기밀로 유지합니다.
- 단점
- 온라인 도구이기 때문에 주로 인터넷 연결에 의존합니다.
2. 어도비 포토샵
사용할 수 있는 또 다른 WebP 최적화 프로그램은 Adobe Photoshop입니다. 다양한 압축 옵션을 제공하는 널리 사용되는 소프트웨어입니다. 이 압축 기능에는 이미지를 WebP 형식으로 저장하는 기능이 포함되어 있습니다. 이는 사진 크기를 줄여야 하는 웹 개발자나 디자이너에게 유용한 이미지 압축 소프트웨어입니다. 또한 사용자가 여러 이미지를 동시에 압축할 수 있는 권한을 부여하는 일괄 처리와 같은 편리한 기능을 제공합니다. 다음은 Photoshop에서 이미지를 압축하는 방법에 대한 빠른 가이드입니다.
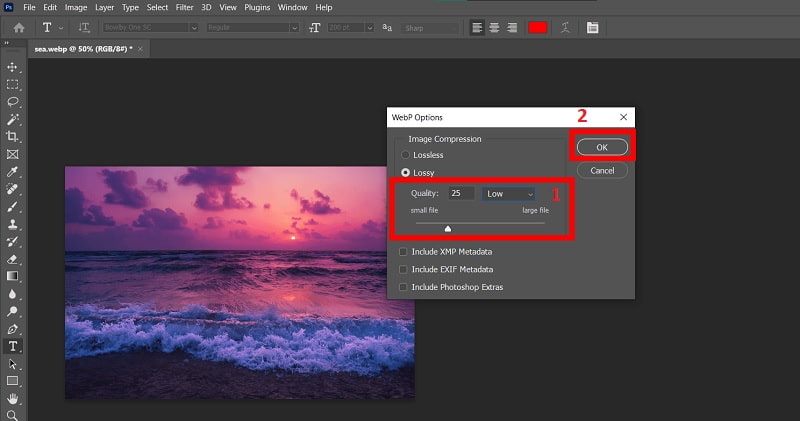
1 단계데스크탑에서 Adobe Photoshop을 열고 압축하려는 WebP 이미지를 엽니다. 이미지의 화질을 선택할 수 있습니다. 이미지 품질을 잃지 않으려면 다음을 사용할 수 있습니다. 무손실 옵션이지만 품질이 타협될 수 있다면 선택할 수 있습니다. 손실.
2 단계그런 다음 압축한 이미지를 저장하세요. 파일에 액세스하고 다른 이름으로 저장. WebP를 선택하세요. 체재 다른 이름으로 저장 대화 상자의 드롭다운 메뉴.

- 장점
- 손실이 있는 WebP 압축과 무손실 WebP 압축을 모두 제어할 수 있습니다.
- 그것은 시사 저장하기 전에 다양한 압축 설정이 이미지 품질에 미치는 영향을 확인할 수 있는 기능입니다.
- 압축 외에도 포괄적인 편집 도구 및 기능 제품군을 제공합니다.
- 단점
- 이 도구는 다양한 도구와 플러그인을 제공하므로 초보자에게 가파른 학습 곡선을 제공할 수 있습니다.
- 구독 기반 모델을 통해 사용할 수 있으며 사용자는 파일을 편집하거나 압축하기 전에 비용을 지불해야 합니다.
2부. iPhone 및 Android에서 이미지를 압축하는 방법
1. 수축미디어
Android 휴대폰에서 이미지를 WebP 형식으로 압축하려면 모바일 애플리케이션 Shrink Media를 사용할 수 있습니다. Android 유틸리티 도구로 유명한 팀인 Pixelbin이 이 모바일 이미지 압축기를 개발했습니다. Shrink Medida는 최신 AI 기술을 사용하여 사진을 스마트하게 분석하고 크기를 크게 압축합니다. 또한 이 애플리케이션은 WebP 압축 중에 이미지 크기를 조정하고 이미지 품질을 유지하는 옵션을 제공합니다. 아래에는 WebP 이미지 파일을 압축하기 위해 관찰할 수 있는 단계가 나와 있습니다.
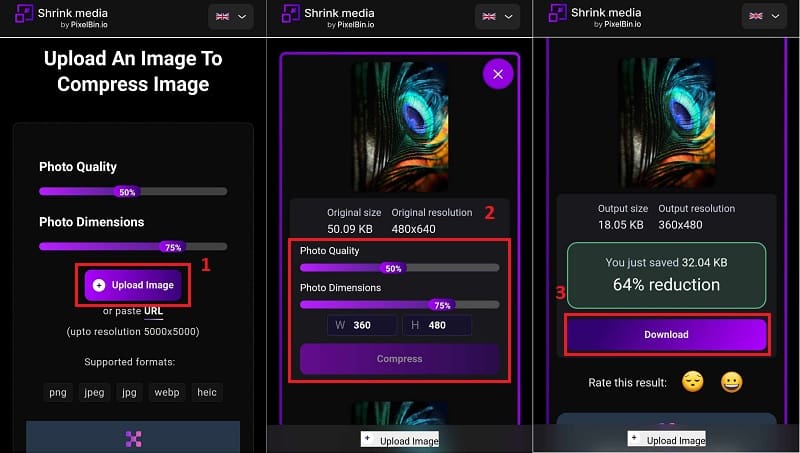
1 단계먼저, 다음 사이트에서 도구를 구하세요. 플레이 스토어 및 설치 당신의 안드로이드 스마트폰에서요. 그런 다음 압축하려는 이미지를 업로드하세요.
2 단계각 옵션 아래에 있는 버튼을 밀어서 사진 품질과 크기를 조정하세요. 그런 다음 다운로드 버튼을 눌러 WebP를 모바일 장치에 유지하세요.

- 장점
- Webp 외에도 JPG, HEIC, JPEG 및 PNG와 같은 다른 이미지 형식 변환도 지원합니다.
- 사용자는 긴 등록 절차를 거치지 않고도 이 모바일 애플리케이션에 액세스할 수 있습니다.
- 오프라인으로 작동할 수 있어 사용자가 인터넷 연결 없이 이미지를 압축할 수 있습니다.
- 단점
- 낮은 버전의 Android에서 이 애플리케이션을 실행하면 처리 시간이 느려질 수 있습니다.
2. 간편한 사진 압축기
iPhone 사용자라면 Easy Photo Compressor 앱을 사용할 수 있습니다. 이 iPhone 앱은 이미지 압축, 크기 조정 및 구성을 위한 요소를 표시하여 사진 관리를 용이하게 합니다. 사용자는 이미지의 파일 크기를 줄여 iOS 장치의 저장 공간을 절약할 수 있습니다. 이를 통해 소셜 미디어 플랫폼이나 이메일 첨부 파일에 대한 특정 요구 사항도 충족할 수 있습니다. 이 iPhone 이미지 압축기를 사용하면 사용자는 WebP 사진의 파일 크기를 줄여 시간과 노력을 절약할 수 있습니다. WebP 파일 크기를 줄이는 간단한 가이드는 다음과 같습니다.
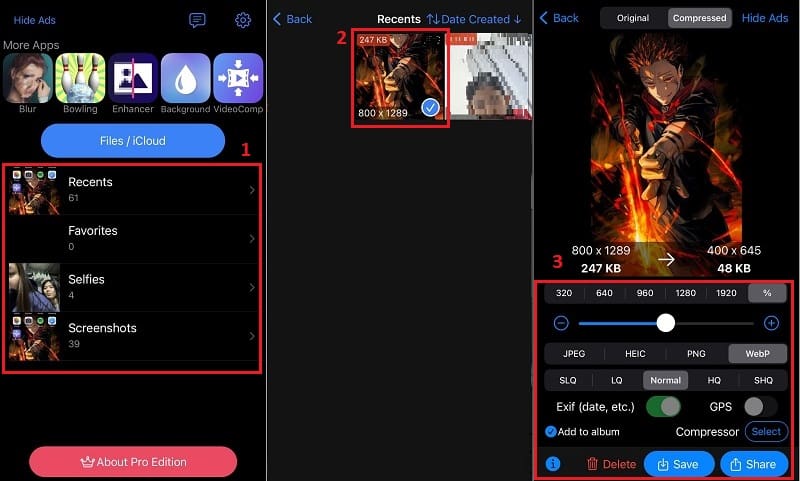
1 단계App Store를 열고 iPhone에 저장하여 애플리케이션을 다운로드하세요. 그런 다음 애플리케이션에 대한 액세스를 허용하여 기기에서 사진을 감지하세요.
2 단계액세스하면 애플리케이션 인터페이스에 사진이 표시됩니다. 여기에서 압축하려는 사진을 선택하세요. 마지막으로 이미지의 품질과 형식을 선택한 다음 구하다 단추.

- 장점
- iPhone 외에도 사용자는 iPad 및 iPod Touch와 같은 다양한 iOS 장치에서 사용할 수 있습니다.
- 사용자에게 압축된 사진을 공유할 수 있는 옵션을 제공합니다.
- 단점
- 애플리케이션에는 사용자 경험을 방해할 수 있는 광고가 포함되어 있습니다.
3부. WebP 이미지 압축에 대한 FAQ
품질 저하 없이 WebP를 변환하려면 어떻게 해야 합니까?
품질 저하 없이 WebP 이미지를 변환하는 방법에는 여러 가지가 있습니다. 다음과 같은 웹 기반 도구를 활용할 수 있습니다. AVAide 이미지 변환기. 또한 컴퓨터의 소프트웨어와 모바일 장치용 애플리케이션을 사용해 보세요. 다른 도구를 다운로드하지 않고도 최고의 품질을 유지하고 싶다고 가정해 보겠습니다. 이 경우 AVAide Image Compressor를 사용하여 이미지 크기를 줄일 수 있습니다.
WebP에서 가장 좋은 압축 수준은 무엇입니까?
특정 요구 사항에 따라 항상 이미지의 이상적인 WebP 압축 수준이 결정됩니다. 최상의 이미지 품질을 유지하는 것이 최우선 사항이라면 낮은 압축 설정을 사용할 수 있습니다. 이렇게 하면 이미지 충실도가 높아지지만 파일 크기가 늘어납니다. 어떤 경우든 파일 크기를 최소화하고 더 빠른 로딩 시간과 더 효과적인 저장을 위해 일부 이미지 품질을 포기하고 싶다면 더 강력한 압축을 선택할 수 있습니다.
WebP가 JPEG보다 큰 이유는 무엇입니까?
WebP는 때때로 JPEG보다 클 수 있습니다. 이는 사용된 압축 설정, 압축된 이미지의 복잡성, 이미지의 투명도 또는 애니메이션 존재와 같은 요인 때문입니다. JPEG는 압축 성능이 뛰어나 널리 사용되는 이미지 형식인 반면, WebP는 다양한 압축 알고리즘을 사용하는 더욱 새롭고 발전된 형식입니다.
결론적으로 WebP는 JPEG보다 작은 파일 크기에서도 우수한 품질을 유지하므로 웹사이트에 뛰어난 이미지 파일 형식을 제공합니다. 이로 인해 로딩 시간이 단축되고 사용자 경험이 향상됩니다. 그러나 이상적인 압축 수준은 항상 이미지 품질, 파일 크기 등 우선 순위나 선호도에 따라 달라집니다. 이러한 도구를 활용하고 영향을 미치는 요인을 이해함으로써 WebP 압축을 사용하면 더 빠르고 매력적인 웹 존재를 위해 이미지를 최적화할 수 있습니다.




