일반적으로 디지털 창의성이나 그래픽 디자인은 소셜 미디어에 게시하거나 웹페이지에 올리거나 인쇄하기에 적합하도록 이미지 크기를 빠르게 조정해야 합니다. 그렇게 하면 때때로 늘어짐으로 인해 리샘플링 왜곡이 발생합니다. 그렇기 때문에 선명도를 잃지 않으면서 요구 사항에 맞게 사진 크기를 조정하는 방법을 설명하고자 합니다. 온라인 업스케일링, 다운스케일링 및 압축 도구를 나열하여 도움을 드립니다. 시작하세요. 이미지 크기를 변경하다 여기에 있는 튜토리얼을 활용하면 됩니다.
1부. 이미지 크기 변경의 중요성 - 알아야 할 5가지
모든 수준의 청중에게 최상의 품질을 제공하는 고도로 최적화된 이미지를 만들어내려면 이미지 크기를 변경하는 방법을 이해하는 것이 중요합니다.
1. 최적화된 로드 시간
대부분의 대형 이미지 파일은 상당히 느린 사이트에 기여합니다. 이러한 것들은 단순히 로드하는 데 시간이 더 오래 걸리며, 이는 사용자 경험에 영향을 미칩니다. 왜냐하면 사이트가 열리는 데 너무 오래 걸리면 대부분이 뒤로 가기 버튼을 누를 것이기 때문입니다. 게다가 Google과 같은 검색 엔진은 사이트를 순위를 매길 때 로딩 속도를 고려합니다. 적절한 크기와 파일 크기의 이미지를 만들어 사이트의 로딩 속도를 높여 사용자 친화적으로 만들고 SEO 성과를 개선할 수도 있습니다.
2. 플랫폼별 특정 요구 사항
모든 소셜 미디어 네트워크와 웹사이트는 이미지를 업로드할 때 다른 차원을 가지고 있습니다. 예를 들어, Facebook 커버 사진은 Instagram 게시물이나 YouTube 비디오의 썸네일과 다른 차원을 가지고 있습니다. 사양에 따라 이미지 크기를 적절히 조절하면 상상할 수 있는 모든 기기에서 이미지가 적절하고 전문적으로 표시됩니다. 이는 온라인 존재감을 개선하고 브랜드의 일부를 일관되고 전문적으로 보이게 하여 실수로 혼란을 일으키는 것을 방지하는 것과 관련하여 매우 섬세한 세부 사항으로 이어집니다.
3. 이미지 품질 유지
그림 크기를 변경하는 것은 치수를 변경하고 이미지에서 품질을 얻는 측면에서 볼 수 있습니다. 이미지 크기를 제대로 조정하지 않으면 픽셀화나 왜곡이 너무 많고 눈에 더 어필할 수 있는 세부 정보가 손실되는 저품질 이미지 출력이 발생합니다. 크기를 조정한 그림은 품질을 유지하므로 크기가 변경되어도 시각적 콘텐츠가 선명하고 선명하게 보입니다. 마케팅 커뮤니케이션 및 기타 온라인 자료에서 전문적인 이미지를 전달하는 것이 특히 중요합니다.
4. 저장 공간 관리
적절한 저장 공간 관리가 항상 필수이며, 특히 많은 이미지를 사용하는 웹사이트를 다룰 때 더욱 그렇습니다. 이미지를 크기 조정하고 압축하면 가젯이나 서버 저장 공간을 상당히 많이 차지할 수 있습니다. 이렇게 하면 저장 공간을 훨씬 더 효율적으로 처리할 수 있으므로 로딩 시간과 전반적인 웹사이트 성능에 도움이 됩니다. 품질을 유지하고 사용 가능한 저장 리소스를 효율적으로 사용할 수 있습니다.
5. 브랜드 일관성
모든 디지털 플랫폼에서 이미지 크기의 일관성을 유지하면 브랜드의 강력한 시각적 정체성도 만들어집니다. 마케팅 자료, 제품 이미지, 포트폴리오 작품을 만들 때 이미지 크기를 올바른 크기로 조정하면 비주얼이 균일하고 일관되며 브랜딩 프레젠테이션에서 전문성과 일관성을 표현할 수 있습니다. 그렇기 때문에 이미지 크기 조정기가 절실히 필요합니다.
2부. 이미지 크기를 변경할 때 평가해야 할 요소
1. 종횡비
종횡비는 이미지의 너비와 높이 사이의 상대적 비율입니다. 이미지 크기를 조정해야 할 때 종횡비는 변경되어서는 안 됩니다. 그렇지 않으면 크기가 조정된 이미지가 늘어나거나 눌려질 수 있습니다. 대부분의 이미지 편집 도구는 크기 조정과 관계없이 비율을 유지하기 위해 종횡비를 잠그는 옵션을 제공합니다. 이는 이미지의 시각적 무결성과 균형에도 특히 중요한데, 왜곡된 비율은 최상의 비주얼도 비전문적으로 보이게 만들 수 있기 때문입니다.
2. 해상도[DPI/PPI]
DPI로 측정한 이미지의 해상도는 인치당 도트 또는 인치당 픽셀이라고 하며, 이미지의 선명도와 디테일을 결정합니다. 일반적으로 300 DPI 이상의 더 높은 DPI는 인쇄물의 선명도와 디테일을 유지하는 데 필수적입니다. 웹 사용의 표준 해상도는 72 PPI이지만, 이미지가 선명해야 하며 크기를 조정할 때 디테일이 손실되지 않아야 합니다. 고해상도는 특히 이미지를 대형 인쇄물이나 고화질 디스플레이로 확대할 때 고품질 이미지를 제공하는 데 중요합니다.
3. 이미지 형식
이미지의 포맷에 따라 압축률과 품질이 다릅니다. JPEG는 해상도를 크게 잃지 않고도 파일 크기를 상당히 작게 할 수 있기 때문에 사진에 적합합니다. PNG는 알파와 매우 자세한 일러스트레이션이 있는 그래픽에 더 적합합니다. 포맷을 고려하여 이미지 크기를 조정해야 합니다. 포맷은 여러 번 크기를 조정한 후 빠르게 저하될 수 있기 때문입니다. 적절한 포맷을 선택하면 파일 크기를 제어하는 동시에 이미지 품질을 유지할 수 있습니다. 따라서 이미지 크기를 늘리기 전에 먼저 포맷을 조사해야 합니다.
4. 목적 및 플랫폼
크기 조정된 이미지와 파일 크기는 사용할 기능에 따라 결정해야 합니다. 웹 사용에 비해 더 작은 파일 크기는 과장할 수 없습니다. 이는 페이지 로드 시간이 더 빠르고 사용자 경험이 개선되며 SEO에 대한 전반적인 순위가 높아짐을 의미하기 때문입니다. 인쇄용으로는 이미지가 선명하고 인쇄 품질이 양호해야 한다는 것을 결정하기 위해 고해상도가 필요합니다. 각 플랫폼, 소셜 미디어 채널, 전자 상거래 웹사이트 또는 블로그에는 종종 특정 크기 요구 사항이 있습니다. 이를 준수하면 비주얼이 올바르고 전문적으로 표시되고 더욱 효과적입니다.
5. 품질 및 압축
품질과 압축의 균형은 이미지를 웹에 올리기 위해 크기를 조절하는 데 중요합니다. 이미지를 과도하게 압축하면 강하고 눈에 띄는 아티팩트, 픽셀화, 세부 정보 손실이 발생하여 덜 만족스럽게 만들 수 있습니다. Adobe Photoshop, GIMP, 심지어 TinyPNG와 같은 온라인 도구도 파일 크기에 큰 영향을 미치지 않고 품질 설정을 최적화하도록 조정할 수 있습니다. 목표를 달성하면 시각적 무결성을 손상시키지 않고도 이미지가 잘 로드됩니다.
6. 스케일링 vs. 자르기
전체 그림을 비례적으로 확장하여 전체 이미지의 크기를 조정하거나 일부를 잘라낼 수 있습니다. 전체 시각적 요소를 보존하려는 경우 크기 조정이 좋지만 이미지가 사용될 새로운 맥락의 요구 사항을 충족하는 경우가 있을 뿐입니다. 반면, 자르기를 사용하면 목적에 더 잘 맞는 이미지 내의 특정 영역에 강조점을 둘 수 있습니다. 이미지의 크기를 조정하면 시각적 효과를 어느 정도 유지하는 데 도움이 됩니다.
7. 날카로움 유지
원본 이미지가 훨씬 큰 경우 축소된 이미지는 매우 흐릿하거나 거칠게 보입니다. 일부 이미지 편집 패키지에는 축소된 이미지를 선명하게 하는 선명화 도구가 있습니다. 가장자리가 부자연스러워지거나 잠재적으로 사진에 노이즈가 삽입되지 않도록 사진을 과도하게 선명하게 하지 마십시오. 그러나 선명화를 올바르게 처리하면 사진의 미적 매력을 보존하고 더 작은 크기에서도 여전히 선명하고 선명하게 표시됩니다.
3부. 업스케일링, 다운스케일링 및 크기 축소를 통해 이미지 크기를 변경하는 방법
1. 업스케일링으로 이미지 크기 증가
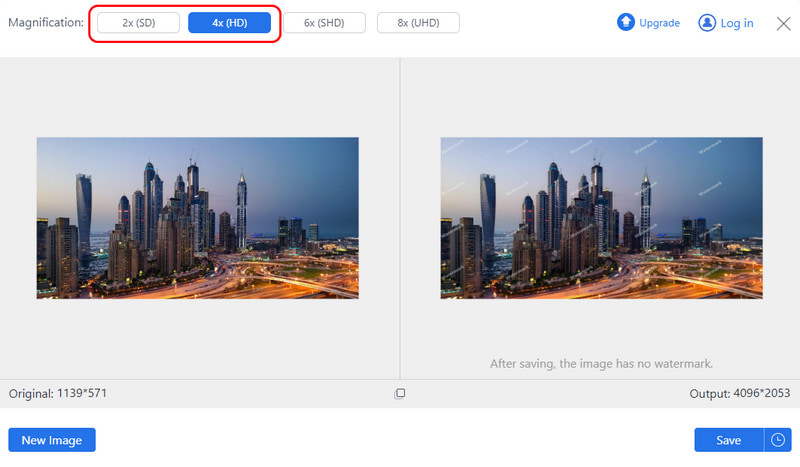
AVAide 이미지 업스케일러 는 품질을 잃지 않고 온라인 이미지의 크기를 변경하기 때문에 뛰어난 도구입니다. AI 기술은 손실이나 픽셀화 없이 이미지를 정상 크기의 최대 8배까지 확대할 수 있어 고품질 인쇄물을 인쇄하거나 일반적인 디지털 이미지를 개선하는 데 적합합니다.
1 단계새 탭을 열고 이미지 업스케일러의 공식 웹사이트로 이동합니다. 그런 다음, 사진 선택 업스케일하려는 이미지를 업로드하세요.
2 단계여기에서 최대 4배까지 원하는 배율을 선택하세요. 6배와 8배에 접근하려면 이 웹 도구에서 제공하는 크레딧을 구매해야 합니다.

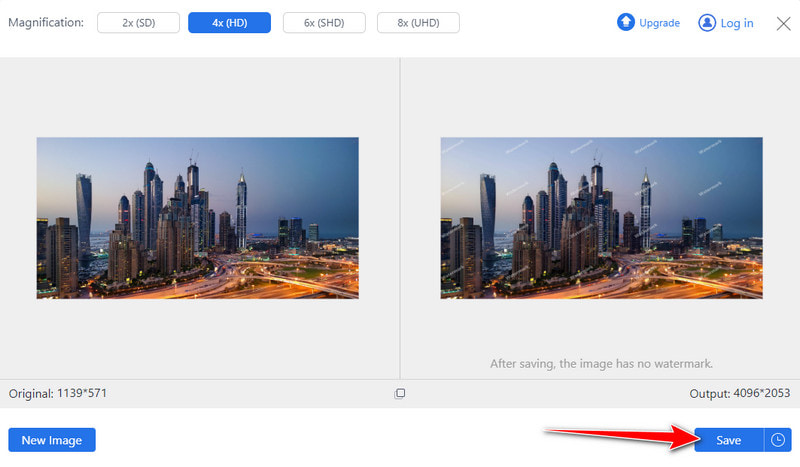
3단계처리 후 체크하세요 구하다 버튼을 눌러 업스케일링 프로세스를 시작합니다. 앱에 로고 워터마크가 없으므로 걱정할 필요가 없습니다.

2. 다운스케일링으로 이미지 크기 줄이기
NS ResizePixel.com 웹사이트는 이미지 크기를 조정하기 위한 사용하기 쉬운 인터페이스를 제공합니다. 폭과 높이 조정을 위한 픽셀과 함께 다운스케일링 기능을 사용하여 종횡비나 품질을 변경하지 않고 선택한 이미지의 크기를 줄이는 데 도움이 될 수 있습니다. 웹 최적화 또는 특정 크기 요구 사항에 맞추는 데 유용하며, 4K에서 1080p까지 처리하는 것도 여기에서 수행할 수 있습니다.
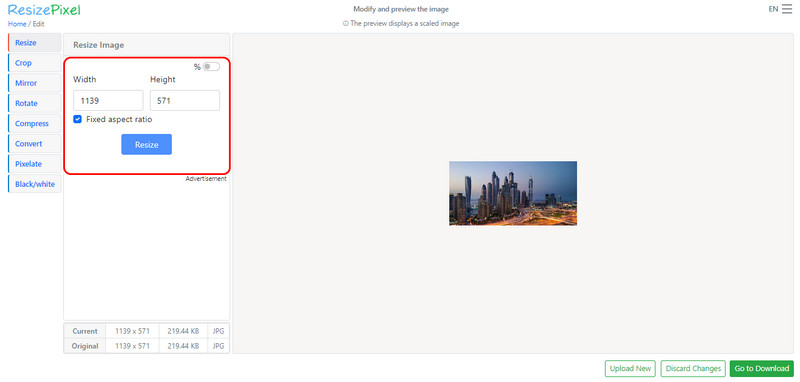
1 단계모든 브라우저에서 ResizePixel 웹 도구를 열고 클릭하세요. 이미지 업로드 축소하려는 사진을 추가하세요.

2 단계필요에 따라 이미지의 너비와 높이 값을 변경하고 크기 조정을 클릭하여 변경 사항을 적용합니다.

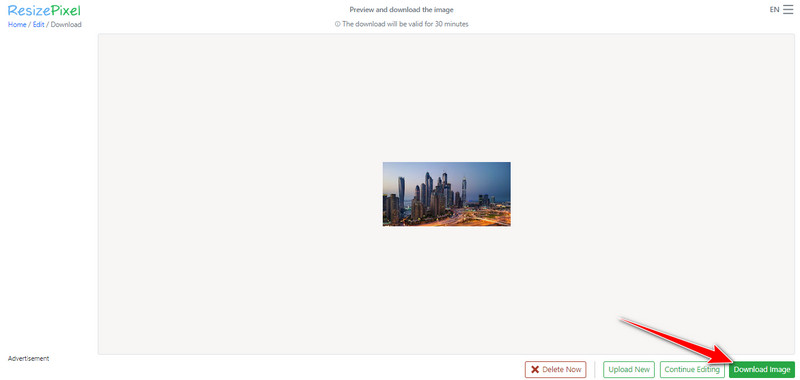
3단계에 체크 다운로드로 이동 버튼을 클릭하여 처리하고 클릭하세요. 이미지 다운로드 버튼을 눌러 저장합니다.

3. 이미지 크기를 KB 또는 MB로 줄입니다.
와 함께 AVAide 이미지 압축기, 이미지 파일을 품질에 영향을 미치지 않는 더 작은 크기로 축소할 수 있습니다. 이미지를 업로드하고 특정 수준으로 자동 압축하면 완료되고 최적화된 파일을 다운로드할 수 있습니다. 웹 페이지에서 더 빨리 로드되고 파일을 KB 또는 MB로 압축하여 다른 요구 사항을 충족할 수도 있습니다. 이미지 크기를 수정하는 데는 많은 어려움이 없습니다. 특히 이 튜토리얼이 있다면 더욱 그렇습니다.
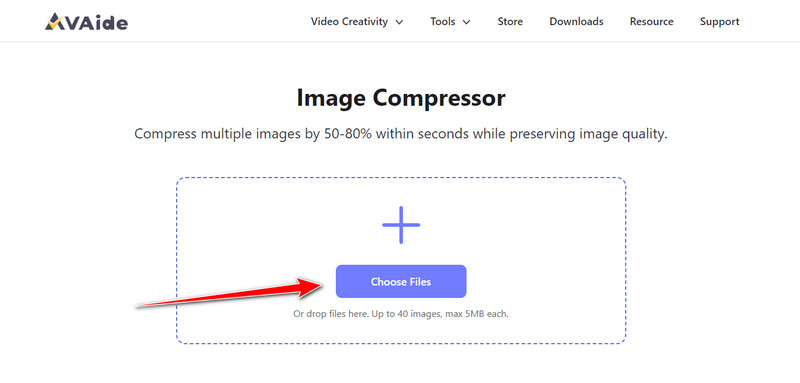
1 단계이 이미지 압축기에 액세스하려면 브라우저로 이동하여 클릭하세요. 파일을 선택 축소하고 싶은 이미지를 더 작은 이미지로 업로드하세요.

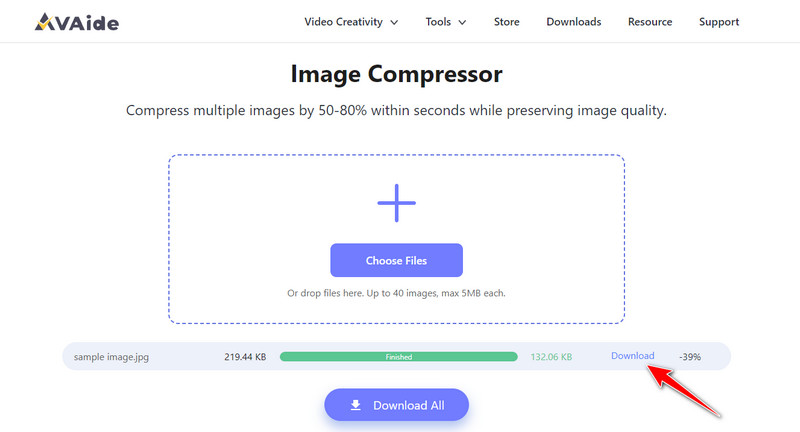
2 단계업로드 후 압축이 시작됩니다. 다운로드 압축된 사진을 얻으려면 버튼을 클릭하세요. 쉽죠? 글쎄요, 이건 온라인에서 최고의 이미지 압축기 중 하나로 여겨집니다.

보너스: 일반적으로 사용하는 인기 있는 소셜 플랫폼에 적합한 훌륭한 이미지 크기
| 플랫폼 | 프로필 사진 | 커버/배너 | Square에 대한 이미지 게시 | 다른 사람을 위한 이미지 게시 | 기타 주요 이미지 크기 |
| 페이스북 | 180 × 180 픽셀 | 820 × 312 픽셀 (표지) | 1200 × 630 픽셀 (공유) | 해당 없음 | 1920 × 1005 픽셀 (이벤트 커버) |
| 인스 타 그램 | 320 × 320 픽셀 | 해당 없음 | 1080×1080픽셀 | 1080 x 566 픽셀(가로), 1080 x 1350 픽셀(세로) | 1080 × 1920 픽셀(스토리) |
| 트위터 | 400 × 400 픽셀 | 1500 × 500 픽셀 (헤더) | 해당 없음 | 1200 × 675 픽셀(인스트림 이미지) | 해당 없음 |
| 링크드인 | 400 × 400 픽셀 | 1584 × 396 픽셀(배너) | 해당 없음 | 1200 × 627 픽셀 (공유 이미지) | 해당 없음 |
| 유튜브 | 해당 없음 | 2560 × 1440 픽셀(채널 아트) | 해당 없음 | 1280 × 720 픽셀 (썸네일) | 해당 없음 |
| 핀터레스트 | 165 × 165 픽셀 | 222 × 150 픽셀(보드 커버) | 해당 없음 | 1000 × 1500 픽셀(핀 크기) | 해당 없음 |
이미지 크기 변경 무료이며, 오늘날 모든 웹사이트에서 접근 가능한 이러한 모든 전문 온라인 소프트웨어를 사용할 수 있습니다. 다운로드할 필요가 없습니다. 업로드하고, 처리하고, 가능한 한 빨리 최종 출력을 받으면 됩니다. 이 정보를 누구에게나 공유하여 이 사실을 알리세요!




