あなたは、ページの読み込み時間を短縮したいウェブ開発者ですか、それともメディアアセットを最適化したいコンテンツクリエーターですか?それとも、デバイスのストレージスペースを節約したいですか?その点で、優れた画像圧縮ツールは画期的なツールです。WebPは、Googleが考案した画像フォーマットで、優れたロスレス圧縮を実現します。この画像フォーマットにより、ウェブサイトはPNGやJPEGなどの標準フォーマットよりもはるかに小さいファイルサイズで高品質の画像を表示できます。それでも、 WebPを圧縮する 品質を損なうことなくファイル サイズを小さくするには、このガイドに従ってください。
パート1. WindowsとMacでWebP画像を圧縮する方法
1. AVAide 画像圧縮ツール
WebP画像を圧縮するのに利用できる最も優れたプログラムの1つは AVAide 画像圧縮器これは、ユーザーが画像を縮小または縮小できるようにする適応型画像圧縮ツールです。これは Web ベースのツールであるため、Windows と macOS で利用できます。このツールにはユーザーフレンドリーなインターフェイスが付属しており、作成者は簡単に操作できます。このオンラインツールを使用すると、コンテンツ作成者は大幅なストレージスペースを節約し、Web サイトの読み込み時間を改善できます。つまり、画像が視覚的に魅力的な Web サイトに訪問者を引き付け、関与させることができるため、視聴者はページに留まることができます。WebP 画像をオンラインで圧縮するための詳細な手順は以下を参照してください。
ステップ1WEbPコンプレッサーをご覧ください
最初に実行できるウォークスルーは、最高の WebP コンプレッサーのメイン ページにアクセスすることです。プラットフォームにアクセスすると、ツールの直感的なインターフェイスが表示されます。
ステップ2圧縮する画像をアップロードする
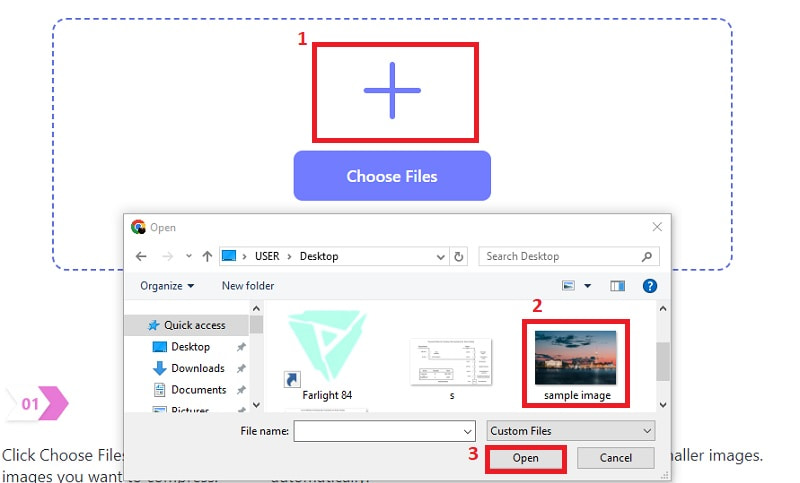
圧縮を開始するには、+ボタンをクリックして、圧縮したい画像をアップロードまたはインポートします。または、ツールのドラッグアンドドロップ機能を使用してプロセスを迅速に改善することもできます。その後、ファイルを参照するためのウィンドウがポップアップ表示され、圧縮する必要がある画像を選択してクリックします。 開ける.

ステップ3圧縮WebPをダウンロードする
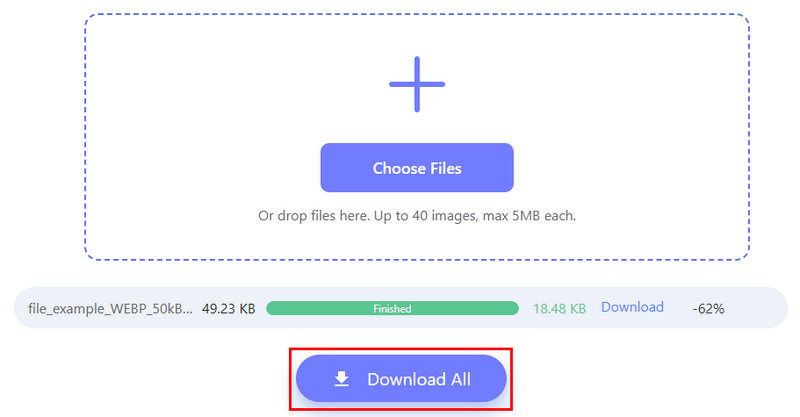
このツールに画像をアップロードすると、この画像WebPコンプレッサーが自動的に画像を分析して圧縮します。青い すべてダウンロード ボタンをクリックすると、圧縮された画像がローカル ドライブに保存されます。圧縮された画像がローカル ドライブに保存されると、Web サイトやその他のプラットフォームで使用してファイル サイズを最適化できます。

- 長所
- ユーザーは Webp 以外にもさまざまな画像を圧縮できます。
- このツールは、複数の写真を簡単に圧縮するためのバッチ処理をサポートしています。
- 元の画像の品質を犠牲にすることなく画像を圧縮します。
- このプラットフォームはユーザーのセキュリティを最優先し、アップロードされたすべての画像が保護され、機密性が保たれるようにします。
- 短所
- これはオンライン ツールなので、主にインターネット接続に依存します。
2. Adobe Photoshop
使用できるもう 1 つの WebP 最適化ツールは Adobe Photoshop です。これは、さまざまな圧縮オプションを提供する、広く使用されているソフトウェアです。この圧縮機能には、WebP 形式で画像を保存する機能が含まれます。これは、画像のサイズを縮小する必要がある Web 開発者やデザイナーにとって便利な画像圧縮ソフトウェアです。さらに、複数の画像を同時に圧縮できるようにするバッチ処理などの便利な機能も備えています。Photoshop で画像を圧縮する方法の簡単なガイドを次に示します。
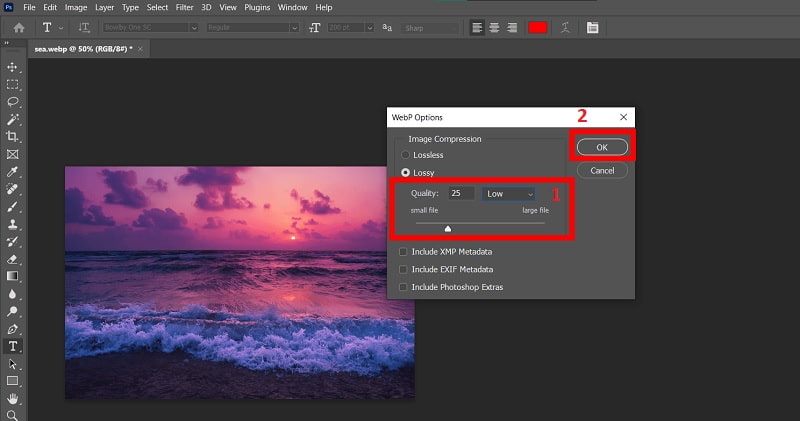
ステップ1デスクトップでAdobe Photoshopを開き、圧縮したいWebP画像を開きます。画像の品質を選択できます。画像の品質を損なわない場合は、 無損失の オプションですが、品質を妥協できる場合は、 ロッシー.
ステップ2その後、圧縮した画像を保存します。ファイルにアクセスしてクリックすることで保存できます。 名前を付けて保存. WebPを選択します フォーマット [名前を付けて保存] ダイアログ ボックスのドロップダウン メニュー。

- 長所
- 非可逆 WebP 圧縮と可逆 WebP 圧縮の両方を制御できます。
- それは プレビュー 画像を保存する前に、さまざまな圧縮設定が画像の品質に与える影響を確認できる機能。
- 圧縮以外にも、包括的な編集ツールと機能を提供します。
- 短所
- このツールはさまざまなツールとプラグインを提供するため、初心者にとっては学習曲線が急になる可能性があります。
- これはサブスクリプションベースのモデルを通じて利用可能であり、ユーザーはファイルを編集または圧縮する前に料金を支払う必要があります。
パート2. iPhoneとAndroidで画像を圧縮する方法
1. シュリンクメディア
Android スマートフォンで WebP 形式の画像を圧縮したい場合は、モバイル アプリケーション Shrink Media を使用できます。このモバイル画像圧縮ツールは、Android ユーティリティ ツールの有名なチームである Pixelbin によって開発されました。Shrink Medida は、最新の AI テクノロジを使用して画像をスマートに分析し、サイズを大幅に圧縮します。さらに、このアプリケーションには、WebP 圧縮中に画像のサイズを変更したり、画像の品質を維持したりするためのオプションが用意されています。以下は、WebP 画像ファイルを圧縮するための手順です。
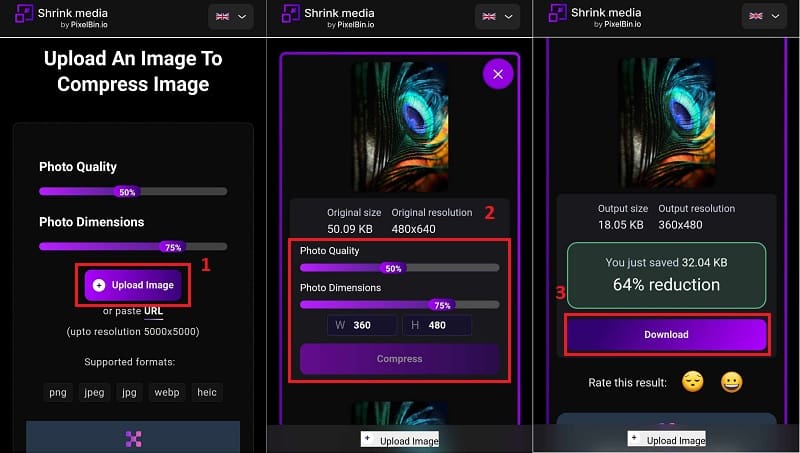
ステップ1まず、ツールを Playストアでインストール Android スマートフォンで実行します。次に、圧縮したい画像をアップロードします。
ステップ2各オプションの下にあるボタンをスライドして、写真の品質とサイズを調整します。次に、 ダウンロード WebP をモバイル デバイス上に保存するためのボタン。

- 長所
- Webp 以外にも、JPG、HEIC、JPEG、PNG などの他の画像形式の変換もサポートしています。
- ユーザーは長い登録プロセスを必要とせずにこのモバイル アプリケーションにアクセスできます。
- オフラインで動作できるため、ユーザーはインターネットに接続せずに画像を圧縮できます。
- 短所
- このアプリケーションを Android の低いバージョンで実行すると、処理時間が遅くなる可能性があります。
2. 簡単な写真圧縮
iPhone ユーザーであれば、Easy Photo Compressor アプリを使用できます。この iPhone アプリは、画像の圧縮、サイズ変更、整理の要素を紹介することで、写真管理を容易にします。ユーザーは画像のファイル サイズを縮小して、iOS デバイスのストレージ スペースを節約できます。これにより、ソーシャル メディア プラットフォームや電子メールの添付ファイルの特定の要件を満たすこともできます。この iPhone 画像コンプレッサーを使用すると、WebP 写真のファイル サイズを縮小して、時間と労力を節約できます。WebP ファイル サイズを縮小するための簡単なガイドを以下に示します。
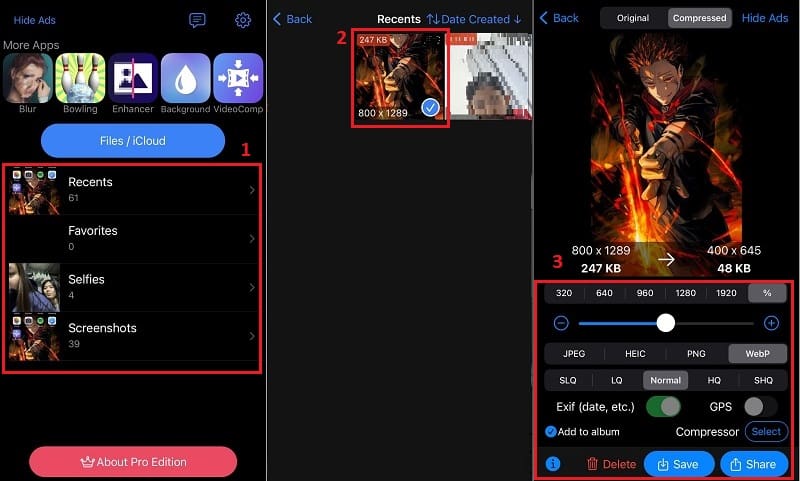
ステップ1App Store を開いてアプリケーションを入手し、iPhone に保存します。次に、アプリケーションへのアクセスを許可して、デバイス上の写真を検出します。
ステップ2アクセスすると、アプリケーションのインターフェースに写真が表示されます。ここから圧縮したい写真を選択します。最後に画像の品質とフォーマットを選択し、 保存する ボタン。

- 長所
- iPhone以外にも、iPadやiPod TouchなどのさまざまなiOSデバイスで使用できます。
- 圧縮された写真を共有するオプションをユーザーに提供します。
- 短所
- アプリケーションには、ユーザーエクスペリエンスを妨げる可能性のある広告が含まれています。
パート3. WebP画像の圧縮に関するよくある質問
品質を損なわずに WebP を変換するにはどうすればよいですか?
WebP画像を品質を落とさずに変換する方法はいくつかあります。次のようなWebベースのツールを利用できます。 AVAide 画像コンバーターまた、コンピューター上のソフトウェアやモバイル デバイス用のアプリケーションも試してみてください。別のツールをダウンロードせずに最高の品質を維持したいとします。その場合は、AVAide Image Compressor を使用して画像サイズを縮小できます。
WebP の最適な圧縮レベルは何ですか?
画像の理想的な WebP 圧縮レベルは、常に特定のニーズによって決まります。可能な限り最高の画像品質を維持することが最優先事項である場合は、低い圧縮設定を使用できます。これにより、画像の忠実度は高くなりますが、ファイル サイズは大きくなります。いずれの場合も、ファイル サイズを最小限に抑えたい場合は、読み込み時間の短縮とストレージの効率化のために、画像品質を多少犠牲にし、より強力な圧縮を選択できます。
WebP はなぜ JPEG よりも大きいのですか?
WebP は JPEG よりもサイズが大きくなる場合があります。これは、使用される圧縮設定、圧縮された画像の複雑さ、画像内の透明度やアニメーションの存在などの要因によるものです。JPEG は圧縮率が高く、広く使用されている画像形式ですが、WebP は異なる圧縮アルゴリズムを備えた、より新しく高度な形式です。
結論として、WebPはJPEGよりも小さいファイルサイズで良好な品質を維持するため、ウェブサイトに優れた画像ファイル形式を提供します。これにより、読み込み時間が短縮され、ユーザーエクスペリエンスが向上します。ただし、理想的な圧縮レベルは常に、画像の品質やファイルサイズなどの優先順位や好みによって決まることに注意してください。これらのツールを活用し、圧縮に影響を与える要因を理解することで、 WebP圧縮、画像を最適化して、より高速で魅力的な Web プレゼンスを実現できます。





