Shopifyのようなオンラインショップでは、良い写真が不可欠です。店主は、顧客を引き付けるために商品を美しく表示することができます。しかし、高解像度の写真は読み込み時間が長くなることがあります。その結果、潜在的な顧客やせっかちな顧客を追い払ってしまいます。ありがたいことに、品質を犠牲にすることなく画像を圧縮できるテクニックがいくつかあります。この記事では、最も優れた3つのテクニックを紹介します。 Shopifyの写真圧縮 ツール。また、これらの画像を圧縮する必要がある理由もわかります。写真に望ましい結果を得るには、以下の手順に注意深く従ってください。
パート1. Shopifyで画像を圧縮する理由
Shopify のようなショップで画像を圧縮する必要がある理由について、多くの人が困惑しています。しかし、Shopify ストアで画像を小さくする理由はいくつかあります。その理由を 1 つずつ挙げていきます。
• 大きな画像ファイルは、Web サイトの読み込み時間が遅くなる最大の原因の 1 つです。画像を圧縮すると、ファイル サイズが大幅に削減され、読み込みが速くなります。
• ウェブサイト訪問者は、読み込みが遅いページを離れる可能性が高くなります。画像を最適化することで、Shopify ストアの読み込みが速くなります。
• 画像ファイルが小さいほど、訪問者にコンテンツを配信するために使用する帯域幅が少なくなります。製品の画像が多い場合やトラフィック量が多い場合は、画像を圧縮すると効果的です。
• 小さい画像ファイルは、携帯電話でより速く読み込まれます。そのため、外出中の顧客に優れたユーザー エクスペリエンスを提供します。
パート2. Shopify用に画像を圧縮する方法
上記の理由から、Shopify 用に画像を圧縮することに決めたかもしれません。以下に、画像を小さくするのに役立つツールをいくつか紹介します。
方法 1. AVAide 画像圧縮ツール
画像ファイルのサイズを小さくしたいShopifyストアオーナーの方は、 AVAide 画像圧縮器画像を圧縮するための便利なオンラインソリューションを提供します。これは、さまざまな Web ブラウザーでアクセスできる無料の Web ベースのツールです。また、複数の写真を 50 ~ 80% 縮小しながら、品質を維持することもできます。さらに、JPG、JPEG、PNG など、ほぼすべての一般的な画像形式をサポートしています。また、画像のセキュリティとプライバシーも確保されるため、安心して圧縮できます。これにより、製品の写真、バナー、その他のビジュアル コンテンツを最適化できます。これにより、Web サイトのパフォーマンスも向上します。Shopify の画像圧縮を開始するには、以下の手順に従ってください。
ステップ1公式ページにアクセス
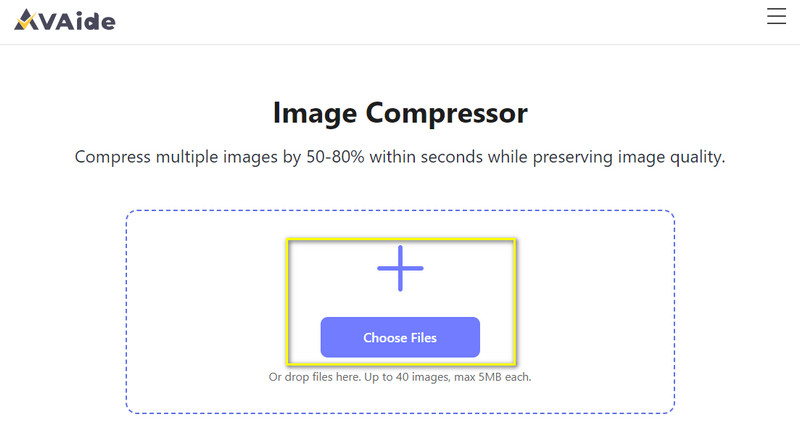
まず最初に、お好みのブラウザを開いて、AVAide Image Compressor の公式オンライン ページにアクセスします。
ステップ2画像をアップロードする
ページに画像を追加するには、 ファイルを選択 ボタンが見つかります。Shopify ストア用に圧縮したい商品写真をすべて選択します。必要に応じて最大 40 枚の画像をアップロードできます。

ステップ3すべての圧縮写真を保存する
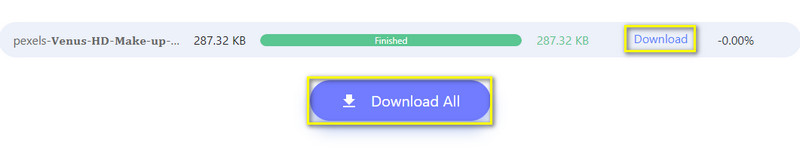
圧縮処理が完了するまで数秒お待ちください。 ダウンロード 写真名の横にあるボタンをクリックします。または、圧縮された画像がたくさんある場合は、 すべてダウンロード 保存するオプション。

方法2. GIMP
Shopify 用に画像を最適化するために使用できるもう 1 つの便利なツールは、GIMP です。これは、強力な機能を提供する無料のオープンソースの写真編集ソフトウェアです。また、必要に応じて画像を圧縮する方法も提供します。また、このソフトウェアを使用してファイルを縮小すると、画像の品質を維持できます。ただし、画像編集ツールに関するある程度の知識とスキルが必要です。以下のガイドを使用して、これを使用する方法を学びます。
ステップ1まず、GIMP ソフトウェアをコンピューターにダウンロードしてインストールします。インストール後に起動してメイン インターフェイスにアクセスします。
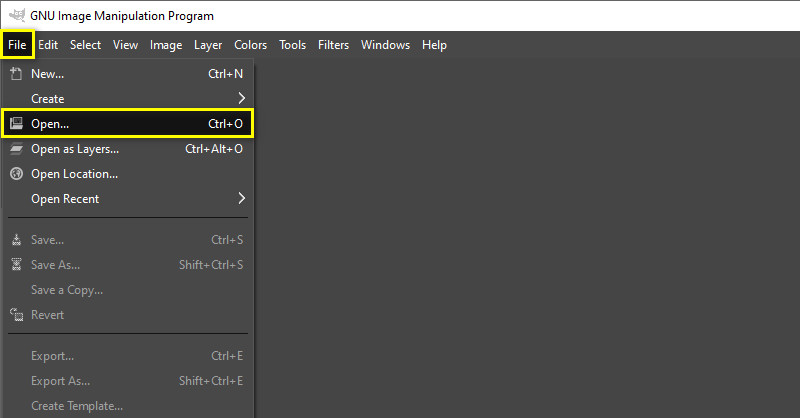
ステップ2次に、をクリックします ファイル 上部のメニュータブで 開ける ドロップダウンメニューから圧縮したい写真を選択し、 開ける ボタン。

ステップ3に移動します ファイル もう一度タブをクリックして選択 輸出 今回は、写真のファイル形式を選択します。
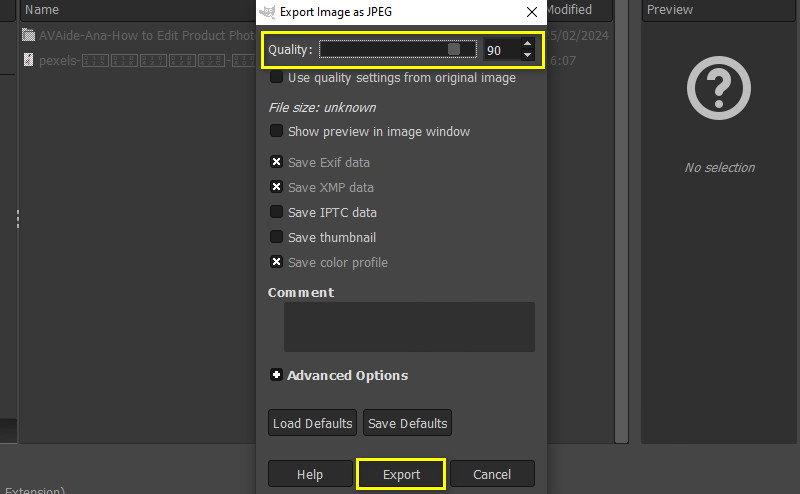
ステップ4の中に 画像をエクスポート ポップアップウィンドウが表示され、 品質 オプション。Shopifyの画像要件に合わせて調整できます。最後に、 輸出 それを保存するボタン。

方法3. ImageOptim
ImageOptim は、macOS で利用できるもう 1 つのデスクトップ アプリケーションです。不要なメタデータを削除して画像を最適化できます。同時に、品質を損なうことなく写真を圧縮することもできます。さまざまな画像形式をサポートし、バッチ処理機能も提供します。これを使用して、Shopify ストアの写真を縮小することもできます。
ステップ1まず、MacOS コンピューターから ImageOptim をダウンロードしてインストールします。その後、ソフトウェアを開きます。
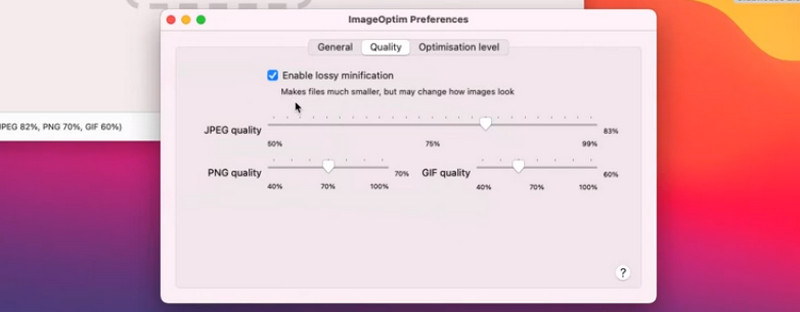
ステップ2画像を追加する前に圧縮設定を調整することができます。 ImageOptim の設定 品質や最適化レベルなどの設定をカスタマイズします。

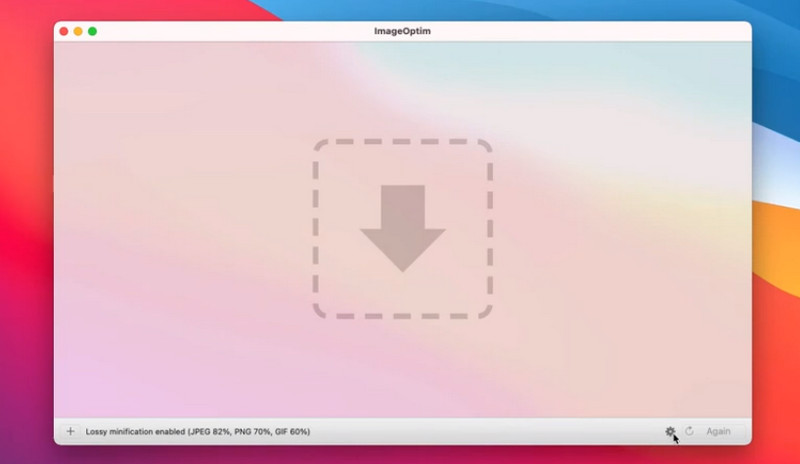
ステップ3クリック プラス ボタンをクリックして、コンピューターから写真を選択します。ツールにドラッグアンドドロップすることもできます。アプリは自動的に画像の圧縮を開始します。

パート3. Shopifyの画像要件
Shopify には、最適な表示とパフォーマンスを確保するための特定の画像要件があります。以下に留意すべき主な要件を示します。
1. ファイルサイズ
Shopify では、ウェブサイトの読み込み速度を最適化するために、画像ファイルのサイズを 20 MB 未満に抑えることを推奨しています。ファイル サイズが小さいほど、ページの読み込み時間が短縮されます。
2. ファイルの種類/形式
Shopify は、JPEG、PNG、GIF、BMP など、いくつかの画像ファイル形式をサポートしています。したがって、これらが使用できる推奨形式です。
3. 解決
写真の解像度は 72 ピクセル/インチ (PPI) である必要があります。これは、デジタル画面で最適に表示されるためです。解像度を高くする必要はありません。画質は向上せず、ファイル サイズが大きくなる可能性があるためです。
4. 圧縮
圧縮は追加の考慮事項にすぎません。Shopify は、読み込みを高速化するために画像を自動的に圧縮します。ただし、アップロードする前に画像を最適化することは重要です。画像圧縮ツールまたはソフトウェアを使用して、ファイル サイズを縮小します。
パート4. Instagramストーリーの背景変更に関するよくある質問
Shopify ウェブサイトを画像用に最適化するにはどうすればよいですか?
Shopify ウェブサイトを画像用に最適化する際には、考慮すべき点が数多くあります。まず、写真を圧縮し、適切なファイル タイプを使用するようにしてください。AVAide Image Compressor などのツールを使用できます。また、SEO のために、わかりやすいファイル名と代替テキストを使用するようにしてください。
Shopify の写真の読み込みを速くするにはどうすればよいですか?
Shopify の写真の読み込みを高速化するには、ファイル サイズを小さくする必要があります。そのためには、AVAide Image Compressor などの信頼性の高い圧縮ツールを使って圧縮できます。
Shopify には PNG と JPEG のどちらが適していますか?
一般的に、JPEG はファイル サイズが小さいため、Shopify に適しています。さらに、幅広いデバイスやブラウザーと互換性があります。最後に、JPEG 圧縮は、色数の多い写真や画像に効果的です。
まとめると、Shopifyで画像を圧縮することは本当に重要です。上記のように、多くのツールが役立ちます。 Shopifyの画像圧縮便利で無料の方法を好む場合は、AVAide Image Compressor を検討してください。ただし、選択はあなた次第です。好みやニーズに合ったものを選択してください。





