通常、デジタルクリエイティビティやグラフィックデザインでは、ソーシャルメディアやウェブページ、印刷物への投稿に合うように、画像のサイズを素早く変更する必要があります。そうすると、引き伸ばされてリサンプリングの歪みが生じることがあります。そのため、ここでは、鮮明さを失わずに写真を要件に合わせてサイズ調整する方法を説明します。オンラインの拡大、縮小、圧縮ツールを紹介します。それでは、 画像のサイズを変更する ここにあるチュートリアルを使用します。
パート 1. 画像サイズの変更の重要性 - 知っておくべき 5 つのこと
画像サイズの変更方法を理解することは、あらゆるレベルの視聴者にとって最高品質の、高度に最適化された画像を作成するために重要です。
1. 最適化された読み込み時間
大きな画像ファイルの多くは、サイトの読み込み速度を大幅に低下させます。このようなファイルは読み込みに時間がかかるため、ユーザー エクスペリエンスに影響します。サイトを開くのに時間がかかりすぎると、ほとんどのユーザーは戻るボタンを押すことになるからです。さらに、Google などの検索エンジンは、サイトのランキング付けに読み込み速度を考慮します。適切な寸法とファイル サイズの画像を作成することで、サイトの読み込み速度が向上し、ユーザー フレンドリーになり、SEO パフォーマンスが向上します。
2. プラットフォームごとの特定の要件
ソーシャル メディア ネットワークや Web サイトごとに、アップロードする画像の寸法が異なります。たとえば、Facebook のカバー画像のサイズは、Instagram の投稿や YouTube 動画のサムネイルのサイズとは異なります。仕様に従って画像を適切にサイズ変更すると、考えられるあらゆるデバイスで画像が適切かつプロフェッショナルに表示されます。これは、オンラインでの存在感を高め、ブランドの一部を一貫性がありプロフェッショナルに見せることで、意図せず混乱を招かないようにするための非常に細かい作業になります。
3. 画質の維持
画像サイズの変更は、寸法の変更と画像の品質の向上という観点から見ることができます。画像を適切にサイズ変更しないと、ピクセル化や歪みが過度に発生し、見た目に魅力的なディテールが失われる低品質の画像出力につながります。サイズ変更された画像は品質を維持するため、サイズの変更に関係なく、視覚コンテンツは鮮明でシャープに表示されます。マーケティング コミュニケーションやその他のオンライン マテリアルでプロフェッショナルなイメージを伝えることは特に重要です。
4. ストレージスペース管理
適切なストレージ スペース管理は常に必須です。特に、多くの画像を使用する Web サイトを扱う場合はなおさらです。画像のサイズ変更や圧縮を行うと、ガジェットやサーバーのストレージ スペースがかなり消費される可能性があります。この方法では、ストレージをより効率的に管理できるため、読み込み時間と Web サイト全体のパフォーマンスが向上します。品質を維持し、利用可能なストレージ リソースを効率的に使用できます。
5. ブランドの一貫性
すべてのデジタル プラットフォームで画像のサイズに一貫性が保たれると、ブランドの強力なビジュアル アイデンティティも作成されます。マーケティング資料、製品画像、ポートフォリオ作品を作成する場合、画像を正しいサイズに変更すると、ビジュアルが統一され、一貫性が保たれ、ブランディング プレゼンテーションにプロフェッショナリズムと一貫性が表現されます。そのため、画像サイズ リサイザーが必須です。
パート2. 画像サイズを変更する際に考慮すべき要素
1. アスペクト比
アスペクト比とは、画像の幅と高さの相対的な比率です。画像のサイズを変更する必要がある場合、アスペクト比を変更しないでください。そうしないと、サイズ変更した画像が引き伸ばされたり、縮んだりする可能性があります。ほとんどの画像編集ツールには、サイズ調整に関係なく比率を維持するためにアスペクト比をロックするオプションがあります。これは、画像の視覚的な整合性とバランスにとっても特に重要です。比率が歪んでいると、最高のビジュアルでもプロフェッショナルに見えなくなる可能性があるためです。
2. 解像度 [DPI/PPI]
画像の解像度は、DPI (ドット/インチ) で測定され、ドット/インチまたは PPI (ピクセル/インチ) とも呼ばれ、画像の鮮明度と詳細度を決定します。通常 300 DPI 以上の高い DPI は、印刷物の鮮明度と詳細度を保つために重要です。Web での使用における標準解像度は 72 PPI ですが、画像は鮮明で、サイズを変更しても詳細度が失われないことが保証されている必要があります。高解像度は、高品質の画像を提供する上で重要であり、特に画像を大きな印刷物や高解像度のディスプレイに拡大する場合に重要です。
3. 画像フォーマット
画像の形式によって、圧縮率や品質は異なります。JPEG は解像度をあまり落とさずにファイル サイズをかなり小さくできるため、写真に最適です。PNG はアルファ付きのグラフィックや非常に詳細なイラストに適しています。画像のサイズは、形式を考慮して決定してください。何度もサイズ変更すると、形式が急速に劣化する可能性があるためです。適切な形式を選択すると、ファイル サイズを制御しながら画像の品質を維持できます。したがって、画像サイズを大きくする前に、まず形式を調べる必要があります。
4. 目的とプラットフォーム
サイズ変更後の画像とファイルのサイズは、使用する機能に基づいて決定する必要があります。Web での使用と比較して、ファイル サイズが小さいことは、ページの読み込み時間が短縮され、ユーザー エクスペリエンスが向上し、SEO の全体的なランキングが向上することを意味するため、強調しすぎることはありません。印刷で使用する場合は、画像が鮮明で印刷品質が良いことを確認するために、高解像度が必要です。各プラットフォーム、ソーシャル メディア チャネル、e コマース Web サイト、さらにはブログでも、特定のサイズ要件の範囲が設定されていることがよくあります。これらを順守すると、ビジュアルが正しくプロフェッショナルに表示され、より効果的になります。
5. 品質と圧縮
品質と圧縮のバランスは、画像をリサイズして Web に載せる際に重要です。画像を過度に圧縮すると、顕著で目立つアーティファクト、ピクセル化、細部の損失が発生し、見栄えが悪くなります。Adobe Photoshop、GIMP、さらには TinyPNG などのオンライン ツールを調整して、ファイル サイズに大きな影響を与えずに品質設定を最適化できます。適切な設定ができれば、画像は見た目の完全性を損なうことなく適切に読み込まれます。
6. スケーリングとクロッピング
画像全体を比例的に拡大縮小したり、画像全体のサイズを変更したり、一部を切り取ったりすることができます。拡大縮小は、全体のビジュアルを保持したい場合には便利ですが、画像が使用される新しいコンテキストの要件を満たすことができない場合もあります。一方、切り取りでは、目的に適した画像内の特定の領域を強調することができます。画像のサイズを調整すると、画像の視覚的な効果をある程度維持するのに役立ちます。
7. シャープさを保つ
元の画像がかなり大きい場合、縮小された画像は非常にぼやけたり、粗くなったりします。一部の画像編集パッケージには、縮小された画像をシャープにするシャープニング ツールが用意されています。エッジが不自然になったり、画像にノイズが混入したりしないように、画像をシャープニングしすぎないようにしてください。ただし、適切に処理すれば、シャープニングによって写真の美観が維持され、サイズが小さくなっても鮮明でシャープな画像が維持されます。
パート3. 拡大、縮小、サイズの縮小によって画像サイズを変更する方法
1. アップスケールで画像サイズを大きくする
AVAideイメージアップスケーラー は、品質を損なうことなくオンラインで画像のサイズを変更できる優れたツールです。AI テクノロジーにより、画像を損失やピクセル化なしに通常のサイズの最大 8 倍まで拡大できるため、高品質の印刷や一般的なデジタル画像の改善に最適です。
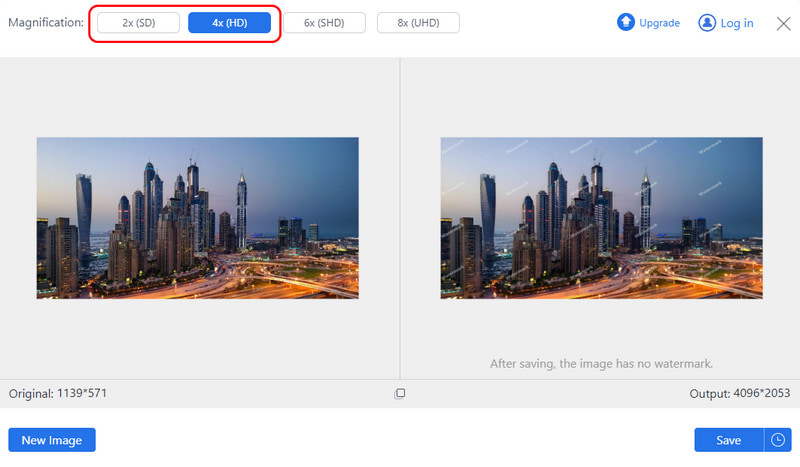
ステップ1新しいタブを開いて、画像アップスケーラーの公式サイトにアクセスします。次に、 写真を選択してください アップスケールしたい画像をアップロードします。
ステップ2ここで、最大 4 倍までの拡大率を選択します。6 倍と 8 倍にアクセスするには、この Web ツールが提供するクレジットを購入する必要があります。

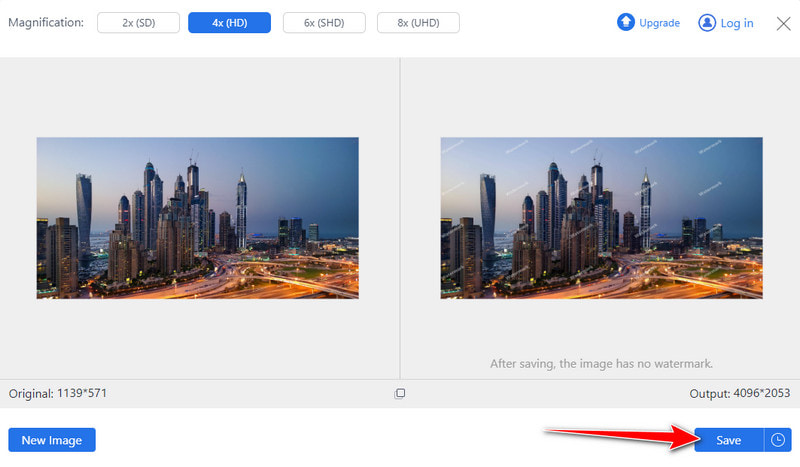
ステップ3処理後、 保存する ボタンをクリックしてアップスケーリング プロセスを開始します。アプリにはロゴの透かしが入らないので心配する必要はありません。

2. ダウンスケーリングで画像サイズを縮小する
NS ウェブ このウェブサイトは、画像のサイズを変更するための使いやすいインターフェイスを提供しています。ピクセルの幅と高さの調整にダウンスケーリング機能を使用するため、アスペクト比や品質を変更せずに選択した画像を縮小できます。これは、Web の最適化や特定のサイズ要件に適合させるのに役立ち、4K から 1080p への処理もここで行うことができます。
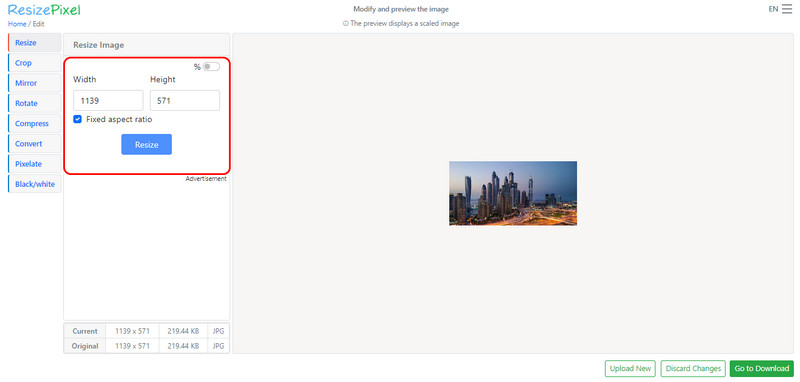
ステップ1任意のブラウザでResizePixelウェブツールを開き、 画像をアップロード 縮小したい写真を追加します。

ステップ2必要に応じて画像の幅と高さの値を変更し、「サイズ変更」をクリックして変更を適用します。

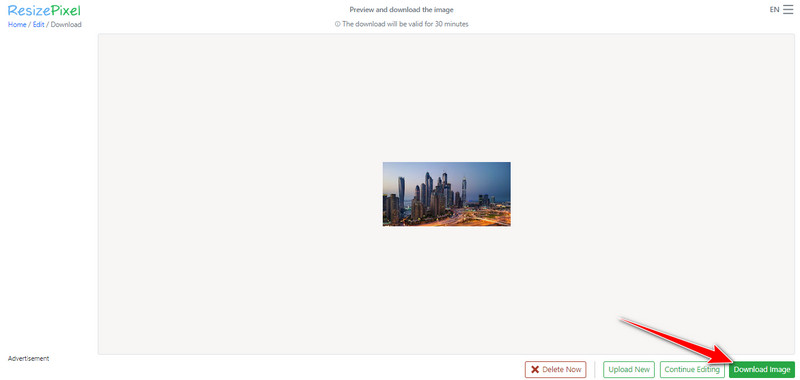
ステップ3ダニ ダウンロードへ進む ボタンをクリックして処理し、 画像をダウンロード それを保存するボタン。

3. 画像をKBまたはMB単位で縮小する
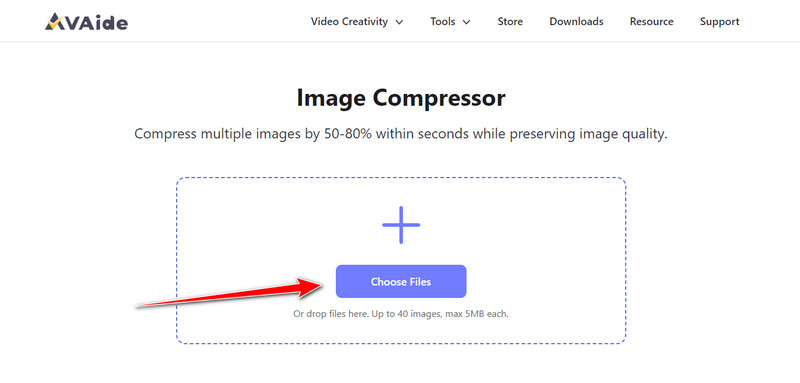
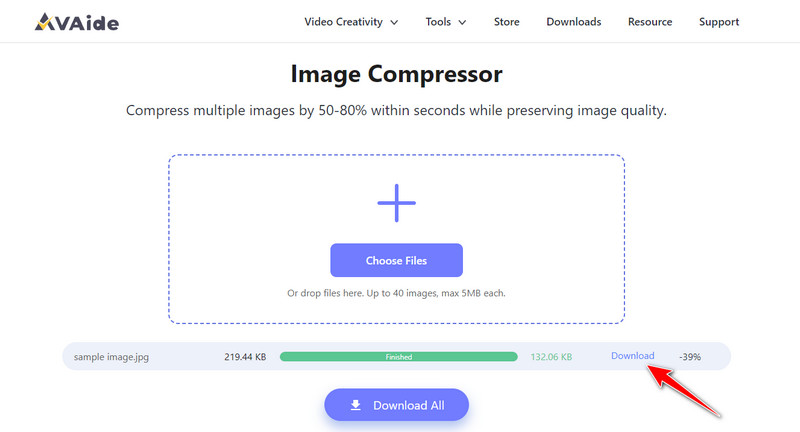
と AVAide 画像圧縮器、画像ファイルを品質を損なうことなくより小さなサイズに縮小できます。画像をアップロードし、ある程度自動的に圧縮すれば完了です。これで最適化されたファイルをダウンロードできます。ファイルを KB または MB に圧縮することで、Web ページでの読み込みが速くなり、その他の要求にも対応できます。特にこのチュートリアルがあれば、画像サイズの変更はそれほど手間がかかりません。
ステップ1ブラウザでこの画像圧縮ツールにアクセスし、 ファイルを選ぶ 縮小したい画像を小さいサイズにアップロードします。

ステップ2アップロード後、圧縮が始まります。 ダウンロード ボタンを押すと、圧縮された写真が取得されます。簡単ですよね? これは、オンラインでトップクラスの画像圧縮ツールの 1 つと考えられています。

ボーナス: 普段よく使う人気のソーシャル プラットフォームに最適な画像サイズ
| プラットホーム | プロフィール写真 | 表紙/バナー | スクエア用画像を投稿 | その他に画像を投稿する | その他の主要な画像のサイズ |
| フェイスブック | 180 × 180 ピクセル | 820 × 312ピクセル(表紙) | 1200 × 630 ピクセル (共有) | 該当なし | 1920 × 1005ピクセル(イベントカバー) |
| インスタグラム | 320 × 320 ピクセル | 該当なし | 1080 × 1080 ピクセル | 1080 × 566 ピクセル (横向き)、1080 x 1350 ピクセル (縦向き) | 1080 × 1920ピクセル(ストーリー) |
| ツイッター | 400 × 400 ピクセル | 1500 × 500 ピクセル (ヘッダー) | 該当なし | 1200 × 675 ピクセル (インストリーム画像) | 該当なし |
| リンクトイン | 400 × 400 ピクセル | 1584 × 396ピクセル(バナー) | 該当なし | 1200 × 627 ピクセル (共有画像) | 該当なし |
| ユーチューブ | 該当なし | 2560 × 1440 ピクセル (チャンネルアート) | 該当なし | 1280 × 720ピクセル(サムネイル) | 該当なし |
| ピンタレスト | 165 × 165 ピクセル | 222 × 150ピクセル(ボードカバー) | 該当なし | 1000 × 1500 ピクセル (ピンサイズ) | 該当なし |
画像サイズの変更 は無料で、今日ではどのウェブサイトからでもアクセスできるこれらの専門オンライン ソフトウェアをすべて使用できます。ダウンロードする必要はありません。アップロードして処理し、できるだけ早く最終出力を取得するだけです。この情報を誰かと共有して、このことを知らせてください。





