Ti sei mai sentito frustrato dai tempi di caricamento lenti del sito web o dalle immagini sfocate? L'attrattiva visiva del tuo sito web è fondamentale per catturare l'attenzione dei visitatori. E se ci fosse un modo per ottimizzare o ridimensionare un sito Web di immagini senza sforzo? Bene, allacciati le cinture perché abbiamo la soluzione! Con i giusti strumenti di ridimensionamento delle immagini, puoi trasformare la grafica del tuo sito da buona a eccezionale. Esploriamo come dare al tuo sito web un aggiornamento visivo senza problemi.
Parte 1. Perché devo ridimensionare l'immagine per il sito web
Quando inserisci un'immagine su un sito web, deve adattarsi bene e caricarsi rapidamente. Il ridimensionamento di un'immagine aiuta in alcuni modi:
1. Velocità di caricamento della pagina
Le immagini di grandi dimensioni richiedono più tempo per essere caricate. Il ridimensionamento riduce le dimensioni del file, velocizzando il caricamento della pagina web. I visitatori preferiscono siti web più veloci!
2. Esperienza dell'utente
Le immagini più piccole si adattano meglio allo schermo. I visitatori devono scorrere o rimpicciolire se un'immagine è troppo grande, il che può essere frustrante. Il ridimensionamento garantisce che l'immagine si adatti perfettamente senza costringere gli utenti a effettuare modifiche.
3. Compatibilità del dispositivo
Diversi dispositivi hanno diverse dimensioni dello schermo. Il ridimensionamento garantisce che la tua immagine abbia un bell'aspetto su tutti gli schermi, sia un piccolo telefono che un grande monitor di computer.
4. Spazio di archiviazione
Le immagini di grandi dimensioni occupano più spazio sul tuo server. Il ridimensionamento riduce lo spazio necessario, consentendoti di archiviare di più senza occupare troppo spazio.
Parte 2. Come ridimensionare l'immagine per il sito web
Migliorare la grafica del tuo sito web è un gioco da ragazzi! Che tu abbia bisogno di ingrandire o rimpicciolire le immagini, ridimensionarle è la chiave per un'esperienza del sito Web ottimizzata e con caricamento più rapido. Esplora questi pratici strumenti che rendono il ridimensionamento delle immagini per il tuo sito web un gioco da ragazzi!
1. AVAide Image Upscaler per ingrandire l'immagine
Un'utile piattaforma online progettata per aiutarti a ridimensionare le immagini per il tuo sito web senza perdere la qualità AVAide Image Upscaler. Se hai bisogno di ingrandire le immagini per intestazioni, banner o prodotti sul tuo sito web, AVAide Image Upscaler ti copre. Ingrandisce le tue immagini mantenendone la nitidezza e la chiarezza. Le tue immagini appariranno più grandi e migliori senza risultare sfocate o pixelate.
I visitatori del tuo sito web utilizzano diversi dispositivi, giusto? AVAide Image Upscaler garantisce che le immagini ingrandite abbiano un aspetto fantastico su tutti gli schermi, sia che si tratti di laptop, telefono o tablet. Questo upscaler di immagini non ti costerà un centesimo. La parte impressionante è che non stamperà alcuna filigrana sulle tue immagini migliorate.
Passo 1Inizia visitando il sito web di AVAide Image Upscaler.
Passo 2Clicca il Scegli una foto pulsante e scegli l'immagine che desideri ingrandire.

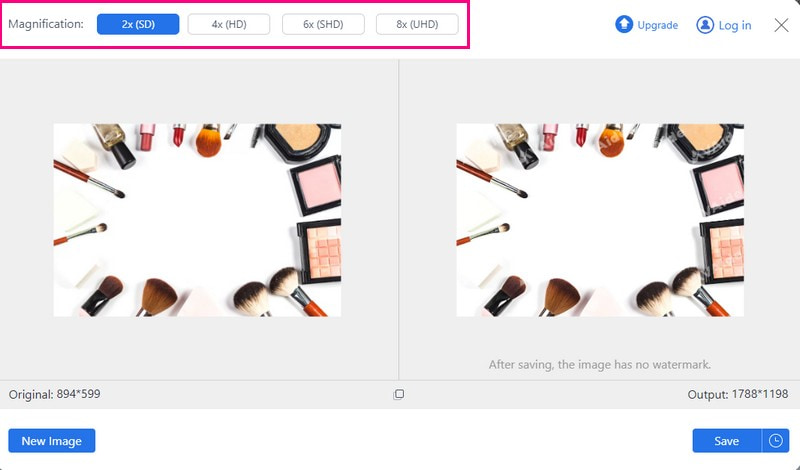
Passaggio 3Una volta caricata l'immagine, vedrai le opzioni per ingrandire l'immagine. Dirigiti al Ingrandimento opzione e selezionare 2×, 4×, 6×, o 8×, a seconda delle vostre esigenze.
Dopo la selezione, AVAide Image Upscaler inizierà a elaborare la tua immagine per ingrandirla. Ricorda, anche se la tua immagine viene ingrandita, la sua qualità verrà preservata.

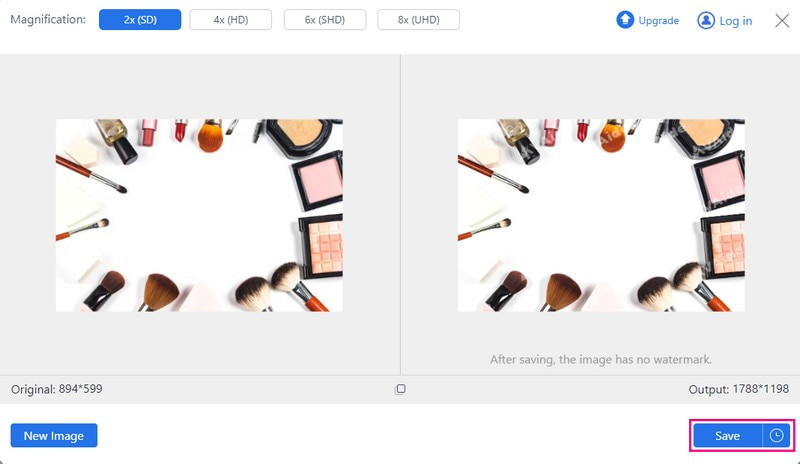
Passaggio 4Infine, premere il Salva pulsante e l'immagine ingrandita verrà salvata nel file locale.

2. Compressore di immagini AVAide per ridurre le dimensioni dell'immagine
Le immagini più piccole si caricano più velocemente sui siti web. I visitatori non dovranno attendere il caricamento della tua pagina, il che li mantiene felici e coinvolti. Lo sapevi Compressore di immagini AVAide può aiutarti a ridimensionare le foto per i siti web? Può ridurre le dimensioni del file senza compromettere la chiarezza o i dettagli delle immagini.
Non è necessario scaricare nulla; funziona direttamente nel tuo browser web. Inoltre, funziona con diversi tipi di immagini, quindi non devi preoccuparti di problemi di compatibilità. Puoi caricare fino a 40 immagini, massimo 5 megabyte ciascuna. In effetti, è perfetto per gestire più immagini in una volta sola.
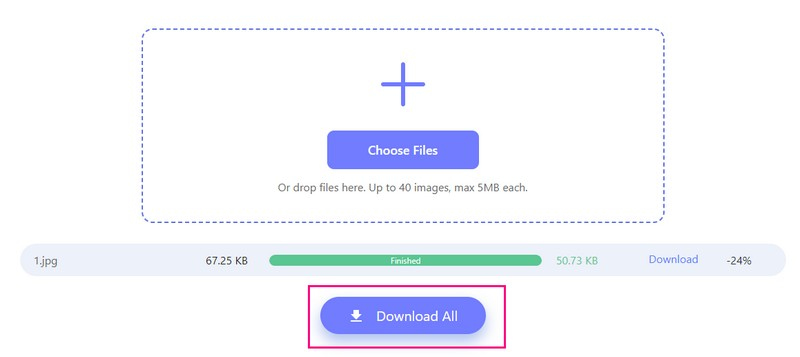
Passo 1Vai al sito web ufficiale di AVAide Image Compressor utilizzando il tuo browser Internet.
Passo 2Colpire il Scegliere i file pulsante per selezionare e caricare l'immagine di cui desideri ridimensionare le dimensioni. Ricorda, puoi caricare fino a 40 immagini; ogni file deve avere una dimensione massima di 5 megabyte.

Passaggio 3AVAide Image Compressor ridurrà automaticamente le dimensioni dell'immagine. Vedrai la dimensione del file originale visualizzata a sinistra e la dimensione compressa più piccola a destra. Una volta soddisfatto, fai clic su Scarica tutto pulsante per salvare la versione più piccola dell'immagine.

3. Picwand per ingrandire l'immagine sul telefono
Picwand è la tua piattaforma mobile di riferimento per ingrandire le immagini sul tuo telefono, perfetta per migliorare le immagini del tuo sito web. Può aiutarti a ridimensionare le foto per il Web senza perdere la nitidezza. Oltre a ciò, mantiene la qualità dell'immagine senza distorsioni.
La parte migliore? Puoi decidere quanto vuoi più grande la tua immagine, se è due volte, quattro volte o anche di più! Questa applicazione è ideale per migliorare e ingrandire le immagini del tuo sito web direttamente dal tuo dispositivo mobile.
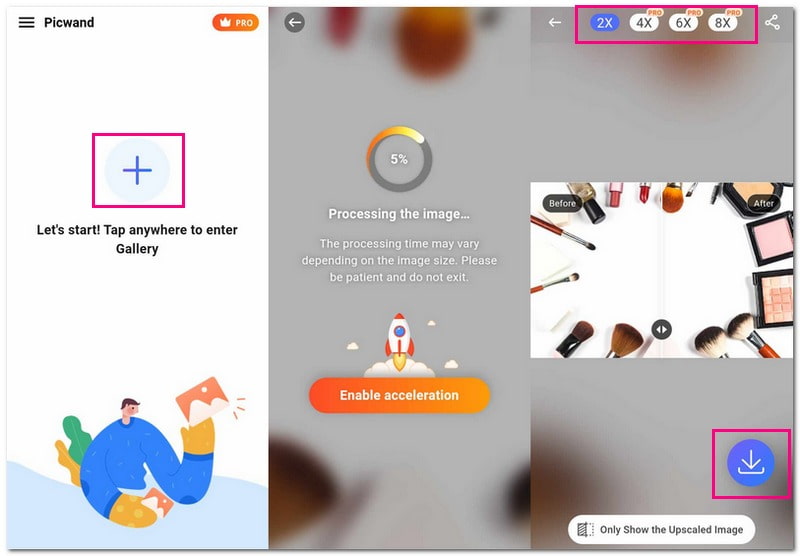
Passo 1Installa Picwand sul tuo dispositivo mobile. Una volta terminato, apri l'applicazione.
Passo 2Clicca il (+) per aprire la galleria fotografica del telefono. Da lì, seleziona l'immagine che desideri ingrandire.
Passaggio 3Picwand caricherà la tua immagine. Ora scegli quanto vuoi ingrandire la foto. Puoi selezionare orari diversi a seconda delle tue esigenze.
Passaggio 4Una volta sistemato, premi il Salva pulsante. L'immagine ingrandita verrà automaticamente salvata sul tuo dispositivo.

Parte 3. Domande frequenti sul ridimensionamento delle immagini per il sito Web
Come posso ridimensionare un'immagine per il Web senza perdere la qualità?
Inizia con un'immagine ad alta risoluzione che sia grande e chiara. Scegli il formato file corretto, come JPEG o PNG, a seconda del tipo di immagine. Utilizza un'eccellente piattaforma di ridimensionamento, come AVAide Image Upscaler, che mantiene la qualità durante il ridimensionamento.
Come faccio a ridimensionare una foto a 600×600 pixel?
Puoi utilizzare imResizer.com - Ridimensiona l'immagine a 600 × 600 per svolgere la tua attività. Visita il sito Web ufficiale, carica l'immagine e inserisci 600 nelle opzioni di larghezza e altezza. Una volta sistemato, fai clic sul pulsante Download successivo. Puoi anche ritagliare una foto 600 × 600, ad esempio ridimensionare una foto per un passaporto con una risoluzione fissa dell'immagine.
Come posso ridurre le dimensioni di un'immagine JPEG?
Accedi al compressore JPEG TinyIMG utilizzando il tuo browser web. Trascina e rilascia le tue foto nell'area di rilascio. Puoi caricare fino a 10 immagini contemporaneamente per ridurre le dimensioni del file. La piattaforma ti dirà la quantità di spazio che hai risparmiato dopo aver ridotto le dimensioni del file. Dopo aver ottenuto il risultato, salva la dimensione ridotta del file nel file locale.
Qual è la dimensione migliore dell'immagine per i prodotti del sito web?
Se scegli le dimensioni per le foto dei prodotti eCommerce, 640 × 640 o 800 × 800 sono buone scelte. Immagini, descrizioni e recensioni sono fondamentali nello shopping online poiché i clienti non possono vedere o toccare fisicamente il prodotto.
Esiste una proporzione standard per le immagini web?
Quelli popolari sono 3:2, 5:9, 4:3, 16:9 e 1:1. Si adattano a molti televisori, schermi di computer e dispositivi mobili. La maggior parte degli schermi corrisponde a questi rapporti. Usarli protegge il tuo progetto da problemi.
Hai scoperto come farlo ridimensionare le immagini per un sito Web! Facile, vero? Quando prepari le immagini per il tuo sito web, è fondamentale assicurarsi che siano adatte. AVAide Image Upscaler migliora la qualità delle immagini, rendendole più nitide senza perdere i dettagli. Nel frattempo, AVAide Image Compressor riduce le dimensioni dei file senza compromettere la qualità. Mantiene il tuo sito web funzionante e allo stesso tempo fantastico. Dai al tuo sito il ritocco perfetto dell'immagine con questi strumenti!

La nostra tecnologia AI migliorerà automaticamente la qualità delle tue immagini, rimuoverà il rumore e correggerà le immagini sfocate online.
PROVA ORA



