Di solito, la creatività digitale o la grafica ti costringono a ridimensionare rapidamente le immagini per adattarle alla pubblicazione sui social media, per una pagina web o per la stampa. Ciò a volte porta a distorsioni di ricampionamento dovute all'allungamento. Per questo motivo, siamo qui per spiegare come ridimensionare una foto per adattarla ai requisiti senza perdere la sua nitidezza. Elenchiamo strumenti di upscaling, downscaling e compressione online per aiutarti. Quindi, inizia a cambiare la dimensione dell'immagine utilizzando il tutorial che abbiamo qui.
- Parte 1. Importanza di modificare le dimensioni dell'immagine: 5 cose che devi sapere
- Parte 2. Fattori da valutare quando si modifica la dimensione dell'immagine
- Parte 3. Come modificare le dimensioni dell'immagine tramite Upscalling, Downscaling e Riduzione delle dimensioni
- Bonus: grandi dimensioni delle immagini per le piattaforme social più diffuse che usi di solito
Parte 1. Importanza di modificare le dimensioni dell'immagine: 5 cose che devi sapere
Capire come modificare le dimensioni delle immagini è fondamentale per creare immagini altamente ottimizzate e della migliore qualità per il tuo pubblico a tutti i livelli:
1. Tempi di caricamento ottimizzati
La maggior parte dei file di immagini di grandi dimensioni contribuisce a rendere i siti notevolmente più lenti. Tali cose impiegano semplicemente più tempo a caricarsi, il che influisce sull'esperienza degli utenti perché la maggior parte di loro probabilmente premerà il pulsante Indietro se un sito impiega troppo tempo ad aprirsi; inoltre, i motori di ricerca come Google considerano la velocità di caricamento durante la classificazione dei siti. Puoi anche creare immagini di dimensioni e dimensioni file adeguate per aumentare la velocità di caricamento del tuo sito, rendendolo user-friendly e migliorando le prestazioni SEO.
2. Requisiti specifici per piattaforma
Ogni social network e sito web ha dimensioni diverse su cui caricare le immagini. Ad esempio, un'immagine di copertina di Facebook ha dimensioni diverse da un post di Instagram o dalla miniatura di un video di YouTube. Garantire il corretto ridimensionamento delle immagini in base alle specifiche significa che le tue immagini appaiono in modo appropriato e professionale su ogni dispositivo concepibile. Si aggiunge a un dettaglio molto fine per quanto riguarda il miglioramento della tua esistenza online e per assicurarti di evitare di creare inavvertitamente caos rendendo parti del tuo marchio coerenti e professionali.
3. Preservare la qualità dell'immagine
La modifica delle dimensioni dell'immagine può essere vista in termini di modifica delle dimensioni e di ottenimento della qualità dall'immagine. Il ridimensionamento scadente delle immagini porta a output di immagini di bassa qualità che mostrano troppa pixelizzazione o distorsione e perdita di dettagli che potrebbero essere più accattivanti per gli occhi. Un'immagine ridimensionata preserva la qualità in modo che il contenuto visivo appaia chiaro e nitido indipendentemente dalle modifiche delle dimensioni. È particolarmente rilevante per trasmettere un'immagine professionale nelle comunicazioni di marketing e in altri materiali online.
4. Gestione dello spazio di archiviazione
Una corretta gestione dello spazio di archiviazione è sempre un must, soprattutto quando si ha a che fare con siti Web che utilizzano molte immagini. Ridimensionarle e comprimerle può farti perdere parecchio spazio di archiviazione sul tuo gadget o server. In questo modo, gestisci l'archiviazione in modo molto più efficiente; quindi, aiuta con i tempi di caricamento e le prestazioni complessive del sito Web. Preservi la qualità e utilizzi le risorse di archiviazione disponibili in modo efficiente.
5. Coerenza del marchio
Un'identità visiva solida del tuo marchio si crea anche quando viene mantenuta la coerenza nelle dimensioni delle immagini su tutte le tue piattaforme digitali. Per creare materiale di marketing, immagini di prodotti e pezzi di portfolio, ridimensionare le immagini alle dimensioni corrette assicura che i tuoi elementi visivi siano uniformi e coerenti, presentando professionalità e coerenza nella presentazione del tuo marchio. Ecco perché un ridimensionatore delle dimensioni delle immagini è molto necessario.
Parte 2. Fattori da valutare quando si modifica la dimensione dell'immagine
1. Proporzioni
Il rapporto di aspetto è la proporzione relativa tra la larghezza e l'altezza di un'immagine. Quando è necessario ridimensionare un'immagine, il rapporto di aspetto non dovrebbe cambiare. Altrimenti, l'immagine ridimensionata potrebbe allungarsi o schiacciarsi. La maggior parte degli strumenti di modifica delle immagini offre un'opzione per bloccare il rapporto di aspetto per mantenere le proporzioni, indipendentemente dalle regolazioni delle dimensioni. Ciò è particolarmente importante anche per l'integrità visiva e l'equilibrio di un'immagine, perché le proporzioni distorte possono far sembrare poco professionali anche le immagini migliori.
2. Risoluzione [DPI/PPI]
La risoluzione di un'immagine, misurata in DPI, noti come punti per pollice o PPI pixel per pollice, determina la nitidezza e il dettaglio di un'immagine. Un DPI più alto, solitamente 300 DPI o più, è fondamentale affinché il materiale stampato mantenga nitidezza e dettaglio. La risoluzione standard per l'uso sul web è 72 PPI, anche se è necessario garantire che l'immagine sia nitida e non perda dettagli quando viene ridimensionata. L'alta risoluzione è importante per fornire immagini di alta qualità, specialmente quando si ingrandiscono le immagini in stampe di grandi dimensioni o display ad alta definizione.
3. Formato immagine
Diversi formati di immagini hanno diverse quantità di compressione e qualità. I JPEG sono ottimi per le foto perché puoi avere una dimensione di file piuttosto piccola senza perdere molta risoluzione. I PNG sono più adatti per la grafica con alfa e illustrazioni piuttosto dettagliate. Ridimensiona le immagini, considerando i formati, perché il formato può degradarsi rapidamente dopo essere stato ridimensionato più volte. Una corretta selezione del formato porta a preservare la qualità dell'immagine pur continuando a controllare la dimensione del file. Quindi, prima di aumentare la dimensione dell'immagine, devi prima ricercare il formato.
4. Scopo e piattaforma
Le dimensioni ridimensionate dell'immagine e del file devono essere determinate in base alla funzione per cui saranno utilizzate. Relativamente all'uso sul web, le dimensioni più piccole dei file non possono essere sopravvalutate perché ciò significa un tempo di caricamento della pagina più rapido, un'esperienza utente migliorata e classifiche generali per SEO. Per l'uso di stampa, è richiesta un'alta risoluzione per determinare che l'immagine debba essere nitida e di buona qualità di stampa. Ogni piattaforma, un canale di social media, un sito Web di e-commerce o persino un blog ha spesso una gamma di requisiti di dimensioni specifiche. L'aderenza a questi significherà che i tuoi elementi visivi verranno visualizzati correttamente e professionalmente e saranno ancora più efficaci.
5. Qualità e compressione
L'equilibrio tra qualità e compressione è fondamentale per ridimensionare le immagini da mettere sul web. Una compressione eccessiva di un'immagine può portare a forti ed evidenti artefatti, pixelizzazione e perdita di dettagli, rendendola meno piacevole. Adobe Photoshop, GIMP e persino strumenti online come TinyPNG possono essere regolati in modo che le impostazioni di qualità siano ottimizzate senza influire gravemente sulle dimensioni del file. Se colpisci nel segno, le tue immagini vengono caricate bene senza compromettere l'integrità visiva.
6. Ridimensionamento vs. Ritaglio
Puoi ridimensionare l'intera immagine in modo proporzionale, ridimensionando l'intera immagine o ritagliandone delle parti. Il ridimensionamento è ottimo se vuoi preservare l'intero visuale, ma può soddisfare solo a volte i requisiti del nuovo contesto in cui verrà utilizzata un'immagine. D'altro canto, il ritaglio ti consente di mettere l'accento su alcune aree all'interno dell'immagine che servono meglio al tuo scopo. Regolare le dimensioni della tua immagine la aiuterà a mantenere parte della sua efficacia visiva.
7. Mantenere la nitidezza
Le immagini ridotte appaiono molto sfocate o granulose se le immagini originali sono molto più grandi. In alcuni pacchetti di modifica delle immagini sono disponibili strumenti di nitidezza per rendere più nitida l'immagine quando viene ridotta. Evita di rendere troppo nitida l'immagine per non rendere i bordi innaturali e potenzialmente iniettare rumore nell'immagine. Se gestita correttamente, tuttavia, la nitidezza preserva l'aspetto estetico della foto e assicura che sia ancora chiara e nitida, anche a dimensioni più piccole.
Parte 3. Come modificare le dimensioni dell'immagine tramite Upscalling, Downscaling e Riduzione delle dimensioni
1. Aumentare le dimensioni dell'immagine tramite l'upscaling
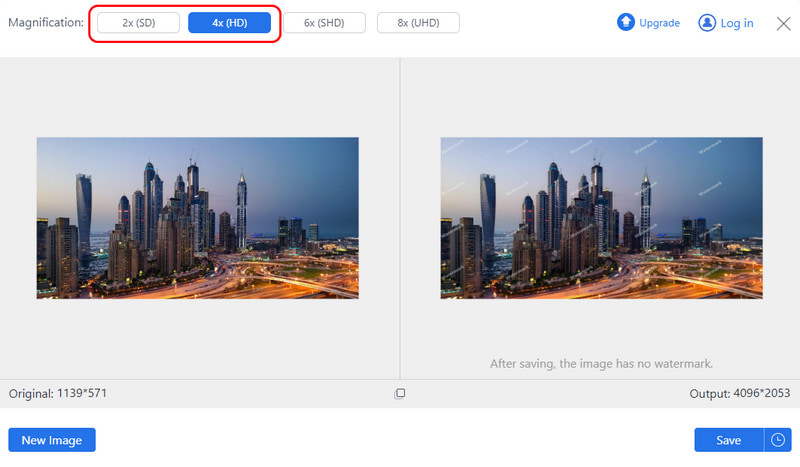
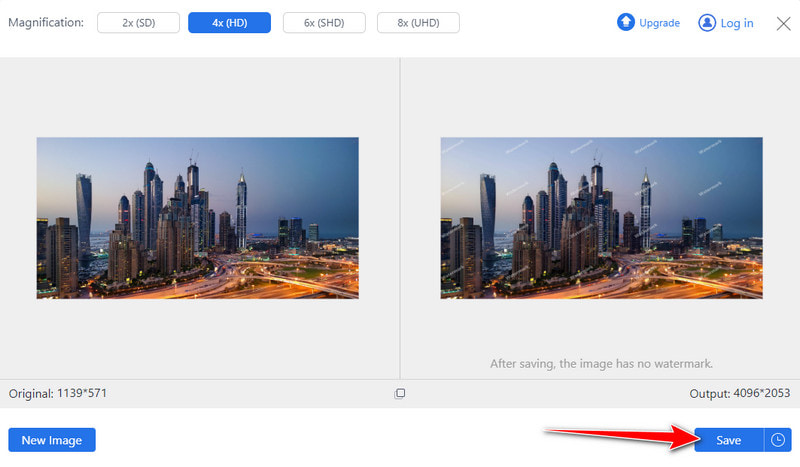
AVAide Image Upscaler è uno strumento eccezionale perché modifica le dimensioni di un'immagine online senza perdere qualità. La tecnologia AI può ingrandire un'immagine fino a 8 volte le sue dimensioni normali senza perdita o pixel, rendendola perfetta per stampare stampe di alta qualità o migliorare le immagini digitali in generale.
Passo 1Apri una nuova scheda e vai al sito ufficiale dell'upscaler di immagini. Quindi, spunta la casella Scegli una foto per caricare l'immagine che vuoi ingrandire.
Passo 2Qui, seleziona l'ingrandimento che vuoi scegliere fino a 4×. Se vuoi accedere a 6× e 8×, dovrai acquistare un credito, che questo strumento web ha da offrire.

Passaggio 3Dopo l'elaborazione, spuntare la casella Salva pulsante per avviare il processo di upscaling. Non c'è bisogno di preoccuparsi, poiché l'app non avrà una filigrana con logo.

2. Ridurre le dimensioni dell'immagine tramite downscaling
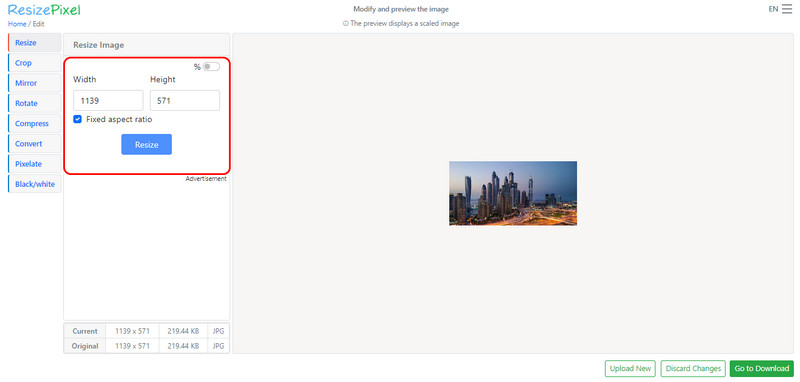
Il RidimensionaPixel.com sito web offre un'interfaccia semplice da usare per ridimensionare le immagini. Utilizza la funzione di downscaling con i pixel per le regolazioni di larghezza e altezza, che può aiutare a ridimensionare le immagini scelte senza alterarne il rapporto di aspetto o la qualità. È utile per l'ottimizzazione web o per soddisfare requisiti di dimensioni specifiche, e qui è possibile anche elaborare da 4K a 1080p.
Passo 1Apri lo strumento web ResizePixel su qualsiasi browser e fai clic Carica immagine per aggiungere la foto che vuoi ridurre.

Passo 2Modifica i valori di Larghezza e Altezza dell'immagine in base alle tue esigenze e clicca su Ridimensiona per applicare le modifiche.

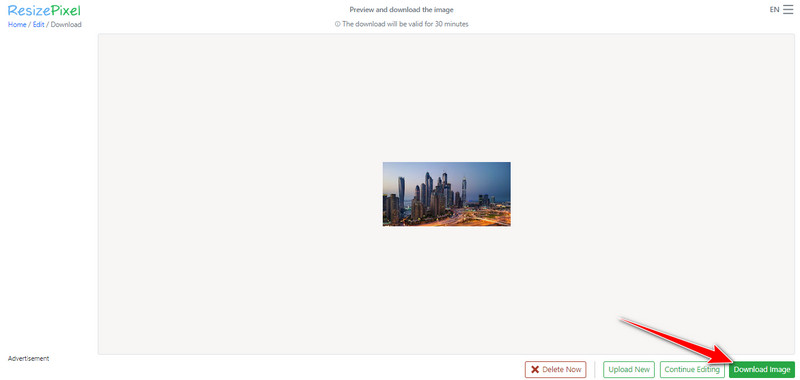
Passaggio 3Spunta il Vai a Scarica pulsante per elaborarlo e fare clic sul Scarica immagine pulsante per salvarlo.

3. Ridurre le dimensioni dell'immagine in KB o MB
Insieme a Compressore di immagini AVAide, puoi ridurre i file immagine a dimensioni più piccole che non compromettono la qualità. Carica un'immagine, comprimila automaticamente fino a un certo livello e hai finito e puoi scaricare il tuo file ottimizzato. Li fa caricare più velocemente sulle pagine web e soddisfa anche altre esigenze comprimendo i file in KB o MB. Modificare le dimensioni dell'immagine non richiede molti problemi, soprattutto se hai questo tutorial.
Passo 1Vai al browser per accedere a questo compressore di immagini e fai clic su Scegli il file per caricare l'immagine che vuoi ridurre in una più piccola.

Passo 2Dopo il caricamento, la compressione avrà inizio. Spunta la casella Scarica pulsante per ottenere la foto compressa. Facile, vero? Bene, questo è considerato uno dei migliori compressori di immagini online.

Bonus: grandi dimensioni delle immagini per le piattaforme social più diffuse che usi di solito
| piattaforma | Immagine del profilo | Copertina/Banner | Immagine del post per Square | Posta Immagine per Altro | Altre dimensioni delle immagini chiave |
| 180 × 180 pixel | 820 × 312 pixel (Copertina) | 1200 × 630 pixel (condiviso) | N / A | 1920 × 1005 pixel (Copertina dell'evento) | |
| 320 × 320 pixel | N / A | 1080×1080 pixel | 1080 × 566 pixel (Orizzontale), 1080 x 1350 pixel (Ritratto) | 1080 × 1920 pixel (Storia) | |
| 400 × 400 pixel | 1500 × 500 pixel (Intestazione) | N / A | 1200 × 675 pixel (immagine in-stream) | N / A | |
| 400 × 400 pixel | 1584 × 396 pixel (Banner) | N / A | 1200 × 627 pixel (Immagine condivisa) | N / A | |
| YouTube | N / A | 2560 × 1440 pixel (Immagine del canale) | N / A | 1280 × 720 pixel (Miniatura) | N / A |
| 165 × 165 pixel | 222 × 150 pixel (Copertina della bacheca) | N / A | 1000 × 1500 pixel (dimensione pin) | N / A |
Modifica delle dimensioni dell'immagine è gratuito e puoi usare tutti questi software online specializzati accessibili su qualsiasi sito web oggi. Non c'è bisogno di scaricare; puoi semplicemente caricare, elaborare e prendere l'output finale il più velocemente possibile. Condividi queste informazioni con chiunque per farglielo sapere!

La nostra tecnologia AI migliorerà automaticamente la qualità delle tue immagini, rimuoverà il rumore e correggerà le immagini sfocate online.
PROVA ORA


