क्या आप कभी धीमी वेबसाइट लोडिंग समय या धुंधली छवियों से निराश हुए हैं? आपकी वेबसाइट की दृश्य अपील आगंतुकों का ध्यान खींचने में महत्वपूर्ण है। क्या होगा अगर अनुकूलन करने का कोई तरीका हो या एक छवि वेबसाइट का आकार बदलें सहजता से? खैर, कमर कस लें क्योंकि हमें समाधान मिल गया है! सही छवि आकार बदलने वाले टूल से, आप अपनी साइट के विज़ुअल को अच्छे से उत्कृष्ट में बदल सकते हैं। आइए जानें कि बिना किसी परेशानी के अपनी वेबसाइट को विज़ुअल अपग्रेड कैसे दिया जाए।
भाग 1. मुझे वेबसाइट के लिए छवि का आकार बदलने की आवश्यकता क्यों है?
जब आप किसी वेबसाइट पर कोई इमेज डालते हैं, तो उसे अच्छी तरह से फिट होना चाहिए और जल्दी से लोड होना चाहिए। इमेज का आकार बदलने से कुछ तरीकों से इसमें मदद मिलती है:
1. पेज लोडिंग स्पीड
बड़ी छवियों को लोड होने में अधिक समय लगता है. आकार बदलने से फ़ाइल का आकार कम हो जाता है, जिससे वेबपेज तेजी से लोड होता है। विज़िटर तेज़ वेबसाइटें पसंद करते हैं!
2. उपयोगकर्ता अनुभव
छोटी छवियां स्क्रीन पर बेहतर ढंग से फिट होती हैं। यदि कोई छवि बहुत बड़ी है तो आगंतुकों को स्क्रॉल या ज़ूम आउट करना होगा, जो निराशाजनक हो सकता है। आकार बदलने से यह सुनिश्चित होता है कि छवि उपयोगकर्ताओं को समायोजित करने के लिए मजबूर किए बिना अच्छी तरह फिट बैठती है।
3. डिवाइस संगतता
विभिन्न उपकरणों में विभिन्न स्क्रीन आकार होते हैं। आकार बदलने से यह सुनिश्चित होता है कि आपकी छवि सभी स्क्रीन पर अच्छी दिखे, चाहे छोटा फोन हो या बड़ा कंप्यूटर मॉनिटर।
4. भंडारण स्थान
बड़ी छवियाँ आपके सर्वर पर अधिक स्थान लेती हैं। आकार बदलने से आवश्यक स्थान कम हो जाता है, जिससे आप बहुत अधिक भंडारण के बिना अधिक भंडारण कर सकते हैं।
भाग 2. वेबसाइट के लिए छवि का आकार कैसे बदलें
अपनी वेबसाइट के विज़ुअल्स को बढ़ाना बहुत आसान है! चाहे आपको छवियों को बड़ा या छोटा करने की आवश्यकता हो, उनका आकार बदलना एक बेहतर और तेज़-लोडिंग वेबसाइट अनुभव की कुंजी है। इन उपयोगी टूल का अन्वेषण करें जो आपकी वेबसाइट के लिए छवियों का आकार बदलना आसान बनाते हैं!
1. छवि को बड़ा करने के लिए इमेज अपस्केलर का उपयोग करें
गुणवत्ता खोए बिना आपकी वेबसाइट के लिए छवियों का आकार बदलने में मदद करने के लिए डिज़ाइन किया गया एक उपयोगी ऑनलाइन-आधारित प्लेटफ़ॉर्म है एवीएड इमेज अपस्केलरचाहे आपको अपनी वेबसाइट पर हेडर, बैनर या उत्पादों के लिए छवियों को बड़ा करने की आवश्यकता हो, AVAide Image Upscaler आपके लिए है। यह आपकी छवियों को बड़ा करता है, साथ ही उनकी तीक्ष्णता और स्पष्टता को बनाए रखता है। आपकी तस्वीरें धुंधली या पिक्सेलेटेड हुए बिना बड़ी और बेहतर दिखेंगी।
आपकी वेबसाइट के विज़िटर विभिन्न उपकरणों का उपयोग करते हैं, है ना? एवीएड इमेज अपस्केलर यह सुनिश्चित करता है कि बढ़ी हुई छवियां सभी स्क्रीन पर शानदार दिखें, चाहे वह लैपटॉप, फोन या टैबलेट हो। इस इमेज अपस्केलर पर आपको एक पैसा भी खर्च नहीं करना पड़ेगा। प्रभावशाली बात यह है कि यह आपकी उन्नत छवियों पर कोई वॉटरमार्क नहीं लगाएगा।
स्टेप 1AVAide Image Upscaler वेबसाइट पर जाकर शुरुआत करें।
चरण दोदबाएं एक फोटो चुनें बटन दबाएं और वह छवि चुनें जिसे आप बड़ा करना चाहते हैं।

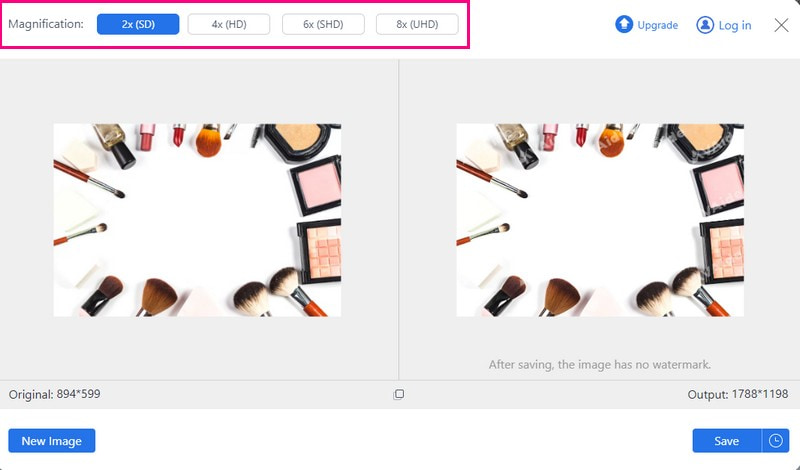
चरण 3एक बार आपकी छवि अपलोड हो जाने पर, आपको अपनी छवि को बड़ा करने के विकल्प दिखाई देंगे। की ओर जाएं बढ़ाई विकल्प और चुनें 2×, 4×, 6×, या 8×, आपकी आवश्यकताओं के आधार पर।
चयन करने के बाद, AVAide Image Upscaler आपकी छवि को बड़ा बनाने के लिए उसे संसाधित करना शुरू कर देगा। याद रखें, भले ही आपकी छवि बड़ी हो, उसकी गुणवत्ता बरकरार रहेगी।

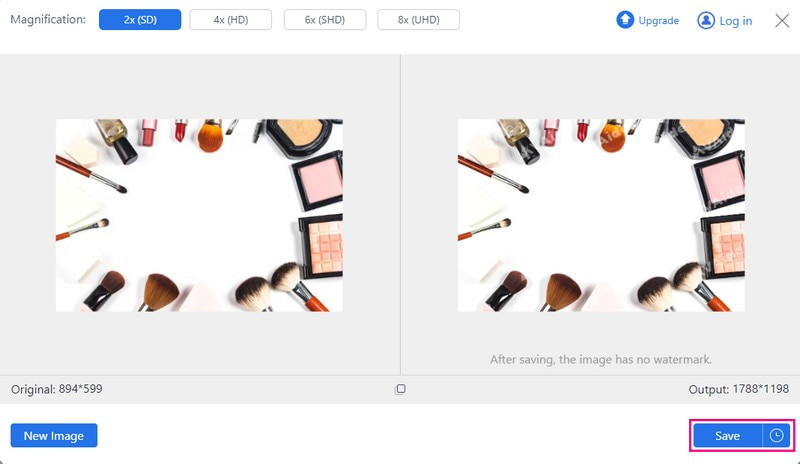
चरण 4अंत में, दबाएँ सहेजें बटन दबाएं, और आपकी बढ़ी हुई छवि आपकी स्थानीय फ़ाइल में सहेज ली जाएगी।

2. छवि का आकार कम करने के लिए छवि कंप्रेसर का उपयोग करें
छोटी छवियां वेबसाइटों पर तेज़ी से लोड होती हैं। विज़िटरों को आपके पेज के लोड होने का इंतज़ार नहीं करना पड़ेगा, जिससे वे खुश और व्यस्त रहेंगे। क्या आप जानते हैं AVAide छवि कंप्रेसर क्या आप वेबसाइटों के लिए फ़ोटो का आकार बदलने में मदद कर सकते हैं? यह आपके चित्रों की स्पष्टता या विवरण से समझौता किए बिना फ़ाइल का आकार कम कर सकता है।
आपको कुछ भी डाउनलोड करने की आवश्यकता नहीं है; यह सीधे आपके वेब ब्राउज़र में काम करता है। इसके अलावा, यह विभिन्न छवि प्रकारों के साथ काम करता है, इसलिए आपको संगतता समस्याओं के बारे में चिंता करने की ज़रूरत नहीं है। आप अधिकतम 40 छवियाँ अपलोड कर सकते हैं, प्रत्येक छवि अधिकतम 5 मेगाबाइट की। वास्तव में, यह एक बार में कई चित्रों को संभालने के लिए बिल्कुल उपयुक्त है।
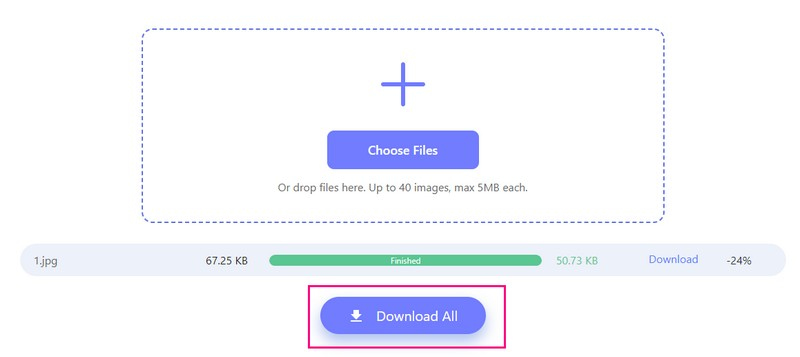
स्टेप 1अपने इंटरनेट ब्राउज़र का उपयोग करके आधिकारिक AVAide Image कंप्रेसर वेबसाइट पर जाएँ।
चरण दोमारो फ़ाइलों का चयन करें जिस छवि का आकार आप बदलना चाहते हैं उसे चुनने और अपलोड करने के लिए बटन पर क्लिक करें। याद रखें, आप अधिकतम 40 छवियाँ अपलोड कर सकते हैं; प्रत्येक फ़ाइल अधिकतम 5 मेगाबाइट की होनी चाहिए।

चरण 3AVAide इमेज कंप्रेसर स्वचालित रूप से छवि का आकार कम कर देगा। आप बाईं ओर प्रदर्शित मूल फ़ाइल आकार और दाईं ओर छोटा, संपीड़ित आकार देखेंगे। एक बार संतुष्ट होने पर क्लिक करें सभी डाउनलोड छवि के छोटे संस्करण को सहेजने के लिए बटन।

3. फोन पर छवि को बड़ा करने के लिए पिकवैंड
पिकवंड आपके फोन पर छवियों को बड़ा बनाने के लिए आपका पसंदीदा मोबाइल प्लेटफॉर्म है, जो आपकी वेबसाइट पर दृश्यों को बढ़ाने के लिए बिल्कुल उपयुक्त है। यह वेब के लिए फ़ोटो की तीव्रता खोए बिना उनका आकार बदलने में आपकी सहायता कर सकता है। इसके अलावा, यह आपकी छवि की गुणवत्ता को बिना किसी विकृति के बनाए रखता है।
श्रेष्ठ भाग? आपको यह तय करना है कि आप अपनी छवि कितनी बड़ी चाहते हैं, चाहे वह दो गुना, चार गुना, या इससे भी अधिक हो! यह एप्लिकेशन आपके मोबाइल डिवाइस से सीधे आपकी वेबसाइट पर दृश्यों को बढ़ाने और बढ़ाने के लिए आदर्श है।
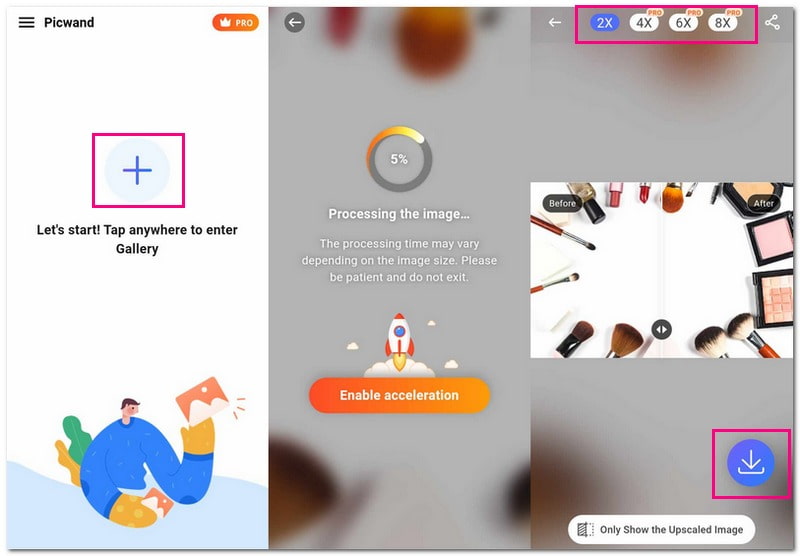
स्टेप 1अपने मोबाइल डिवाइस पर Picwand इंस्टॉल करें। एक बार हो जाने पर, एप्लिकेशन खोलें।
चरण दोथपथपाएं (+) बटन पर क्लिक करके अपने फोन की फोटो गैलरी खोलें। वहां से, वह छवि चुनें जिसे आप बड़ा करना चाहते हैं।
चरण 3Picwand आपकी तस्वीर लोड करेगा। अब, चुनें कि आप फोटो को कितना बड़ा करना चाहते हैं। आप अपनी ज़रूरतों के हिसाब से अलग-अलग समय चुन सकते हैं।
चरण 4एक बार व्यवस्थित हो जाने पर, हिट करें सहेजें बटन। आपकी बढ़ी हुई छवि स्वचालित रूप से आपके डिवाइस पर सहेजी जाएगी।

भाग 3. वेबसाइट के लिए छवियों का आकार बदलने के बारे में अक्सर पूछे जाने वाले प्रश्न
मैं गुणवत्ता खोए बिना वेब के लिए किसी छवि का आकार कैसे बदलूं?
एक उच्च-रिज़ॉल्यूशन वाली छवि से शुरुआत करें जो बड़ी और स्पष्ट हो। छवि प्रकार के आधार पर उचित फ़ाइल स्वरूप चुनें, जैसे JPEG या PNG। AVAide Image Upscaler जैसे उत्कृष्ट आकार बदलने वाले प्लेटफ़ॉर्म का उपयोग करें, जो आकार बदलने के दौरान गुणवत्ता बनाए रखता है।
मैं किसी फ़ोटो का आकार 600 × 600 पिक्सेल कैसे करूँ?
आप अपना काम करने के लिए imResizer.com - Resize image to 600 × 600 का उपयोग कर सकते हैं। आधिकारिक वेबसाइट पर जाएँ, छवि अपलोड करें, और चौड़ाई और ऊँचाई विकल्पों में 600 दर्ज करें। एक बार व्यवस्थित होने के बाद, अगला डाउनलोड बटन क्लिक करें। आप 600 × 600 फ़ोटो को क्रॉप भी कर सकते हैं, जैसे कि पासपोर्ट के लिए फोटो का आकार बदलना छवि के एक निश्चित-रिज़ॉल्यूशन के साथ।
मैं JPEG छवि का आकार कैसे कम करूँ?
अपने वेब ब्राउज़र का उपयोग करके TinyIMG JPEG कंप्रेसर तक पहुंचें। अपनी फ़ोटो को ड्रॉप क्षेत्र में खींचें और छोड़ें। फ़ाइल का आकार कम करने के लिए आप एक साथ अधिकतम 10 चित्र अपलोड कर सकते हैं। प्लेटफ़ॉर्म आपको बताएगा कि फ़ाइल आकार कम करने के बाद आपने कितनी जगह बचाई है। परिणाम प्राप्त करने के बाद, कम की गई फ़ाइल आकार को अपनी स्थानीय फ़ाइल में सहेजें।
वेबसाइट उत्पादों के लिए सर्वोत्तम छवि आकार क्या है?
यदि आप ईकॉमर्स उत्पाद चित्रों के लिए आकार चुनते हैं, तो 640 × 640 या 800 × 800 अच्छे विकल्प हैं। ऑनलाइन शॉपिंग में छवियां, विवरण और समीक्षाएं महत्वपूर्ण हैं क्योंकि ग्राहक उत्पाद को भौतिक रूप से देख या छू नहीं सकते हैं।
क्या वेब छवियों के लिए कोई मानक पहलू अनुपात है?
लोकप्रिय हैं 3:2, 5:9, 4:3, 16:9, और 1:1। वे कई टीवी, कंप्यूटर स्क्रीन और मोबाइल उपकरणों में फिट होते हैं। अधिकांश स्क्रीन इन अनुपातों से मेल खाती हैं। इनका उपयोग आपके डिज़ाइन को समस्याओं से बचाता है।
आपने पता लगा लिया है कि कैसे करना है किसी वेबसाइट के लिए चित्रों का आकार बदलें! आसान-आसान, सही? अपनी वेबसाइट के लिए छवियां तैयार करते समय, यह सुनिश्चित करना महत्वपूर्ण है कि वे सही फिट हों। एवीएड इमेज अपस्केलर तस्वीर की गुणवत्ता को बढ़ाता है, जिससे विवरण खोए बिना उन्हें तेज बनाया जा सकता है। इस बीच, AVAide इमेज कंप्रेसर गुणवत्ता से समझौता किए बिना फ़ाइल आकार को कम कर देता है। यह शानदार दिखने के साथ-साथ आपकी वेबसाइट को चालू रखता है। इन उपकरणों के साथ अपनी साइट को उत्तम छवि टच-अप दें!

हमारी AI तकनीक स्वचालित रूप से आपकी छवियों की गुणवत्ता बढ़ाएगी, शोर को दूर करेगी और धुंधली छवियों को ऑनलाइन ठीक करेगी।
अब कोशिश करो



