Shopify जैसी ऑनलाइन दुकानों में, अच्छी तस्वीरें होना ज़रूरी है। इससे स्टोर मालिक ग्राहकों को आकर्षित करने के लिए उत्पादों को खूबसूरती से प्रदर्शित कर सकते हैं। लेकिन कभी-कभी, उच्च-रिज़ॉल्यूशन वाली तस्वीरें लंबे समय तक लोड होने का कारण बन सकती हैं। नतीजतन, यह संभावित और अधीर ग्राहकों को दूर कर देती है। शुक्र है, ऐसी कई तकनीकें हैं जिनका उपयोग आप गुणवत्ता का त्याग किए बिना छवियों को संपीड़ित करने के लिए कर सकते हैं। यह लेख आपको 3 सर्वश्रेष्ठ तकनीकों के बारे में बताएगा Shopify फोटो संपीड़न उपकरण। साथ ही, आप जानेंगे कि आपको इन छवियों को संपीड़ित करने की आवश्यकता क्यों है। अपनी तस्वीरों के लिए वांछित परिणाम प्राप्त करने के लिए नीचे दिए गए चरणों का सावधानीपूर्वक पालन करें।
भाग 1. Shopify के लिए छवियों को संपीड़ित क्यों करें
बहुत से लोग इस बात को लेकर भ्रमित हैं कि Shopify जैसी दुकानों के लिए छवियों को संपीड़ित करने की आवश्यकता क्यों है। हालाँकि, आपके Shopify स्टोर के लिए चित्रों को छोटा करने के कई आकर्षक कारण हैं। हम उन्हें आपके लिए एक-एक करके सूचीबद्ध करेंगे:
• बड़ी इमेज फ़ाइलें वेबसाइट के धीमे लोड होने के सबसे बड़े कारणों में से एक हैं। अपनी इमेज को कंप्रेस करके, आप उनके फ़ाइल साइज़ को काफ़ी हद तक कम कर देते हैं, जिससे वे तेज़ी से लोड हो जाती हैं।
• वेबसाइट विज़िटर के धीमे लोड होने वाले पेज को छोड़ने की संभावना अधिक होती है। अपनी छवियों को अनुकूलित करके, आप सुनिश्चित करते हैं कि आपका Shopify स्टोर तेज़ी से लोड हो।
• छोटी छवि फ़ाइलों के साथ, आप अपने आगंतुकों को सामग्री वितरित करने के लिए कम बैंडविड्थ का उपयोग करते हैं। यदि आपके पास कई उत्पाद छवियां या उच्च मात्रा में ट्रैफ़िक है, तो छवियों को संपीड़ित करना फायदेमंद है।
• छोटी इमेज फ़ाइलें मोबाइल फ़ोन पर तेज़ी से लोड होती हैं। इसलिए, यह आपके चलते-फिरते ग्राहकों के लिए बेहतर उपयोगकर्ता अनुभव प्रदान करता है।
भाग 2. Shopify के लिए छवियों को कैसे संपीड़ित करें
ऊपर दिए गए कारणों को देखते हुए, आपने Shopify के लिए इमेज को कंप्रेस करने का फैसला किया होगा। नीचे कुछ ऐसे टूल दिए गए हैं जिनकी मदद से आप इमेज को छोटा कर सकते हैं।
विधि 1. AVAide इमेज कंप्रेसर
यदि आप उन Shopify स्टोर मालिकों में से एक हैं जो छवि फ़ाइल का आकार कम करना चाहते हैं, तो इसका उपयोग करें AVAide छवि कंप्रेसरयह छवियों को संपीड़ित करने के लिए एक सुविधाजनक ऑनलाइन समाधान प्रदान करता है। यह एक निःशुल्क वेब-आधारित उपकरण है जिसे आप विभिन्न वेब ब्राउज़र पर एक्सेस कर सकते हैं। यह उनकी गुणवत्ता को बनाए रखते हुए कई फ़ोटो को 50-80% तक छोटा भी कर सकता है। इसके अलावा, यह JPG, JPEG, PNG, और अधिक जैसे लगभग सभी लोकप्रिय चित्र प्रारूपों का समर्थन करता है। यह आपकी छवि सुरक्षा और गोपनीयता भी सुनिश्चित करता है, ताकि आप आत्मविश्वास से संपीड़ित कर सकें। इसके साथ, आप अपने उत्पाद फ़ोटो, बैनर और अन्य दृश्य सामग्री को अनुकूलित कर सकते हैं। इस तरह, आपकी वेबसाइट का प्रदर्शन भी बेहतर होगा। Shopify के लिए छवि संपीड़न शुरू करने के लिए नीचे दिए गए चरणों का पालन करें।
स्टेप 1आधिकारिक पृष्ठ पर पहुंचें
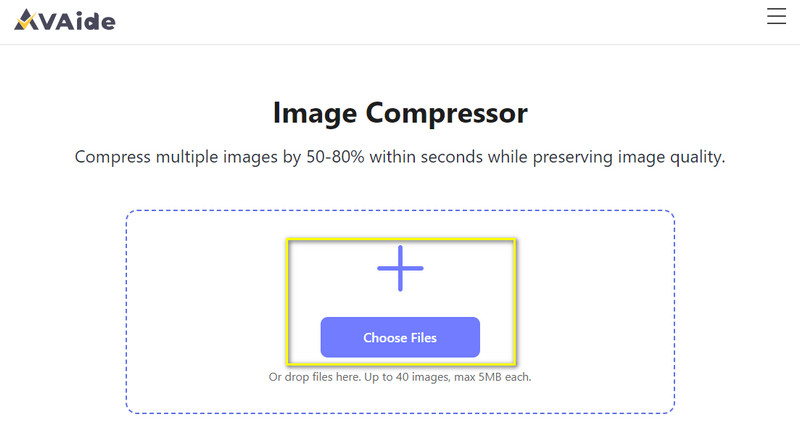
सबसे पहले आपको अपना पसंदीदा ब्राउज़र खोलना होगा। फिर, AVAide Image Compressor के आधिकारिक ऑनलाइन पेज पर जाएँ।
चरण दोतश्वीरें अपलोड करो
पृष्ठ पर अपनी छवि(छवियाँ) जोड़ने के लिए, क्लिक करें फ़ाइलों का चयन करें बटन पर क्लिक करें। अपने Shopify स्टोर के लिए उन सभी उत्पाद फ़ोटो का चयन करें जिन्हें आप संपीड़ित करना चाहते हैं। आप चाहें तो 40 इमेज तक अपलोड कर सकते हैं।

चरण 3सभी संपीड़ित फ़ोटो सहेजें
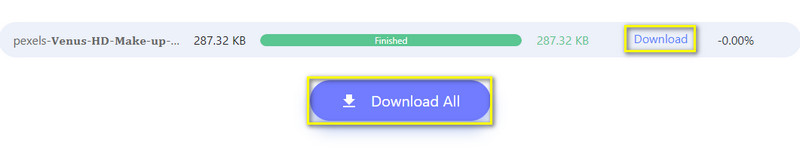
संपीड़न प्रक्रिया समाप्त होने तक कुछ सेकंड तक प्रतीक्षा करें। आप चुन सकते हैं डाउनलोड फोटो नाम के आगे बटन। या अगर आपके पास बहुत सारी संपीड़ित छवियाँ हैं, तो क्लिक करें सभी डाउनलोड उन्हें बचाने के लिए विकल्प.

विधि 2. GIMP
Shopify के लिए छवियों को अनुकूलित करने के लिए आप जिस अन्य सहायक उपकरण का उपयोग कर सकते हैं, वह है GIMP। यह एक मुफ़्त, ओपन-सोर्स फोटो संपादन सॉफ़्टवेयर है जो शक्तिशाली सुविधाएँ प्रदान करता है। यह आपकी ज़रूरतों के हिसाब से छवियों को संपीड़ित करने का एक तरीका भी प्रदान करता है। साथ ही, जब आप इस सॉफ़्टवेयर से फ़ाइलों को सिकोड़ते हैं, तो आप छवि की गुणवत्ता बनाए रख सकते हैं। फिर भी, इसके लिए छवि संपादन टूल के साथ कुछ परिचितता और कौशल की आवश्यकता होती है। नीचे दिए गए गाइड का उपयोग करके जानें कि आप इसका उपयोग कैसे कर सकते हैं।
स्टेप 1अपने कंप्यूटर पर GIMP सॉफ़्टवेयर डाउनलोड और इंस्टॉल करके शुरुआत करें। इंस्टॉलेशन के बाद इसे लॉन्च करके इसके मुख्य इंटरफ़ेस तक पहुँचें।
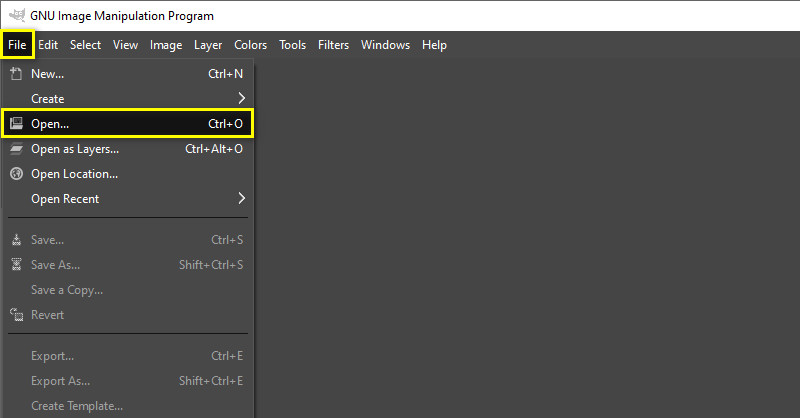
चरण दोफिर, क्लिक करें फ़ाइल शीर्ष मेनू टैब पर जाएं और चुनें खुला हुआ ड्रॉप-डाउन मेनू से। उन फ़ोटो को चुनें जिन्हें आप संपीड़ित करना चाहते हैं और क्लिक करें खुला हुआ बटन।

चरण 3के पास जाओ फ़ाइल टैब पर फिर से क्लिक करें और चुनें निर्यात इस बार। फिर, अपनी फ़ोटो के लिए फ़ाइल फ़ॉर्मेट चुनें।
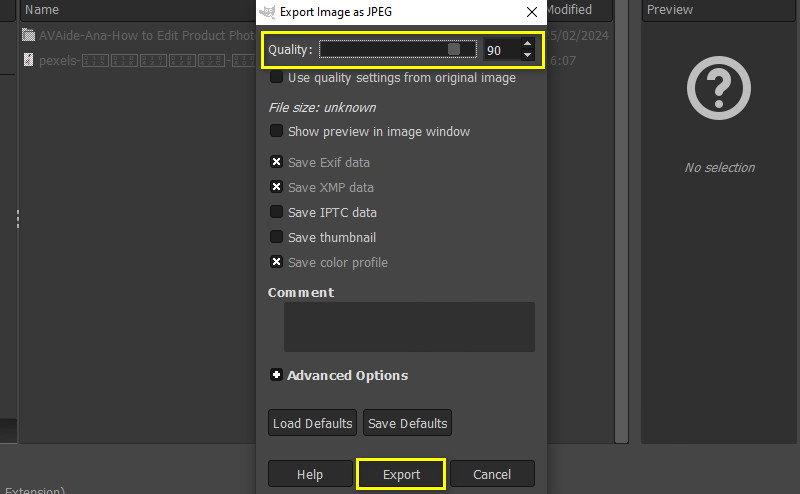
चरण 4में छवि निर्यात करें जो विंडो खुलेगी, उसमें आप देख सकते हैं गुणवत्ता विकल्प चुनें। आप इसे Shopify छवि आवश्यकताओं के अनुसार समायोजित कर सकते हैं। अंत में, चुनें निर्यात इसे बचाने के लिए बटन।

विधि 3. इमेजऑप्टिम
ImageOptim macOS के लिए उपलब्ध एक और डेस्कटॉप एप्लीकेशन है। यह आपको अनावश्यक मेटाडेटा को हटाकर छवियों को अनुकूलित करने देता है। साथ ही, यह गुणवत्ता खोए बिना फ़ोटो को संपीड़ित भी करता है। यह विभिन्न छवि प्रारूपों का समर्थन करता है और बैच-प्रोसेसिंग क्षमताएँ प्रदान करता है। इसके माध्यम से, आप अपने Shopify स्टोर के लिए फ़ोटो को छोटा करने के लिए भी इसका उपयोग कर सकते हैं।
स्टेप 1सबसे पहले अपने MacOS कंप्यूटर से ImageOptim डाउनलोड करें और इसे इंस्टॉल करें। उसके बाद, सॉफ़्टवेयर खोलें।
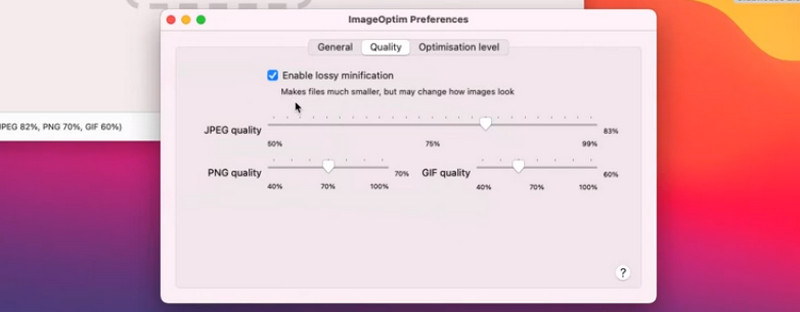
चरण दोआप अपनी छवि जोड़ने से पहले संपीड़न सेटिंग्स समायोजित कर सकते हैं। इमेजऑप्टिम प्राथमिकताएं और गुणवत्ता और अनुकूलन स्तर जैसी सेटिंग्स को अनुकूलित करें।

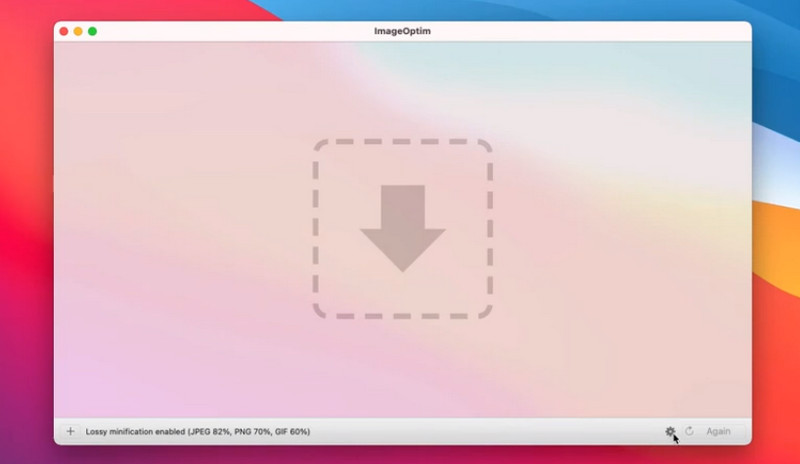
चरण 3दबाएं प्लस अपने कंप्यूटर से फ़ोटो चुनने के लिए बटन। आप उन्हें टूल पर खींचकर छोड़ भी सकते हैं। ऐप स्वचालित रूप से छवियों को संपीड़ित करना शुरू कर देगा

भाग 3. Shopify की छवि आवश्यकताएँ
Shopify में बेहतरीन प्रदर्शन और प्रदर्शन सुनिश्चित करने के लिए विशिष्ट छवि आवश्यकताएँ हैं। नीचे ध्यान में रखने योग्य मुख्य आवश्यकताएँ दी गई हैं:
1. फ़ाइल का आकार
Shopify वेबसाइट लोडिंग गति को अनुकूलित करने के लिए छवि फ़ाइल का आकार 20 MB से कम रखने की सलाह देता है। छोटे फ़ाइल आकार पृष्ठ लोड समय को कम करते हैं।
2. फ़ाइल प्रकार/प्रारूप
Shopify कई इमेज फ़ाइल प्रकारों का समर्थन करता है, जिसमें JPEG, PNG, GIF और BMP शामिल हैं। इसलिए, ये अनुशंसित प्रारूप हैं जिनका आप उपयोग कर सकते हैं।
3. संकल्प
फ़ोटो का रिज़ॉल्यूशन 72 पिक्सेल प्रति इंच (PPI) होना चाहिए। यह डिजिटल स्क्रीन पर बेहतरीन डिस्प्ले के लिए है। ध्यान दें कि उच्च रिज़ॉल्यूशन अनावश्यक है। ऐसा इसलिए है क्योंकि यह छवि गुणवत्ता में सुधार किए बिना फ़ाइल आकार को बढ़ा सकता है।
4. संपीड़न
संपीड़न केवल एक अतिरिक्त विचार है। Shopify तेजी से लोड करने के लिए स्वचालित रूप से छवियों को संपीड़ित करता है। फिर भी, उन्हें अपलोड करने से पहले अपनी छवियों को अनुकूलित करना अभी भी महत्वपूर्ण है। फ़ाइल आकार को कम करने के लिए छवि संपीड़न उपकरण या सॉफ़्टवेयर का उपयोग करें।
भाग 4. इंस्टाग्राम स्टोरी का बैकग्राउंड बदलने के बारे में अक्सर पूछे जाने वाले प्रश्न
मैं अपनी Shopify वेबसाइट को छवियों के लिए कैसे अनुकूलित करूं?
अपनी Shopify वेबसाइट को इमेज के लिए ऑप्टिमाइज़ करते समय आपको कई बातों पर विचार करना चाहिए। सबसे पहले, अपनी फ़ोटो को कंप्रेस करना सुनिश्चित करें और उचित फ़ाइल प्रकार का उपयोग करें। आप AVAide Image Compressor जैसे टूल का उपयोग कर सकते हैं। साथ ही, SEO उद्देश्यों के लिए वर्णनात्मक फ़ाइल नाम और ऑल्ट टेक्स्ट का उपयोग करना सुनिश्चित करें।
मैं अपने Shopify चित्रों को तेज़ी से कैसे लोड करूँ?
अपने Shopify फ़ोटो को तेज़ी से लोड करने के लिए, सुनिश्चित करें कि वे फ़ाइल आकार के मामले में छोटे हों। ऐसा करने के लिए, आप AVAide Image Compressor जैसे विश्वसनीय कंप्रेसर का उपयोग करके इसे संपीड़ित कर सकते हैं।
क्या Shopify के लिए PNG या JPEG बेहतर है?
सामान्य तौर पर, JPEG Shopify के लिए बेहतर है क्योंकि इसमें फ़ाइल का आकार छोटा होता है। इसके अलावा, यह डिवाइस और ब्राउज़र की एक विस्तृत श्रृंखला के साथ संगत है। अंतिम लेकिन कम से कम नहीं, JPEG संपीड़न कई रंगों वाली तस्वीरों और छवियों के लिए अधिक कुशल है।
संक्षेप में, Shopify के लिए छवियों को संपीड़ित करना वास्तव में आवश्यक है। जैसा कि ऊपर दिखाया गया है, कई उपकरण आपको प्रदर्शन करने में मदद कर सकते हैं Shopify के लिए छवि संपीड़नयदि आप सुविधाजनक लेकिन मुफ़्त तरीका पसंद करते हैं, तो आप AVAide Image Compressor पर विचार कर सकते हैं। लेकिन फिर भी, चुनाव आपको करना है। अपनी पसंद और ज़रूरतों के हिसाब से कोई विकल्प चुनें।

ऑनलाइन इमेज की गुणवत्ता को बनाए रखते हुए कुछ सेकंड में उसका फ़ाइल आकार कम करें। हम JPG, PNG, WEBP, GIF, और बहुत कुछ का समर्थन करते हैं।
अब कोशिश करो



