בחנויות מקוונות כמו Shopify, יש צורך בתמונות טובות. זה מאפשר לבעלי חנויות להציג מוצרים בצורה אסתטית כדי למשוך לקוחות. אבל לפעמים, תמונות ברזולוציה גבוהה יכולות להוביל לזמני טעינה ארוכים יותר. כתוצאה מכך, הוא מבריח לקוחות פוטנציאליים וחסרי סבלנות. למרבה המזל, ישנן מספר טכניקות בהן תוכל להשתמש כדי לדחוס תמונות מבלי להקריב את האיכות. מאמר זה ידריך אותך דרך 3 מהטובים ביותר דחיסת תמונות של Shopify כלים. כמו כן, תדע מדוע אתה צריך לדחוס את התמונות הללו. בצע את השלבים הבאים בקפידה כדי לקבל את התוצאות הרצויות עבור התמונות שלך.
חלק 1. למה לדחוס תמונות עבור Shopify
הרבה אנשים מבולבלים מדוע יש צורך לדחוס תמונות עבור חנויות כמו Shopify. עם זאת, ישנן מספר סיבות משכנעות להקטין תמונות עבור חנות Shopify שלך. נרשום אותם אחד אחד בשבילך:
• קבצי תמונה גדולים הם אחד האשמים הגדולים ביותר מאחורי זמני טעינה איטיים של אתרים. על ידי דחיסה של התמונות שלך, אתה מפחית משמעותית את גודל הקובץ שלהן, ומאפשר להן להיטען במהירות.
• סביר יותר שמבקרים באתר יעזבו עמוד בטעינה איטית. על ידי אופטימיזציה של התמונות שלך, אתה מבטיח שחנות Shopify שלך תיטען מהר יותר.
• עם קבצי תמונה קטנים יותר, אתה משתמש בפחות רוחב פס כדי לספק תוכן למבקרים שלך. דחיסת תמונות מועילה אם יש לך תמונות מוצר רבות או נפח תנועה גבוה.
• קבצי תמונה קטנים יותר נטענים מהר יותר בטלפונים ניידים. לכן, זה מספק חווית משתמש טובה יותר ללקוחות שלך בדרכים.
חלק 2. כיצד לדחוס תמונות עבור Shopify
בהתחשב בסיבות לעיל, ייתכן שהחלטת לדחוס תמונות עבור Shopify. להלן כמה כלים שיכולים לעזור לך להקטין את התמונות.
שיטה 1. AVAide Image Compressor
אם אתה אחד מאותם בעלי חנויות Shopify שרוצים להקטין את גודל קובץ התמונה, השתמש מדחס תמונה של AVAide. הוא מציע פתרון מקוון נוח לדחיסת תמונות. זהו כלי חינמי מבוסס אינטרנט שאתה יכול לגשת אליו בדפדפני אינטרנט שונים. זה יכול גם לכווץ מספר תמונות ב-50-80% תוך שמירה על איכותן. יתרה מכך, הוא תומך כמעט בכל פורמטי התמונות הפופולריים, כמו JPG, JPEG, PNG ועוד. זה גם מבטיח את אבטחת התמונה והפרטיות שלך, כך שתוכל לדחוס ביטחון. בעזרתו תוכלו לבצע אופטימיזציה של תמונות המוצר, הבאנרים ותוכן ויזואלי אחר. כך גם יהיו לך ביצועי אתר טובים יותר. בצע את השלבים הבאים כדי להתחיל בדחיסת תמונה עבור Shopify.
שלב 1גישה לדף הרשמי
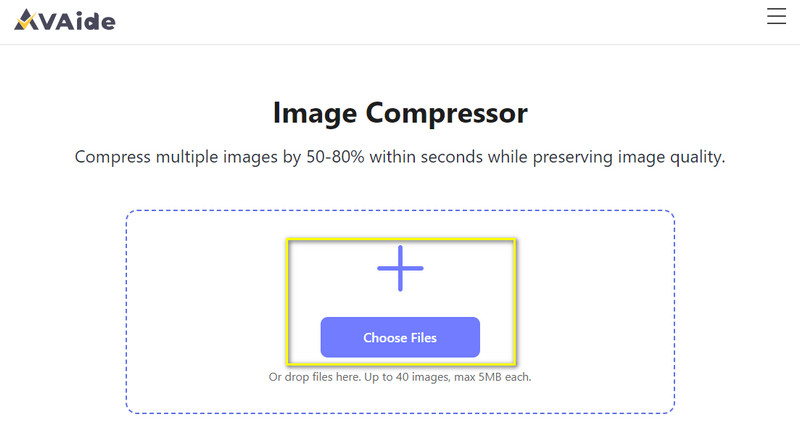
הדבר הראשון שעליך לעשות הוא לפתוח את הדפדפן המועדף עליך. לאחר מכן, עבור לדף המקוון הרשמי של AVAide Image Compressor.
שלב 2להעלות תמונות
כדי להוסיף את התמונות שלך לדף, לחץ על לבחור קבצים כפתור שתמצא. בחר את כל תמונות המוצרים שברצונך לדחוס עבור חנות Shopify שלך. אתה יכול להעלות עד 40 תמונות אם תרצה.

שלב 3שמור את כל התמונות הדחוסות
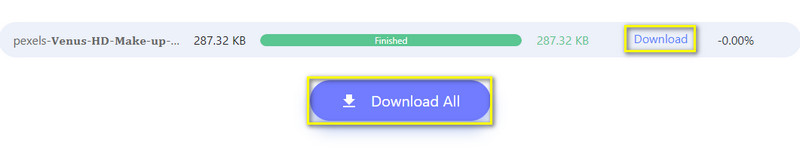
המתן מספר שניות עד לסיום הליך הדחיסה. אתה יכול לבחור את הורד לחצן ליד שם התמונה. או אם יש לך טונות של תמונות דחוסות, לחץ על הורד הכל אפשרות לשמור אותם.

שיטה 2. GIMP
כלי שימושי נוסף שבו אתה יכול להשתמש כדי לייעל תמונות עבור Shopify הוא GIMP. זוהי תוכנת עריכת תמונות חינמית בקוד פתוח המספקת תכונות עוצמתיות. זה גם מציע דרך לדחוס תמונות לצרכים שלך. כמו כן, אתה יכול לשמור על איכות התמונה כאשר אתה מכווץ קבצים עם תוכנה זו. עם זאת, זה דורש קצת היכרות וכישורים עם כלי עריכת תמונות. למד כיצד אתה יכול להשתמש בזה באמצעות המדריך למטה.
שלב 1התחל בהורדה והתקנת תוכנת GIMP במחשב שלך. גש לממשק הראשי שלו על ידי הפעלתו לאחר ההתקנה.
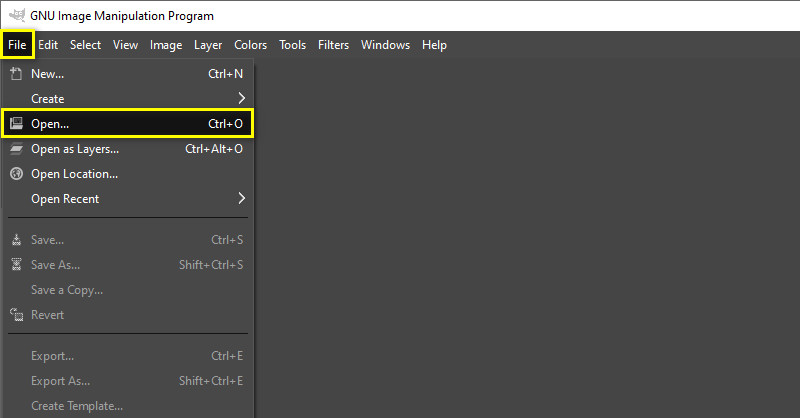
שלב 2לאחר מכן, לחץ על קוֹבֶץ בכרטיסיית התפריט העליונה ובחר לִפְתוֹחַ מהתפריט הנפתח. בחר תמונות שברצונך לדחוס ולחץ על לִפְתוֹחַ לַחְצָן.

שלב 3לך אל קוֹבֶץ לשונית שוב ובחר יְצוּא הפעם. לאחר מכן, בחר את פורמט הקובץ עבור התמונה שלך.
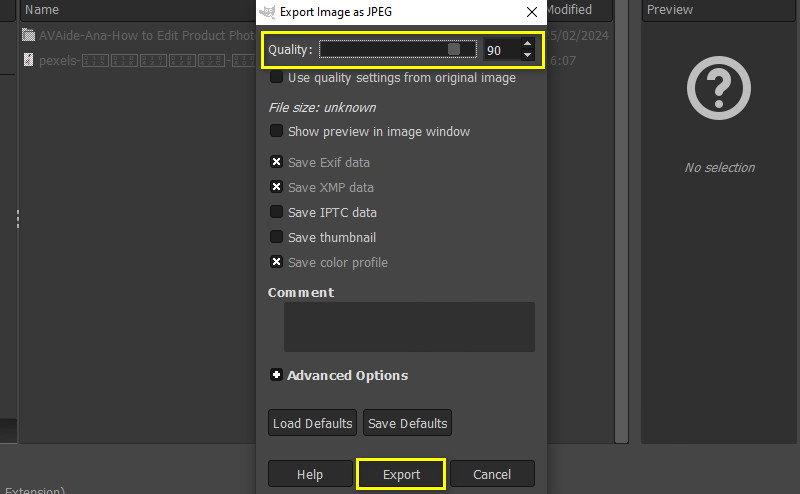
שלב 4בתוך ה ייצוא תמונה חלון שצץ, אתה יכול לראות את איכות אוֹפְּצִיָה. אתה יכול להתאים אותו לדרישות התמונה של Shopify. לבסוף, בחר את יְצוּא לחצן כדי לשמור אותו.

שיטה 3. ImageOptim
ImageOptim הוא יישום שולחן עבודה נוסף זמין עבור macOS. זה מאפשר לך לבצע אופטימיזציה של תמונות על ידי הסרת מטא נתונים מיותרים. במקביל, הוא דוחס תמונות מבלי לאבד גם איכות. הוא תומך בפורמטים שונים של תמונה ומציע יכולות עיבוד אצווה. באמצעותו, אתה יכול גם להשתמש בו כדי לכווץ תמונות לחנות Shopify שלך.
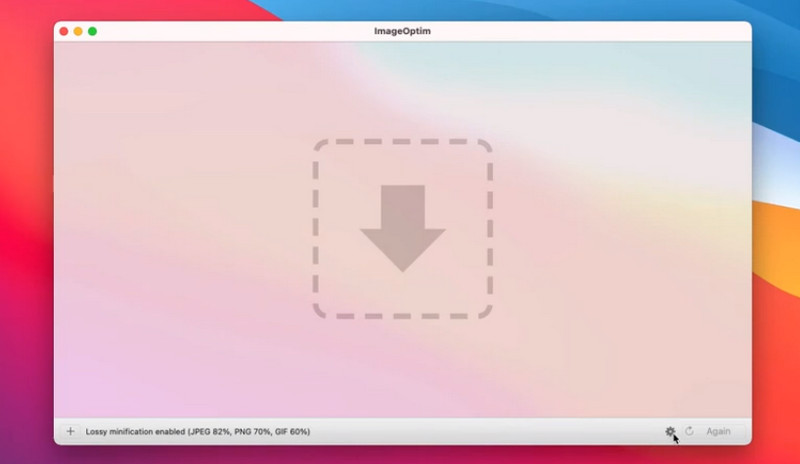
שלב 1ראשית, הורד את ImageOptim ממחשב ה-MacOS שלך והתקן אותו. לאחר מכן, פתח את התוכנה.
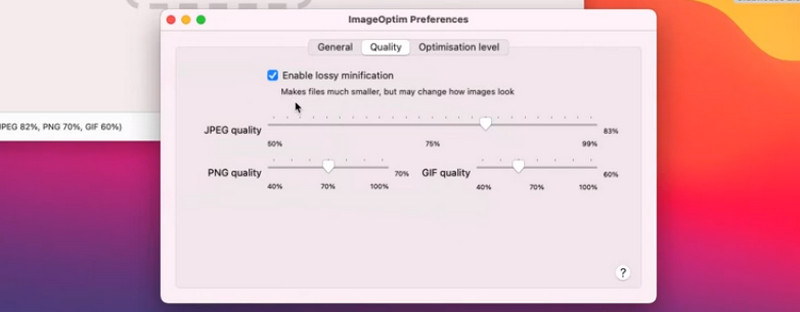
שלב 2אתה יכול להתאים את הגדרות הדחיסה לפני הוספת התמונה שלך. אתה יכול ללכת ל העדפות ImageOptim ולהתאים אישית הגדרות כמו איכות ורמת אופטימיזציה.

שלב 3לחץ על ועוד לחצן כדי לבחור תמונות מהמחשב שלך. אתה יכול גם לגרור ולשחרר אותם לכלי. האפליקציה תתחיל אוטומטית לדחוס את התמונות

חלק 3. דרישות תמונה של Shopify
ל- Shopify יש דרישות תמונה ספציפיות כדי להבטיח תצוגה וביצועים מיטביים. להלן הדרישות העיקריות שיש לזכור:
1. גודל קובץ
Shopify ממליצה לשמור גדלי קבצי תמונה מתחת ל-20 MB כדי לייעל את מהירות טעינת האתר. גדלי קבצים קטנים יותר מפחיתים את זמני טעינת העמודים.
2. סוגי קבצים/פורמטים
Shopify תומך במספר סוגי קבצי תמונה, כולל JPEG, PNG, GIF ו-BMP. אז אלו הם הפורמטים המומלצים שבהם אתה יכול להשתמש.
3. רזולוציה
התמונות צריכות להיות ברזולוציה של 72 פיקסלים לאינץ' (PPI). זה מיועד לתצוגה אופטימלית על מסכים דיגיטליים. שימו לב שרזולוציות גבוהות יותר אינן נחוצות. הסיבה לכך היא שהוא יכול להגדיל את גודל הקבצים מבלי לשפר את איכות התמונה.
4. דחיסה
דחיסה היא רק שיקול נוסף. Shopify דוחסת תמונות אוטומטית לטעינה מהירה יותר. עם זאת, עדיין חשוב לבצע אופטימיזציה של התמונות שלך לפני העלאתן. השתמש בכלי דחיסת תמונה או בתוכנה כדי להקטין את גדלי הקבצים.
חלק 4. שאלות נפוצות לגבי שינוי הרקע של סיפור אינסטגרם
כיצד אוכל לבצע אופטימיזציה של אתר Shopify שלי לתמונות?
ישנם דברים רבים שעליך לקחת בחשבון בעת אופטימיזציה של אתר Shopify שלך לתמונות. ראשית, הקפד לדחוס את התמונות שלך ולהשתמש בסוג הקובץ המתאים. אתה יכול להשתמש בכלים כמו AVAide Image Compressor. כמו כן, הקפד להשתמש בשמות קבצים תיאוריים ובטקסט חלופי למטרות SEO.
כיצד אוכל לגרום לתמונות Shopify שלי להיטען מהר יותר?
כדי לגרום לתמונות Shopify שלך להיטען מהר יותר, ודא שהן קטנות יותר מבחינת גודל הקובץ. כדי לעשות זאת, אתה יכול לדחוס אותו באמצעות מדחס אמין כמו AVAide Image Compressor.
האם PNG או JPEG טובים יותר עבור Shopify?
באופן כללי, JPEG מתאים יותר עבור Shopify מכיוון שיש לו גדלי קבצים קטנים יותר. בנוסף לכך, הוא תואם למגוון רחב יותר של מכשירים ודפדפנים. אחרון חביב, דחיסת JPEG יעילה יותר עבור צילומים ותמונות עם צבעים רבים.
לסיכום, דחיסת תמונות עבור Shopify היא באמת חיונית. כפי שמוצג לעיל, כלים רבים יכולים לעזור לך לבצע דחיסת תמונה עבור Shopify. אם אתה מעדיף שיטה נוחה אך חינמית, אולי תרצה לשקול את AVAide Image Compressor. אבל עדיין, הבחירה היא שלך. בחר את זה שמתאים לטעם ולצרכים שלך.

הקטנת גודל הקובץ של תמונה מקוונת תוך שניות תוך שמירה על האיכות. אנו תומכים ב-JPG, PNG, WEBP, GIF ועוד.
נסה עכשיו



