בדרך כלל, יצירתיות דיגיטלית או עיצובים גרפיים מאלצים אותך לשנות את גודל התמונות במהירות כדי שיתאימו לפרסום במדיה חברתית, לדף אינטרנט או להדפסה. פעולה זו מובילה לפעמים לעיוות דגימה מחדש עקב מתיחה. בגלל זה, אנחנו כאן כדי להסביר כיצד לשנות גודל של תמונה כדי שתתאים לדרישה מבלי לאבד את החדות שלה. אנו מפרטים כלים מקוונים להגדלת קנה מידה, הורדה ודחיסה שיעזרו לך. אז, תתחיל לשנות את גודל התמונה באמצעות המדריך שיש לנו כאן.
חלק 1. החשיבות של שינוי גודל תמונה - 5 דברים שאתה צריך לדעת
ההבנה כיצד לשנות את גודל התמונה היא קריטית בהמצאת תמונות עם אופטימיזציה גבוהה שהן באיכות הטובה ביותר עבור הקהלים שלך בכל הרמות:
1. זמני טעינה אופטימליים
רוב קבצי התמונות הגדולים תורמים לאתרים איטיים משמעותית. דברים כאלה פשוט לוקחים יותר זמן לטעון, מה שמשפיע על חווית המשתמשים כי רובם כנראה ילחצו על כפתור החזרה אם אתר לוקח יותר מדי זמן להיפתח – מה גם שמנועי חיפוש כמו גוגל מתחשבים במהירות הטעינה בזמן דירוג האתרים. אתה יכול גם ליצור תמונות במידות ובגודל קובץ נכונים כדי להגביר את מהירות הטעינה של האתר שלך, להפוך אותו לידידותי למשתמש ולשפר את ביצועי ה-SEO.
2. דרישות ספציפיות לכל פלטפורמה
לכל רשת ואתר מדיה חברתית יש מימדים שונים שבהם יש להעלות תמונות. לדוגמה, לתמונת שער בפייסבוק יש ממדים אחרים מלבד פוסט באינסטגרם או תמונה ממוזערת של סרטון YouTube. הבטחת שינוי גודל נכון של תמונות בהתאם למפרט פירושה שהתמונות שלך מופיעות בצורה הולמת ומקצועית בכל מכשיר אפשרי. זה מוסיף לפרטי פרטים לגבי שיפור הקיום המקוון שלך ומבטיח שאתה נמנע מיצירת כאוס בשוגג על ידי כך שחלקים מהמותג שלך ייראו עקביים ומקצועיים.
3. שמירה על איכות התמונה
שינוי גודל תמונה ניתן לראות במונחים של שינוי מידות והשגת איכות מהתמונה. שינוי גודל התמונות בצורה גרועה מוביל לפלטי תמונה באיכות נמוכה המציגים יותר מדי פיקסלים או עיוותים ואובדן פרטים שיכולים להיות מושכים יותר לעיניים. תמונה ששונה בגודלה שומרת על האיכות כך שתוכן חזותי ייראה ברור וחד ללא קשר לשינויים בגודל. רלוונטי במיוחד לשדר תדמית מקצועית בתקשורת שיווקית וחומרים מקוונים אחרים.
4. ניהול שטחי אחסון
ניהול נכון של שטחי אחסון הוא תמיד חובה, במיוחד כאשר עוסקים באתרי אינטרנט באמצעות תמונות רבות. שינוי גודלם ודחיסתם יכול להוביל אותך די רחוק לתוך שטח האחסון של הגאדג'ט או השרת שלך. בדרך זו, אתה מטפל באחסון בצורה הרבה יותר יעילה; לפיכך, זה עוזר בזמן הטעינה ובביצועי האתר הכוללים. אתה שומר על איכות ומשתמש במשאבי אחסון זמינים ביעילות.
5. עקביות מותג
זהות ויזואלית איתנה של המותג שלך נוצרת גם כאשר נשמרת עקביות בגודל התמונות בכל הפלטפורמות הדיגיטליות שלך. ליצירת חומר שיווקי, תמונות מוצר ועבודות פורטפוליו, שינוי גודל התמונות למימדים הנכונים מבטיח שהוויזואליה שלך תהיה אחידה וקוהרנטית, תוך הצגת מקצועיות וקוהרנטיות במצגת המיתוג שלך. לכן יש צורך בשינוי גודל תמונה.
חלק 2. גורמים להערכה בעת שינוי גודל התמונה
1. יחס גובה-רוחב
יחס הגובה-רוחב הוא היחס היחסי בין הרוחב לגובה של תמונה. כאשר יש צורך לשנות את גודל התמונה, יחס הגובה-רוחב לא אמור להשתנות. אחרת, התמונה שתשנה את גודלה עשויה להימתח או להימעך. רוב כלי עריכת התמונות מציעים אפשרות לנעול את יחס הגובה-רוחב כדי לשמור על הפרופורציות, ללא קשר להתאמת הגודל שלך. זה גם חשוב במיוחד לשלמות הוויזואלית והאיזון של התמונה מכיוון שפרופורציות מעוותות יכולות לגרום אפילו לחזותיים הטובה ביותר להיראות לא מקצועית.
2. רזולוציה [DPI/PPI]
הרזולוציה של תמונה, הנמדדת ב-DPI, המכונה נקודות לאינץ' או PPI פיקסלים לאינץ', קובעת את הבהירות והפירוט של התמונה. DPI גבוה יותר, בדרך כלל 300 DPI או יותר, הוא קריטי לחומר ההדפסה כדי לשמור על חדות ופרטים. הרזולוציה הסטנדרטית לשימוש באינטרנט היא 72 PPI, אם כי יש להבטיח שהתמונה תהיה חדה ולא תאבד פרטים עם שינוי גודלה. רזולוציה גבוהה חשובה באספקת תמונות באיכות גבוהה, במיוחד כאשר מגדילים את התמונות להדפסות גדולות או תצוגות בחדות גבוהה.
3. פורמט תמונה
לפורמטים שונים של תמונות יש כמויות שונות של דחיסה ואיכות. קובצי JPEG נהדרים לתמונות מכיוון שאתה יכול לקבל גודל קובץ די קטן מבלי לאבד רזולוציה רבה. PNGs הם יותר עבור גרפיקה עם אלפא ואיורים די מפורטים. גודל תמונות, בהתחשב בפורמטים, מכיוון שהפורמט יכול להתדרדר במהירות לאחר שינוי גודל פעמים רבות. בחירת פורמט נכונה מובילה לשמירה על איכות התמונה תוך שליטה בגודל הקובץ. לכן, לפני שתגדיל את גודל התמונה, עליך לחקור תחילה את הפורמט.
4. מטרה ופלטפורמה
יש לקבוע את גודל התמונה וגודל הקבצים בהתבסס על הפונקציה שעבורה הם ישמשו. יחסית לשימוש באינטרנט, לא ניתן להפריז בגדלים קטנים יותר של קבצים מכיוון שפירוש הדבר הוא זמן טעינת עמוד מהיר יותר, חווית משתמש משופרת ודירוג כללי עבור SEO. לשימוש בהדפסה, נדרשת רזולוציה גבוהה כדי לקבוע שהתמונה צריכה להיות חדה ובאיכות הדפסה טובה. לכל פלטפורמה, ערוץ מדיה חברתית, אתר מסחר אלקטרוני או אפילו בלוג יש לרוב טווח מסוים של דרישות גודל ספציפיות. הקפדה על אלה תגרום לכך שהוויזואליה שלך תוצג בצורה נכונה ומקצועית ויעיל על אחת כמה וכמה.
5. איכות ודחיסה
האיזון בין איכות לדחיסה הוא המפתח לשינוי גודל התמונות כדי להעלות אותן באינטרנט. דחיסת יתר של תמונה עלולה להוביל לחפצים חזקים וברורים, לפיקסלים ואובדן פרטים, מה שהופך אותה לפחות מהנה. ניתן להתאים את Adobe Photoshop, GIMP ואפילו כלים מקוונים כמו TinyPNG כך שהגדרות האיכות יוטבו מבלי להשפיע באופן חמור על גודל הקובץ. אם תפגע במטרה, התמונות שלך נטענות היטב מבלי לפגוע בשלמות הוויזואלית.
6. קנה מידה לעומת חיתוך
ניתן לשנות את גודל התמונה כולה באופן פרופורציונלי, לשנות את גודל התמונה כולה או לחתוך חלקים ממנה. קנה מידה הוא נהדר אם אתה רוצה לשמר את כל הוויזואלי, אבל זה עשוי רק לפעמים לענות על הדרישות של ההקשר החדש שבו תמונה תשמש. מצד שני, חיתוך מאפשר לך לשים דגש על אזורים מסוימים בתמונה המשרתים טוב יותר את המטרה שלך. התאמת גודל התמונה שלך תעזור לה לשמור על חלק מהיעילות החזותית שלה.
7. שמירה על חדות
תמונות מוקטנות נראות מטושטשות מאוד או מגורענות אם התמונות המקוריות גדולות בהרבה. כלי חידוד זמינים בחלק מחבילות עריכת תמונות כדי לחדד את התמונה כשהיא מצטמצמת. הימנע מחדד יתר של התמונה כדי לא להפוך את הקצוות ללא טבעיים ועלול להחדיר רעש לתמונה. אם מטפלים בו נכון, חידוד משמר את המשיכה האסתטית של התמונה ומבטיח שהיא עדיין מופיעה בצורה ברורה וחדה, אפילו בגדלים קטנים יותר.
חלק 3. כיצד לשנות את גודל התמונה באמצעות העלאת גודל, הורדת קנה מידה והקטנת גודל
1. הגדל את גודל התמונה על ידי העלאת קנה מידה
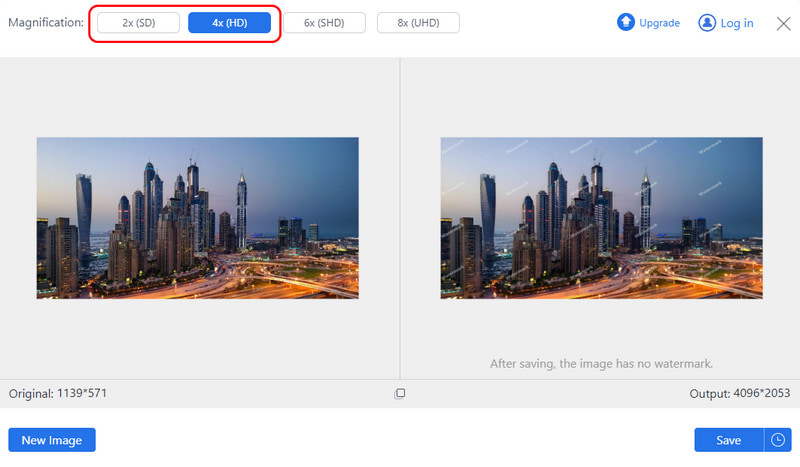
AVAide Image Upscaler הוא כלי יוצא מן הכלל מכיוון שהוא משנה את גודל התמונה באינטרנט מבלי לאבד איכות. טכנולוגיית AI יכולה להגדיל תמונה עד פי 8 מגודלה הרגיל ללא אובדן או פיקסלציה, מה שהופך אותה למושלמת להדפסת הדפסים באיכות גבוהה או שיפור תמונות דיגיטליות כלליות.
שלב 1פתחו כרטיסייה חדשה ועברו לאתר הרשמי של משדרג התמונות. לאחר מכן, סמן את בחר תמונה כדי להעלות את התמונה שברצונך לשדרג.
שלב 2כאן, בחר את ההגדלה שברצונך לבחור מתוך עד 4×. אם אתה רוצה לגשת ל-6× ו-8×, תצטרך לרכוש אשראי, שיש לכלי האינטרנט הזה להציע.

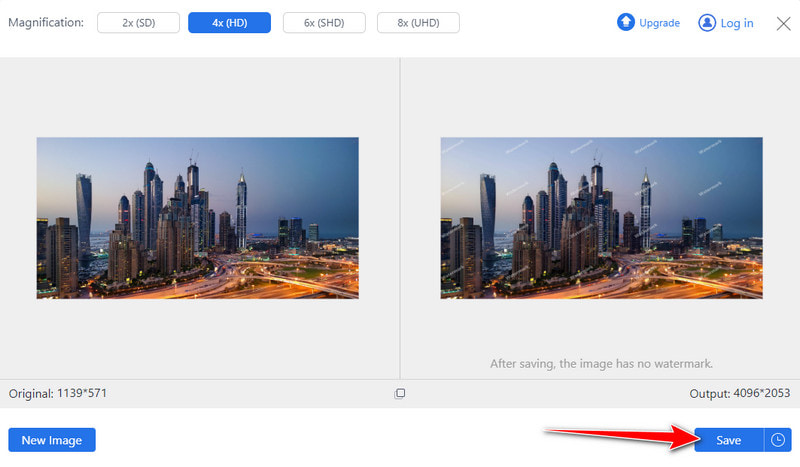
שלב 3לאחר העיבוד, סמן את ה להציל לחצן כדי להתחיל את תהליך ההגדלה. אין צורך לדאוג מכיוון שלאפליקציה לא יהיה סימן מים לוגו.

2. הקטן את גודל התמונה על ידי הקטנת קנה מידה
ה שינוי גודלPixel.com אתר האינטרנט מציע ממשק פשוט לשימוש לשינוי גודל תמונות. הוא משתמש בתכונת הקטנת קנה המידה עם הפיקסלים להתאמת רוחב וגובה, מה שיכול לעזור להקטין את הגודל של התמונות שנבחרו מבלי לשנות את יחס הגובה-רוחב או האיכות שלהן. זה שימושי עבור אופטימיזציה לאינטרנט או התאמה לדרישות גודל ספציפיות, ואפילו עיבוד 4K עד 1080p יכול להיעשות כאן.
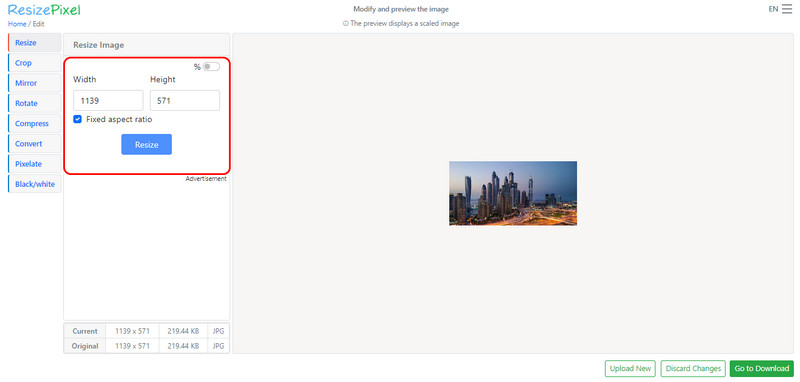
שלב 1פתח את כלי האינטרנט ResizePixel בכל דפדפן ולחץ העלאת תמונה כדי להוסיף את התמונה שברצונך להקטין.

שלב 2שנה את הערך של הרוחב והגובה של התמונה בהתאם לצרכים שלך ולחץ על שנה גודל כדי להחיל את השינויים.

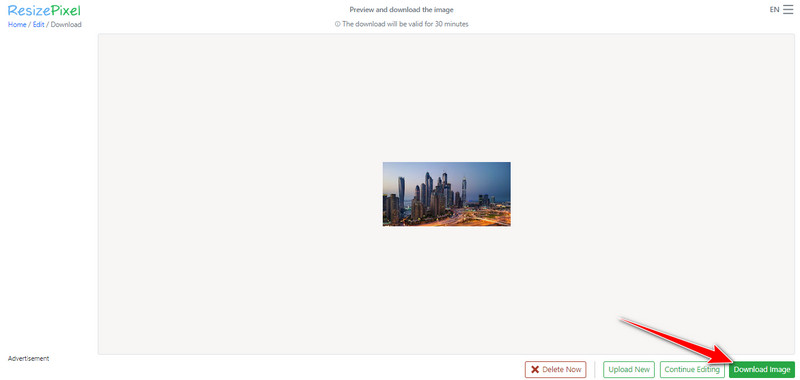
שלב 3סמן את עבור אל הורדה לחצן כדי לעבד אותו, ולחץ על הורד תמונה לחצן כדי לשמור אותו.

3. הקטנת תמונה לגודל ב-KB או MB
עם מדחס תמונה של AVAide, ניתן לכווץ קבצי תמונה לגדלים קטנים יותר שאינם מתפשרים על האיכות. העלה תמונה, דחוס אותה באופן אוטומטי במידה מסוימת, וסיימת ותזכה להוריד את הקובץ הממוטב שלך. זה גורם להם להיטען מהר יותר בדפי אינטרנט ואפילו לעמוד בדרישות אחרות על ידי דחיסת קבצים ל-KB או MB. שינוי גודל התמונה אינו דורש הרבה בעיות, במיוחד אם יש לך מדריך זה.
שלב 1עבור אל הדפדפן כדי לגשת למדחס התמונה ולחץ על בחר קובץ כדי להעלות את התמונה שברצונך להקטין יש לך לתמונה קטנה יותר.

שלב 2לאחר ההעלאה, הדחיסה תתחיל. סמן את הורד כפתור כדי לקבל את התמונה הדחוסה. קל נכון? ובכן, זה נחשב לאחד ממדחסי התמונה המובילים באינטרנט.

בונוס: גדלי תמונה נהדרים עבור פלטפורמות חברתיות פופולריות שבהן אתה משתמש בדרך כלל
| פּלַטפוֹרמָה | תמונת פרופיל | כריכה/באנר | פרסם תמונה עבור ריבוע | פרסם תמונה עבור אחרים | גדלים אחרים של תמונות מפתח |
| פייסבוק | 180 × 180 פיקסלים | 820 × 312 פיקסלים (כריכה) | 1200 × 630 פיקסלים (משותף) | לא | 1920 × 1005 פיקסלים (כיסוי אירוע) |
| אינסטגרם | 320 × 320 פיקסלים | לא | 1080 × 1080 פיקסלים | 1080 × 566 פיקסלים (לרוחב), 1080 x 1350 פיקסלים (לאורך) | 1080 × 1920 פיקסלים (סיפור) |
| טוויטר | 400 × 400 פיקסלים | 1500 × 500 פיקסלים (כותרת) | לא | 1200 × 675 פיקסלים (תמונה זורם) | לא |
| לינקדאין | 400 × 400 פיקסלים | 1584 × 396 פיקסלים (באנר) | לא | 1200 × 627 פיקסלים (תמונה משותפת) | לא |
| יוטיוב | לא | 2560 × 1440 פיקסלים (עיצוב ערוץ) | לא | 1280 × 720 פיקסלים (תמונה ממוזערת) | לא |
| פינטרסט | 165 × 165 פיקסלים | 222 × 150 פיקסלים (כיסוי לוח) | לא | 1000 × 1500 פיקסלים (גודל סיכה) | לא |
שינוי גודל התמונה הוא בחינם, ואתה יכול להשתמש בכל התוכנות המקוונות המיוחדות הללו הנגישות היום בכל אתר אינטרנט. אין צורך להוריד; אתה יכול פשוט להעלות, לעבד ולקחת את הפלט הסופי במהירות האפשרית. שתף את המידע הזה עם כל אחד כדי ליידע אותם על זה!

טכנולוגיית ה-AI שלנו תשפר אוטומטית את איכות התמונות שלך, תסיר רעשים ותתקן תמונות מטושטשות באינטרנט.
נסה עכשיו


