Avez-vous déjà été frustré par des temps de chargement lents sur un site Web ou des images floues ? L'attrait visuel de votre site Web est essentiel pour capter l'attention des visiteurs. Et s'il existait un moyen d'optimiser ou redimensionner un site Web d'images sans effort? Eh bien, attachez votre ceinture car nous avons la solution ! Avec les bons outils de redimensionnement d'image, vous pouvez transformer les visuels de votre site de bons à exceptionnels. Laissez-nous explorer comment donner à votre site Web une mise à niveau visuelle sans tracas.
Partie 1. Pourquoi dois-je redimensionner l'image pour le site Web
Lorsque vous mettez une image sur un site Web, elle doit bien s'adapter et se charger rapidement. Le redimensionnement d'une image y contribue de plusieurs manières :
1. Vitesse de chargement des pages
Les grandes images prennent plus de temps à charger. Le redimensionnement réduit la taille du fichier, ce qui accélère le chargement de la page Web. Les visiteurs préfèrent les sites Web plus rapides !
2. Expérience utilisateur
Les images plus petites s'adaptent mieux à l'écran. Les visiteurs doivent faire défiler ou effectuer un zoom arrière si une image est trop grande, ce qui peut être frustrant. Le redimensionnement garantit que l'image s'adapte parfaitement sans obliger les utilisateurs à l'ajuster.
3. Compatibilité des appareils
Différents appareils ont différentes tailles d'écran. Le redimensionnement garantit que votre image s'affichera correctement sur tous les écrans, qu'il s'agisse d'un petit téléphone ou d'un grand écran d'ordinateur.
4. Espace de stockage
Les grandes images occupent plus d'espace sur votre serveur. Le redimensionnement réduit l'espace nécessaire, vous permettant de stocker davantage sans trop de stockage.
Partie 2. Comment redimensionner l'image d'un site Web
Améliorer les visuels de votre site Web est un jeu d'enfant ! Que vous ayez besoin d'agrandir ou de réduire les images, leur redimensionnement est la clé d'une expérience de site Web soignée et à chargement plus rapide. Explorez ces outils pratiques qui facilitent le redimensionnement des images de votre site Web !
1. AVAide Image Upscaler pour agrandir l'image
Une plate-forme en ligne utile conçue pour vous aider à redimensionner les images de votre site Web sans perte de qualité est AVAide Image Upscaler. Que vous ayez besoin d'agrandir des images pour des en-têtes, des bannières ou des produits sur votre site Web, AVAide Image Upscaler est là pour vous. Il agrandit vos images tout en conservant leur netteté et leur clarté. Vos photos paraîtront plus grandes et meilleures sans devenir floues ou pixellisées.
Les visiteurs de votre site Web utilisent différents appareils, n'est-ce pas ? AVAide Image Upscaler garantit que les images agrandies sont fantastiques sur tous les écrans, qu'il s'agisse d'un ordinateur portable, d'un téléphone ou d'une tablette. Cet upscaler d’image ne vous coûterait pas un centime. Ce qui est impressionnant, c’est qu’il n’appliquera aucun filigrane sur vos images améliorées.
Étape 1Commencez par visiter le site Web AVAide Image Upscaler.
Étape 2Clique le Choisissez une photo et choisissez l’image que vous souhaitez agrandir.

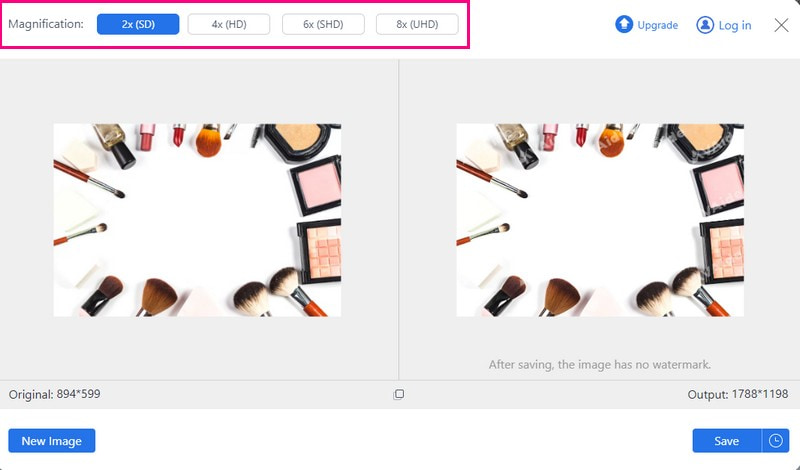
Étape 3Une fois votre image téléchargée, vous verrez des options pour agrandir votre image. Dirigez-vous vers le Grossissement option et sélectionnez 2×, 4×, 6×, ou 8×, en fonction de vos besoins.
Après la sélection, AVAide Image Upscaler commencera à traiter votre image pour l'agrandir. N'oubliez pas que même si votre image est agrandie, sa qualité sera préservée.

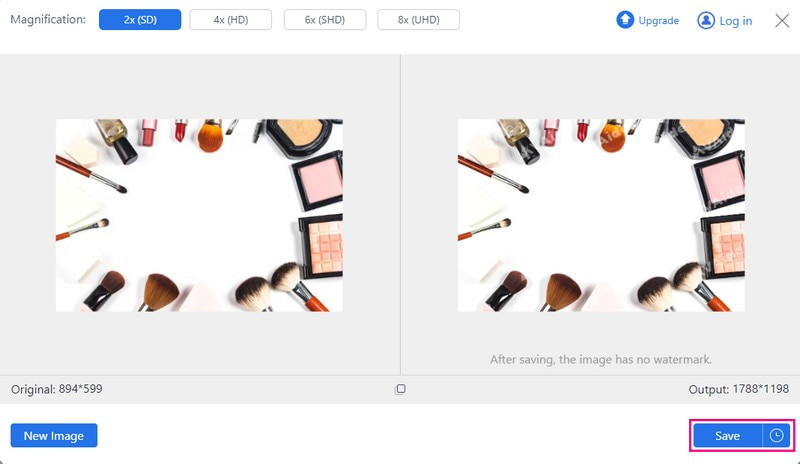
Étape 4Enfin, appuyez sur la touche Sauvegarder bouton, et votre image agrandie sera enregistrée sur votre fichier local.

2. Compresseur d'image AVaide pour réduire la taille de l'image
Les images plus petites se chargent plus rapidement sur les sites Web. Les visiteurs n’auront pas à attendre que votre page se charge, ce qui les rend heureux et engagés. Saviez-vous que Compresseur d'images AVAide peut-il vous aider à redimensionner des photos pour des sites Web ? Il peut réduire la taille du fichier sans compromettre la clarté ou les détails de vos images.
Vous n'avez pas besoin de télécharger quoi que ce soit ; cela fonctionne directement dans votre navigateur Web. De plus, il fonctionne avec différents types d'images, vous n'avez donc pas à vous soucier des problèmes de compatibilité. Vous pouvez télécharger jusqu'à 40 images, d'un maximum de 5 mégaoctets chacune. En effet, il est parfait pour gérer plusieurs photos en une seule fois.
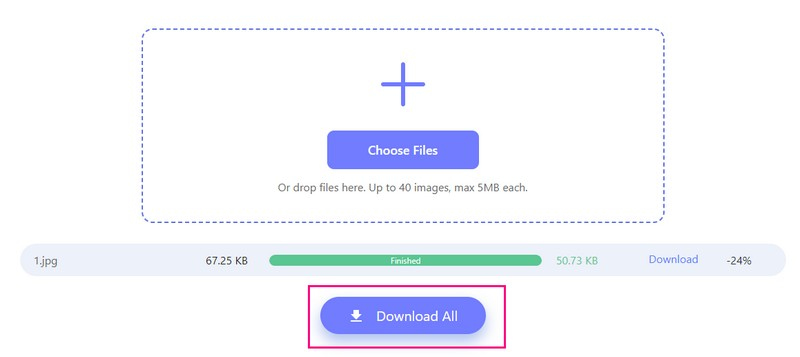
Étape 1Accédez au site Web officiel d’AVAide Image Compressor à l’aide de votre navigateur Internet.
Étape 2Frappez le Choisir les fichiers bouton pour sélectionner et télécharger l’image dont vous souhaitez redimensionner la taille. N'oubliez pas que vous pouvez télécharger jusqu'à 40 images ; chaque fichier doit faire au maximum 5 mégaoctets.

Étape 3AVAide Image Compressor réduira automatiquement la taille de l’image. Vous verrez la taille du fichier original affichée à gauche et la taille plus petite et compressée à droite. Une fois satisfait, cliquez sur le Tout télécharger bouton pour enregistrer la version plus petite de l’image.

3. Picwand pour agrandir l'image sur le téléphone
Picwand est votre plate-forme mobile incontournable pour agrandir les images sur votre téléphone, parfaite pour améliorer les visuels de votre site Web. Il peut vous aider à redimensionner les photos pour le Web sans perdre leur netteté. En plus de cela, il maintient la qualité de votre image sans aucune distorsion.
La meilleure partie? Vous décidez de la taille de votre image, qu'elle soit deux fois, quatre fois ou même plus ! Cette application est idéale pour améliorer et agrandir les visuels de votre site internet directement depuis votre appareil mobile.
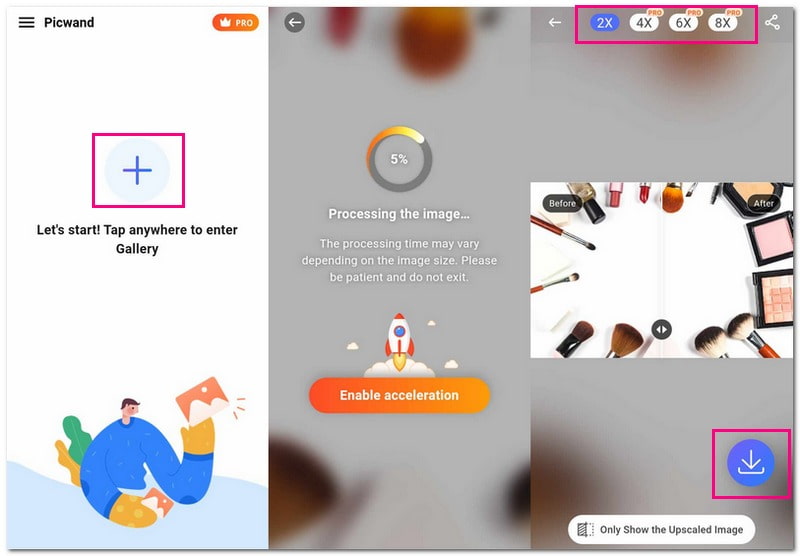
Étape 1Installez Picwand sur votre appareil mobile. Une fois terminé, ouvrez l'application.
Étape 2Appuyez sur le (+) pour ouvrir la galerie de photos de votre téléphone. À partir de là, sélectionnez l’image que vous souhaitez agrandir.
Étape 3Picwand chargera votre photo. Maintenant, choisissez à quel point vous souhaitez agrandir la photo. Vous pouvez sélectionner différentes heures en fonction de vos besoins.
Étape 4Une fois installé, appuyez sur le Sauvegarder bouton. Votre image agrandie sera automatiquement enregistrée sur votre appareil.

Partie 3. FAQ sur le redimensionnement des images pour le site Web
Comment redimensionner une image pour le Web sans perte de qualité ?
Commencez par une image haute résolution, grande et claire. Choisissez le format de fichier approprié, comme JPEG ou PNG, en fonction du type d'image. Utilisez une excellente plateforme de redimensionnement, comme AVAide Image Upscaler, qui maintient la qualité pendant le redimensionnement.
Comment redimensionner une photo à 600 × 600 pixels ?
Vous pouvez utiliser imResizer.com - Redimensionner l'image à 600 × 600 pour effectuer votre tâche. Visitez le site officiel, téléchargez l'image et entrez 600 dans les options de largeur et de hauteur. Une fois réglé, cliquez sur le bouton Téléchargement suivant. Vous pouvez également recadrer une photo 600 × 600, telle que redimensionner une photo pour un passeport avec une résolution d'image fixe.
Comment réduire la taille d’une image JPEG ?
Accédez au compresseur JPEG TinyIMG à l'aide de votre navigateur Web. Faites glisser et déposez vos photos dans la zone de dépôt. Vous pouvez télécharger jusqu'à 10 images simultanément pour réduire la taille des fichiers. La plateforme vous indiquera la quantité d'espace que vous avez économisée après avoir réduit la taille des fichiers. Après avoir obtenu le résultat, enregistrez la taille de fichier réduite dans votre fichier local.
Quelle est la meilleure taille d’image pour les produits de sites Web ?
Si vous choisissez des tailles pour les photos de produits de commerce électronique, 640 × 640 ou 800 × 800 sont de bons choix. Les images, les descriptions et les avis sont cruciaux dans les achats en ligne, car les clients ne peuvent pas physiquement voir ou toucher le produit.
Existe-t-il un rapport hauteur/largeur standard pour les images Web ?
Les plus populaires sont 3:2, 5:9, 4:3, 16:9 et 1:1. Ils s'adaptent à de nombreux téléviseurs, écrans d'ordinateur et appareils mobiles. La plupart des écrans correspondent à ces ratios. Leur utilisation protège votre conception des problèmes.
Vous avez découvert comment redimensionner des images pour un site Web! C’est facile, n’est-ce pas ? Lorsque vous préparez des images pour votre site Web, il est essentiel de s’assurer qu’elles correspondent bien. AVAide Image Upscaler améliore la qualité de l'image, la rendant plus nette sans perte de détails. Pendant ce temps, AVAide Image Compressor réduit la taille des fichiers sans compromettre la qualité. Il permet à votre site Web de fonctionner tout en ayant fière allure. Donnez à votre site la retouche d'image parfaite avec ces outils !

Notre technologie d'IA améliorera automatiquement la qualité de vos images, supprimera le bruit et corrigera les images floues en ligne.
ESSAYEZ MAINTENANT



