Dans les boutiques en ligne comme Shopify, avoir de bonnes photos est essentiel. Il permet aux propriétaires de magasins d'afficher les produits de manière esthétique pour engager les clients. Mais parfois, les images haute résolution peuvent entraîner des temps de chargement plus longs. En conséquence, cela éloigne les clients potentiels et impatients. Heureusement, il existe plusieurs techniques que vous pouvez utiliser pour compresser des images sans sacrifier la qualité. Cet article vous guidera à travers 3 des meilleurs Compression de photos Shopify outils. Vous saurez également pourquoi vous devez compresser ces images. Suivez attentivement les étapes ci-dessous pour obtenir les résultats souhaités pour vos photos.
Partie 1. Pourquoi compresser les images pour Shopify
Beaucoup de gens ne comprennent pas pourquoi il est nécessaire de compresser les images pour des magasins comme Shopify. Cependant, il existe plusieurs raisons impérieuses de réduire la taille des images de votre boutique Shopify. Nous les listons un par un pour vous :
• Les fichiers image volumineux sont l'un des principaux responsables des temps de chargement lents des sites Web. En compressant vos images, vous réduisez considérablement la taille de leurs fichiers, leur permettant ainsi de se charger rapidement.
• Les visiteurs d'un site Web sont plus susceptibles de quitter une page à chargement lent. En optimisant vos images, vous vous assurez que votre boutique Shopify se charge plus rapidement.
• Avec des fichiers image plus petits, vous utilisez moins de bande passante pour fournir du contenu à vos visiteurs. La compression des images est bénéfique si vous avez de nombreuses images de produits ou un volume de trafic élevé.
• Les fichiers image plus petits se chargent plus rapidement sur les téléphones mobiles. Ainsi, il offre une meilleure expérience utilisateur à vos clients en déplacement.
Partie 2. Comment compresser des images pour Shopify
Compte tenu des raisons ci-dessus, vous avez peut-être décidé de compresser les images pour Shopify. Vous trouverez ci-dessous quelques outils qui peuvent vous aider à réduire la taille des images.
Méthode 1. Compresseur d'image AVAide
Si vous faites partie de ces propriétaires de boutique Shopify qui souhaitent réduire la taille du fichier image, utilisez Compresseur d'images AVAide. Il offre une solution en ligne pratique pour compresser des images. Il s'agit d'un outil Web gratuit auquel vous pouvez accéder sur différents navigateurs Web. Il peut également réduire plusieurs photos de 50-80% tout en préservant leur qualité. De plus, il prend en charge presque tous les formats d'image populaires, comme JPG, JPEG, PNG, etc. Il garantit également la sécurité et la confidentialité de vos images, afin que vous puissiez compresser la confiance. Avec lui, vous pouvez optimiser les photos de vos produits, les bannières et autres contenus visuels. De cette façon, vous bénéficierez également de meilleures performances de votre site Web. Suivez les étapes ci-dessous pour commencer la compression d'image pour Shopify.
Étape 1Accéder à la page officielle
La première chose à faire est d'ouvrir votre navigateur préféré. Ensuite, rendez-vous sur la page en ligne officielle d’AVAide Image Compressor.
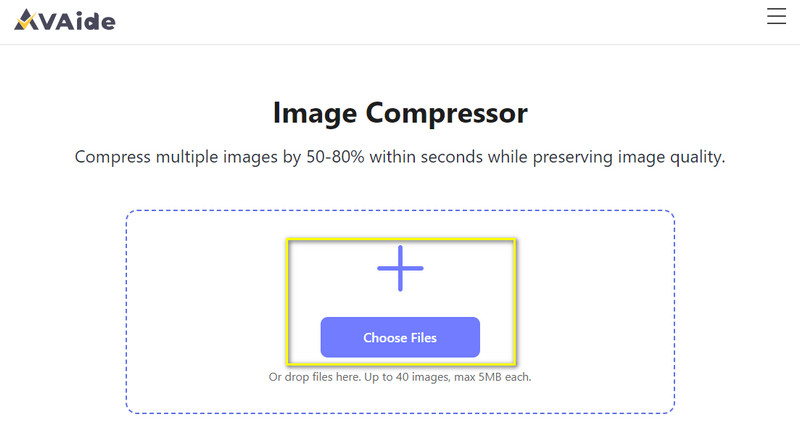
Étape 2Importer des images
Pour ajouter votre ou vos images à la page, cliquez sur le bouton Choisir les fichiers bouton que vous trouverez. Sélectionnez toutes les photos de produits que vous souhaitez compresser pour votre boutique Shopify. Vous pouvez télécharger jusqu'à 40 images si vous le souhaitez.

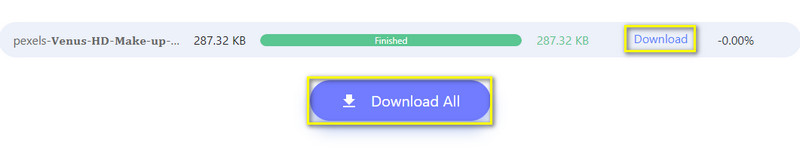
Étape 3Enregistrer toutes les photos compressées
Attendez quelques secondes jusqu'à ce que la procédure de compression soit terminée. Vous pouvez choisir le Télécharger bouton à côté du nom de la photo. Ou si vous avez des tonnes d'images compressées, cliquez sur le bouton Tout télécharger option pour les enregistrer.

Méthode 2. GIMP
GIMP est un autre outil utile que vous pouvez utiliser pour optimiser les images pour Shopify. Il s'agit d'un logiciel de retouche photo gratuit et open source qui offre des fonctionnalités puissantes. Il offre également un moyen de compresser les images selon vos besoins. En outre, vous pouvez conserver la qualité de l'image lorsque vous réduisez des fichiers avec ce logiciel. Pourtant, cela nécessite une certaine familiarité et compétences avec les outils d’édition d’images. Découvrez comment vous pouvez l'utiliser à l'aide du guide ci-dessous.
Étape 1Commencez par télécharger et installer le logiciel GIMP sur votre ordinateur. Accédez à son interface principale en le lançant après l'installation.
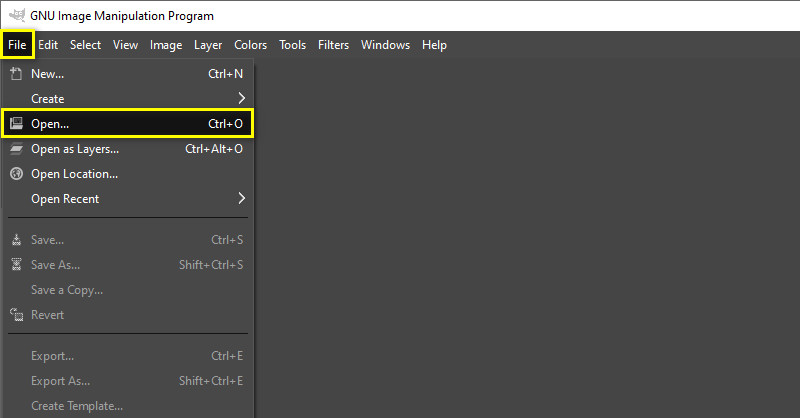
Étape 2Ensuite, cliquez sur le Déposer dans l'onglet du menu supérieur et choisissez Ouvert dans le menu déroulant. Choisissez les photos que vous souhaitez compresser et cliquez sur le bouton Ouvert bouton.

Étape 3Allez au Déposer onglet à nouveau et choisissez Exportation cette fois. Ensuite, sélectionnez le format de fichier de votre photo.
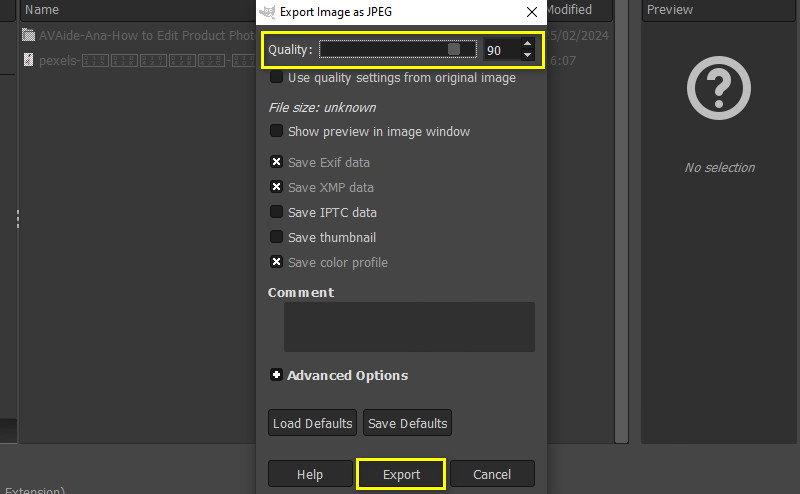
Étape 4Dans le Exporter une image fenêtre qui apparaît, vous pouvez voir le Qualité option. Vous pouvez l'ajuster pour répondre aux exigences d'image de Shopify. Enfin, choisissez le Exportation bouton pour l'enregistrer.

Méthode 3. ImageOptim
ImageOptim est une autre application de bureau disponible pour macOS. Il vous permet d'optimiser les images en supprimant les métadonnées inutiles. En même temps, il compresse les photos sans perte de qualité. Il prend en charge divers formats d'image et offre des capacités de traitement par lots. Grâce à lui, vous pouvez également l'utiliser pour réduire les photos de votre boutique Shopify.
Étape 1Tout d’abord, téléchargez ImageOptim depuis votre ordinateur MacOS et installez-le. Après cela, ouvrez le logiciel.
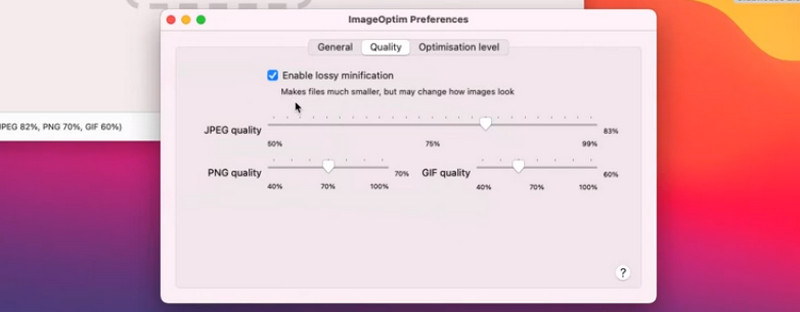
Étape 2Vous pouvez ajuster les paramètres de compression avant d'ajouter votre image. Tu peux aller à Préférences ImageOptim et personnalisez les paramètres tels que la qualité et le niveau d'optimisation.

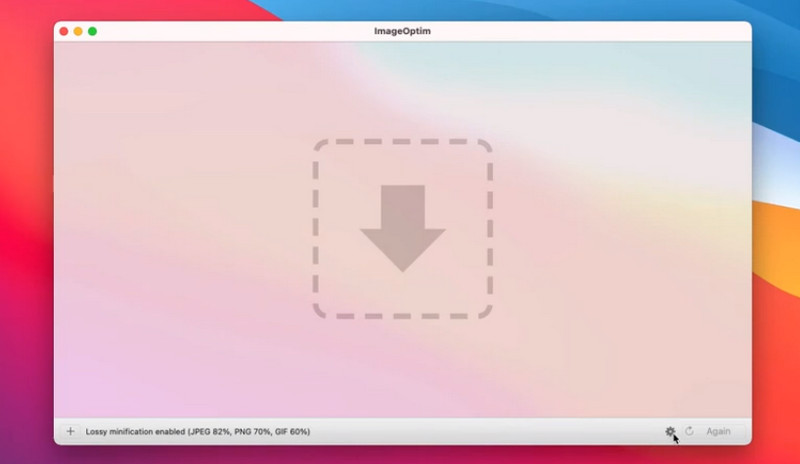
Étape 3Clique le Plus bouton pour sélectionner des photos sur votre ordinateur. Vous pouvez également les glisser-déposer vers l'outil. L'application commencera automatiquement à compresser les images

Partie 3. Exigences d'image de Shopify
Shopify a des exigences d'image spécifiques pour garantir un affichage et des performances optimales. Vous trouverez ci-dessous les principales exigences à garder à l’esprit :
1. Taille du fichier
Shopify recommande de maintenir la taille des fichiers image en dessous de 20 Mo pour optimiser la vitesse de chargement du site Web. Des fichiers de plus petite taille réduisent les temps de chargement des pages.
2. Types/Formats de fichiers
Shopify prend en charge plusieurs types de fichiers image, notamment JPEG, PNG, GIF et BMP. Voici donc les formats recommandés que vous pouvez utiliser.
3. Résolution
Les photos doivent avoir une résolution de 72 pixels par pouce (PPI). Ceci pour un affichage optimal sur les écrans numériques. Notez que des résolutions plus élevées ne sont pas nécessaires. En effet, cela peut augmenter la taille des fichiers sans améliorer la qualité de l'image.
4. Compression
La compression n'est qu'une considération supplémentaire. Shopify compresse automatiquement les images pour un chargement plus rapide. Pourtant, il est toujours important d'optimiser vos images avant de les télécharger. Utilisez des outils ou des logiciels de compression d’images pour réduire la taille des fichiers.
Partie 4. FAQ sur la modification de l'arrière-plan de l'histoire Instagram
Comment optimiser mon site Web Shopify pour les images ?
Il y a de nombreux éléments à prendre en compte lors de l'optimisation de votre site Web Shopify pour les images. Tout d’abord, assurez-vous de compresser vos photos et d’utiliser le type de fichier approprié. Vous pouvez utiliser des outils comme AVAide Image Compressor. Assurez-vous également d'utiliser des noms de fichiers descriptifs et du texte alternatif à des fins de référencement.
Comment accélérer le chargement de mes photos Shopify ?
Pour que vos photos Shopify se chargent plus rapidement, assurez-vous qu'elles sont plus petites en termes de taille de fichier. Pour ce faire, vous pouvez le compresser à l’aide d’un compresseur fiable comme AVAide Image Compressor.
Le PNG ou le JPEG sont-ils meilleurs pour Shopify ?
En général, JPEG est mieux adapté à Shopify car ses fichiers sont de plus petite taille. En plus de cela, il est compatible avec une plus large gamme d’appareils et de navigateurs. Enfin et surtout, la compression JPEG est plus efficace pour les photographies et les images comportant de nombreuses couleurs.
Pour résumer, compresser des images pour Shopify est vraiment essentiel. Comme indiqué ci-dessus, de nombreux outils peuvent vous aider à effectuer compression d'images pour Shopify. Si vous préférez une méthode pratique mais gratuite, vous pouvez envisager d'AVAide Image Compressor. Mais quand même, le choix vous appartient. Choisissez celui qui correspond à vos goûts et à vos besoins.

Réduisez la taille du fichier d’une image en ligne en quelques secondes tout en préservant la qualité. Nous prenons en charge les formats JPG, PNG, WEBP, GIF et bien plus encore.
TRAITEZ MAINTENANTRetouche photo
- Détachant de vêtements IA
- Supprimer la mosaïque de l'image
- Upscaleur d'images IA
- GIF haut de gamme
- Supprimer le filigrane Instagram
- Changer la résolution des photos sur iPhone/Android
- Modifier la photo du permis de conduire
- Convertir des photos de basse résolution en haute résolution
- Améliorer la qualité d'image
- Optimiseur de photos gratuit
- Supprimer le droit d'auteur de la photo




