En général, la créativité numérique ou les conceptions graphiques vous obligent à redimensionner rapidement les images pour les rendre aptes à être publiées sur les réseaux sociaux, pour une page Web ou pour l'impression. Cela entraîne parfois une distorsion de rééchantillonnage en raison de l'étirement. Pour cette raison, nous sommes ici pour vous expliquer comment redimensionner une photo pour l'adapter aux exigences sans perdre sa netteté. Nous répertorions des outils de mise à l'échelle, de réduction et de compression en ligne pour vous aider. Alors, commencez à modifier la taille de l'image en utilisant le tutoriel que nous avons ici.
- Partie 1. Importance de la modification de la taille de l'image - 5 choses à savoir
- Partie 2. Facteurs à prendre en compte lors du changement de taille de l'image
- Partie 3. Comment modifier la taille d'une image via l'agrandissement, la réduction et la réduction de la taille
- Bonus : de superbes tailles d'image pour les plateformes sociales populaires que vous utilisez habituellement
Partie 1. Importance de la modification de la taille de l'image - 5 choses à savoir
Comprendre comment modifier la taille de l'image est essentiel pour obtenir des images hautement optimisées et de la meilleure qualité pour votre public à tous les niveaux :
1. Temps de chargement optimisés
La plupart des fichiers image volumineux contribuent à ralentir considérablement les sites. Ces éléments prennent simplement plus de temps à charger, ce qui affecte l'expérience des utilisateurs, car la plupart d'entre eux appuieront probablement sur le bouton de retour si un site prend trop de temps à s'ouvrir. De plus, les moteurs de recherche tels que Google prennent en compte la vitesse de chargement lors du classement des sites. Vous pouvez également créer des images de dimensions et de taille de fichier appropriées pour augmenter la vitesse de chargement de votre site, le rendre plus convivial et améliorer les performances SEO.
2. Exigences spécifiques par plateforme
Chaque réseau social et site Web a des dimensions différentes sur lesquelles les images doivent être téléchargées. Par exemple, une photo de couverture Facebook a des dimensions autres qu'une publication Instagram ou la miniature d'une vidéo YouTube. En veillant à ce que les images soient redimensionnées correctement conformément aux spécifications, vos images s'affichent de manière appropriée et professionnelle sur tous les appareils imaginables. Cela constitue un détail très précis pour améliorer votre présence en ligne et vous éviter de créer par inadvertance le chaos en faisant en sorte que certaines parties de votre marque paraissent cohérentes et professionnelles.
3. Préserver la qualité de l'image
Le changement de taille d'image peut être vu en termes de changement de dimensions et d'amélioration de la qualité de l'image. Le redimensionnement des images conduit à des résultats d'image de mauvaise qualité présentant trop de pixellisation ou de distorsion et une perte de détails qui pourraient être plus attrayants pour les yeux. Une image redimensionnée préserve la qualité de sorte que le contenu visuel apparaît clair et net, quelles que soient les modifications de taille. Il est particulièrement pertinent de transmettre une image professionnelle dans les communications marketing et autres supports en ligne.
4. Gestion de l'espace de stockage
Une bonne gestion de l'espace de stockage est toujours indispensable, en particulier lorsqu'il s'agit de sites Web utilisant de nombreuses images. Les redimensionner et les compresser peut vous faire perdre beaucoup d'espace de stockage sur votre gadget ou votre serveur. De cette façon, vous gérez le stockage beaucoup plus efficacement ; par conséquent, cela contribue au temps de chargement et aux performances globales du site Web. Vous préservez la qualité et utilisez efficacement les ressources de stockage disponibles.
5. Cohérence de la marque
Une identité visuelle solide de votre marque est également créée lorsque la cohérence dans la taille des images sur toutes vos plateformes numériques est maintenue. Pour créer du matériel marketing, des images de produits et des éléments de portfolio, le redimensionnement des images aux dimensions correctes garantit que vos visuels seront uniformes et cohérents, présentant professionnalisme et cohérence dans la présentation de votre marque. C'est pourquoi un redimensionneur de taille d'image est indispensable.
Partie 2. Facteurs à prendre en compte lors du changement de taille de l'image
1. Rapport hauteur/largeur
Le rapport hauteur/largeur est la proportion relative entre la largeur et la hauteur d'une image. Lorsqu'il est nécessaire de redimensionner une image, le rapport hauteur/largeur ne doit pas être modifié. Sinon, votre image redimensionnée risque d'être étirée ou écrasée. La plupart des outils de retouche d'image proposent une option permettant de verrouiller le rapport hauteur/largeur afin de conserver les proportions, quels que soient les ajustements de taille. Cela est également particulièrement important pour l'intégrité visuelle et l'équilibre d'une image, car des proportions déformées peuvent donner aux meilleurs visuels un aspect peu professionnel.
2. Résolution [DPI/PPI]
La résolution d'une image, mesurée en DPI (points par pouce ou PPI, pixels par pouce), détermine la clarté et les détails d'une image. Un DPI plus élevé, généralement 300 DPI ou plus, est essentiel pour que le matériel d'impression conserve sa netteté et ses détails. La résolution standard pour une utilisation sur le Web est de 72 PPI, bien que l'image doive être nette et ne pas perdre de détails lorsqu'elle est redimensionnée. Une haute résolution est importante pour fournir des images de haute qualité, en particulier lors de l'agrandissement des images en grandes impressions ou en affichages haute définition.
3. Format d'image
Les différents formats d'images ont des niveaux de compression et de qualité différents. Les JPEG sont parfaits pour les photos car vous pouvez obtenir une taille de fichier assez petite sans perdre beaucoup de résolution. Les PNG sont plutôt destinés aux graphiques avec alpha et aux illustrations assez détaillées. Taillez les images en tenant compte des formats, car le format peut se dégrader rapidement après plusieurs redimensionnements. Une sélection de format appropriée permet de préserver la qualité de l'image tout en contrôlant la taille du fichier. Par conséquent, avant d'augmenter la taille de l'image, vous devez d'abord rechercher le format.
4. Objectif et plateforme
La taille de l'image et du fichier redimensionnés doit être déterminée en fonction de la fonction pour laquelle ils seront utilisés. Par rapport à une utilisation sur le Web, les tailles de fichier plus petites ne peuvent pas être surestimées, car cela signifie un temps de chargement de page plus rapide, une expérience utilisateur améliorée et un classement global pour le référencement. Pour une utilisation sur papier, une haute résolution est nécessaire pour déterminer que l'image doit être nette et de bonne qualité d'impression. Chaque plateforme, un canal de médias sociaux, un site Web de commerce électronique ou même un blog a souvent une gamme d'exigences de taille spécifiques. Le respect de ces exigences signifie que vos visuels s'afficheront correctement et de manière professionnelle et seront d'autant plus efficaces.
5. Qualité et compression
L'équilibre entre qualité et compression est essentiel pour redimensionner des images afin de les mettre sur le Web. La surcompression d'une image peut entraîner des artefacts forts et évidents, une pixellisation et une perte de détails, ce qui la rend moins agréable. Adobe Photoshop, GIMP et même des outils en ligne comme TinyPNG peuvent être ajustés afin que les paramètres de qualité soient optimisés sans impact majeur sur la taille du fichier. Si vous atteignez votre objectif, vos images se chargent bien sans compromettre l'intégrité visuelle.
6. Mise à l'échelle et recadrage
Vous pouvez mettre à l'échelle l'image entière de manière proportionnelle, en redimensionnant l'image entière ou en recadrant des parties. La mise à l'échelle est idéale si vous souhaitez préserver l'intégralité du visuel, mais elle ne répond parfois qu'aux exigences du nouveau contexte dans lequel une image sera utilisée. D'un autre côté, le recadrage vous permet de mettre l'accent sur certaines zones de l'image qui répondent mieux à votre objectif. L'ajustement de la taille de votre image l'aidera à conserver une partie de son efficacité visuelle.
7. Conserver la netteté
Les images réduites apparaissent très floues ou granuleuses si les images d'origine sont beaucoup plus grandes. Des outils de netteté sont disponibles dans certains logiciels de retouche d'image pour rendre l'image plus nette lorsqu'elle est réduite. Évitez de trop accentuer l'image afin de ne pas rendre les bords peu naturels et d'injecter du bruit dans l'image. Cependant, si elle est correctement utilisée, la netteté préserve l'attrait esthétique de la photo et garantit qu'elle s'affiche toujours clairement et nettement, même dans des tailles plus petites.
Partie 3. Comment modifier la taille d'une image via l'agrandissement, la réduction et la réduction de la taille
1. Augmenter la taille de l'image en la mettant à l'échelle
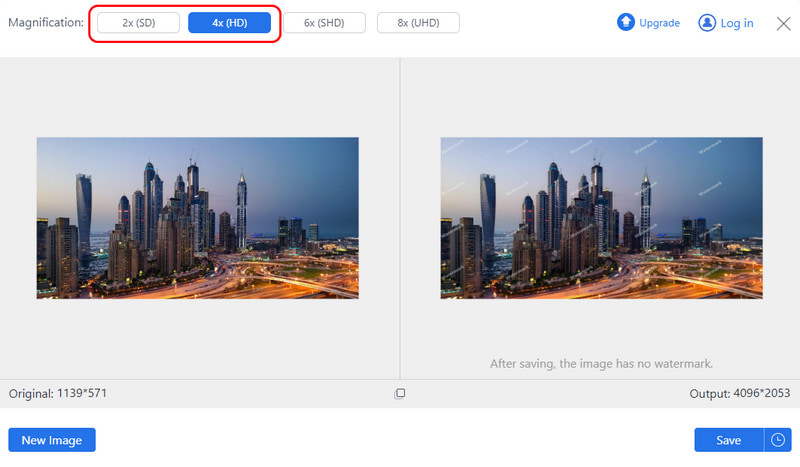
AVAide Image Upscaler est un outil exceptionnel car il permet de modifier la taille d'une image en ligne sans perte de qualité. La technologie d'IA peut agrandir une image jusqu'à 8 fois sa taille normale sans perte ni pixellisation, ce qui la rend parfaite pour imprimer des impressions de haute qualité ou améliorer des images numériques générales.
Étape 1Ouvrez un nouvel onglet et accédez au site officiel du convertisseur d'images. Ensuite, cochez la case Choisissez une photo pour télécharger l'image que vous souhaitez agrandir.
Étape 2Ici, sélectionnez le grossissement que vous souhaitez choisir jusqu'à 4×. Si vous souhaitez accéder aux grossissements 6× et 8×, vous devrez acheter un crédit, ce que cet outil Web propose.

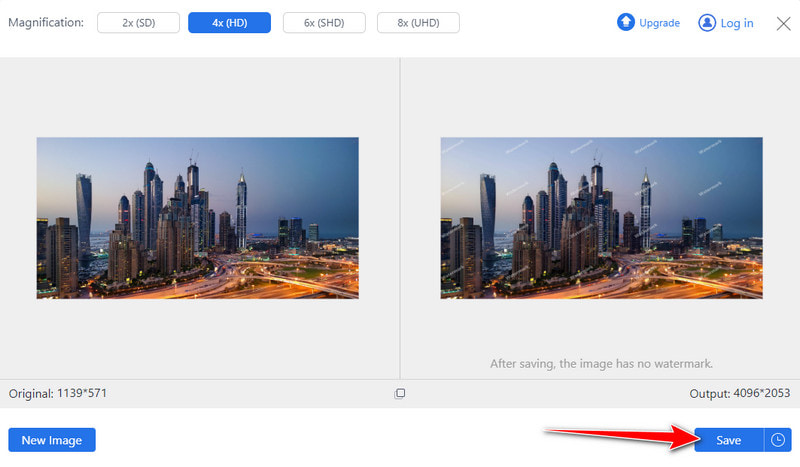
Étape 3Après le traitement, cochez la case Sauvegarder pour lancer le processus de mise à l'échelle. Il n'y a pas lieu de s'inquiéter puisque l'application n'aura pas de logo en filigrane.

2. Réduisez la taille de l'image en la réduisant
Les ResizePixel.com Le site Web propose une interface simple à utiliser pour redimensionner les images. Il utilise la fonction de réduction d'échelle avec les pixels pour les ajustements de largeur et de hauteur, ce qui peut aider à réduire l'échelle des images choisies sans modifier leur rapport hauteur/largeur ou leur qualité. Il est utile pour l'optimisation Web ou pour répondre à des exigences de taille spécifiques, et même le traitement de 4K à 1080p peut être effectué ici.
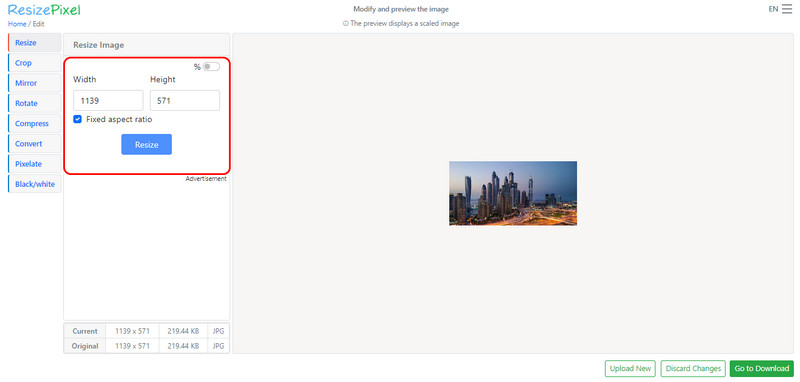
Étape 1Ouvrez l'outil Web ResizePixel sur n'importe quel navigateur et cliquez sur Télécharger une image pour ajouter la photo que vous souhaitez réduire.

Étape 2Modifiez la valeur de la largeur et de la hauteur de l'image en fonction de vos besoins et cliquez sur Redimensionner pour appliquer les modifications.

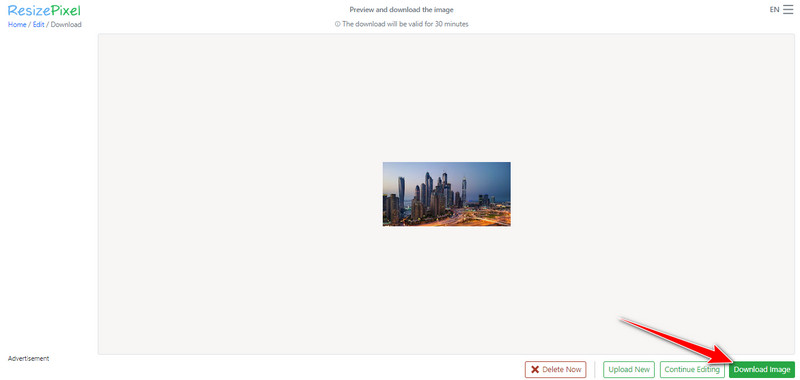
Étape 3Cochez la Aller au téléchargement pour le traiter, puis cliquez sur le bouton Télécharger l'image bouton pour l'enregistrer.

3. Réduisez la taille de l'image en Ko ou en Mo
Avec Compresseur d'images AVAide, vous pouvez réduire les fichiers image à des tailles plus petites qui ne compromettent pas la qualité. Téléchargez une image, compressez-la automatiquement à un certain degré, et vous avez terminé et téléchargez votre fichier optimisé. Cela les rend plus rapides à charger sur les pages Web et répond même à d'autres exigences en compressant les fichiers en Ko ou en Mo. La modification de la taille de l'image ne pose pas beaucoup de problèmes, surtout si vous disposez de ce didacticiel.
Étape 1Accédez au navigateur pour accéder à ce compresseur d'images et cliquez sur le bouton Choisir le fichier pour télécharger l'image que vous souhaitez réduire, vous devez la réduire en une plus petite.

Étape 2Après le téléchargement, la compression démarre. Cochez la case Télécharger pour obtenir la photo compressée. Facile, non ? Eh bien, c'est considéré comme l'un des meilleurs compresseurs d'images en ligne.

Bonus : de superbes tailles d'image pour les plateformes sociales populaires que vous utilisez habituellement
| Plate-forme | Photo de profil | Couverture/Bannière | Image de publication pour Square | Publier une image pour un autre | Autres tailles d'images clés |
| 180 × 180 pixels | 820 × 312 pixels (Couverture) | 1200 × 630 pixels (partagé) | N / A | 1920 × 1005 pixels (Couverture de l'événement) | |
| 320 × 320 pixels | N / A | 1080 × 1080 pixels | 1080 × 566 pixels (Paysage), 1080 x 1350 pixels (Portrait) | 1080 × 1920 pixels (Histoire) | |
| 400 × 400 pixels | 1500 × 500 pixels (en-tête) | N / A | 1200 × 675 pixels (image en flux) | N / A | |
| 400 × 400 pixels | 1584 × 396 pixels (Bannière) | N / A | 1200 × 627 pixels (image partagée) | N / A | |
| YouTube | N / A | 2560 × 1440 pixels (illustration de la chaîne) | N / A | 1280 × 720 pixels (Miniature) | N / A |
| 165 × 165 pixels | 222 × 150 pixels (couverture du tableau) | N / A | 1000 × 1500 pixels (taille de la broche) | N / A |
Modification de la taille de l'image est gratuit et vous pouvez utiliser tous ces logiciels spécialisés en ligne accessibles sur n'importe quel site Web aujourd'hui. Il n'est pas nécessaire de télécharger ; vous pouvez simplement télécharger, traiter et prendre le résultat final le plus rapidement possible. Partagez ces informations avec qui vous voulez pour les en informer !

Notre technologie d'IA améliorera automatiquement la qualité de vos images, supprimera le bruit et corrigera les images floues en ligne.
ESSAYEZ MAINTENANT


