Normalt tvinger digital kreativitet eller grafiske design dig til hurtigt at ændre størrelsen på billeder for at gøre dem egnede til opslag på sociale medier, til en webside eller print. Gør du det, fører det nogle gange til resampling-forvrængning på grund af at blive strakt ud. Derfor er vi her for at forklare, hvordan man ændrer størrelsen på et billede for at få det til at passe til kravene uden at miste skarpheden i det. Vi lister online værktøjer til opskalering, nedskalering og komprimering til at hjælpe dig. Så start med ændre størrelsen på billedet ved hjælp af den tutorial, vi har her.
- Del 1. Vigtigheden af at ændre billedstørrelse - 5 ting du skal vide
- Del 2. Faktorer, der skal vurderes ved ændring af billedets størrelse
- Del 3. Sådan ændres billedstørrelse via opskalering, nedskalering og reduktion af størrelse
- Bonus: Fantastiske billedstørrelser til populære sociale platforme, du normalt bruger
Del 1. Vigtigheden af at ændre billedstørrelse - 5 ting du skal vide
Forståelse af, hvordan man ændrer billedstørrelse, er afgørende for at komme frem til meget optimerede billeder, der er af den bedste kvalitet til dit publikum på alle niveauer:
1. Optimerede indlæsningstider
De fleste store billedfiler bidrager til væsentligt langsommere websteder. Sådanne ting tager simpelthen længere tid at indlæse, hvilket påvirker brugernes oplevelse, fordi de fleste af dem formentlig vil trykke på tilbage-knappen, hvis et websted tager for lang tid om at åbne – hvad mere er, søgemaskiner som Google overvejer indlæsningshastigheden, mens de rangerer sider. Du kan også lave billeder af passende dimensioner og filstørrelse for at øge dit websteds indlæsningshastighed, hvilket gør det brugervenligt og forbedrer SEO-ydeevnen.
2. Specifikke krav pr. platform
Alle sociale medier og websteder har forskellige dimensioner, som billeder skal uploades på. For eksempel har et Facebook-forsidebillede andre dimensioner end et Instagram-opslag eller en YouTube-videos thumbnail. At sikre korrekt ændring af størrelsen af billeder i henhold til specifikationerne betyder, at dine billeder vises korrekt og professionelt i enhver tænkelig enhed. Det tilføjer en meget fin detalje med hensyn til at forbedre din online eksistens og sikre, at du undgår utilsigtet at skabe kaos ved at få dele af dit brand til at se konsistent og professionelt ud.
3. Bevarelse af billedkvalitet
Ændring af billedstørrelse kan ses i forhold til at ændre dimensioner og opnå kvalitet fra billedet. Ændring af størrelsen af billeder dårligt fører til billedoutput af lav kvalitet, der viser for meget pixelering eller forvrængning og tab af detaljer, der kunne være mere tiltalende for øjnene. Et ændret størrelse billede bevarer kvaliteten, så visuelt indhold vil fremstå klart og skarpt uanset ændringerne i størrelse. Det er især relevant at formidle et professionelt image i marketingkommunikation og andet onlinemateriale.
4. Lagerpladsstyring
Korrekt administration af lagerplads er altid et must, især når man har at gøre med websteder, der bruger mange billeder. Ændring af størrelse og komprimering af dem kan køre dig ret langt ind i din gadget eller serverlagerplads. På denne måde håndterer du opbevaring meget mere effektivt; derfor hjælper det med indlæsningstid og overordnet webstedsydelse. Du bevarer kvaliteten og bruger tilgængelige lagerressourcer effektivt.
5. Brandkonsistens
En robust visuel identitet af dit brand skabes også, når ensartethed i størrelsen af billederne på tværs af alle dine digitale platforme opretholdes. For at skabe marketingmateriale, produktbilleder og porteføljedele sikrer ændring af størrelsen på billeder til de korrekte dimensioner, at dine visuals bliver ensartede og sammenhængende, hvilket præsenterer professionalisme og sammenhæng i din brandingpræsentation. Det er derfor, der er meget brug for en billedstørrelsesændring.
Del 2. Faktorer, der skal vurderes ved ændring af billedets størrelse
1. Aspektforhold
Størrelsesforholdet er det relative forhold mellem bredden og højden af et billede. Når det er nødvendigt at ændre størrelsen på et billede, bør billedformatet ikke ændre sig. Ellers kan dit ændrede størrelse billede blive strakt eller klemt. De fleste billedredigeringsværktøjer tilbyder en mulighed for at låse billedformatet for at bevare proportionerne, uanset dine størrelsesjusteringer. Det er også særligt vigtigt for et billedes visuelle integritet og balance, fordi forvrængede proportioner kan få selv de bedste billeder til at se uprofessionelle ud.
2. Opløsning [DPI/PPI]
Opløsningen af et billede, målt i DPI, kendt som dots per inch eller PPI pixels per inch, bestemmer et billedes klarhed og detaljer. En højere DPI, normalt 300 DPI eller mere, er afgørende for, at udskriftsmateriale holder skarphed og detaljer. Standardopløsningen for webbrug er 72 PPI, selvom billedet skal garanteres at være skarpt og ikke mister detaljer, når det ændres. Høj opløsning er vigtig for at levere billeder i høj kvalitet, især når billederne skaleres op til store print eller high-definition-skærme.
3. Billedformat
Forskellige billedformater har forskellige mængder af komprimering og kvalitet. JPEG'er er gode til billeder, fordi du kan have en ganske lille filstørrelse uden at miste meget opløsning. PNG'er er mere til grafik med alfa og ret detaljerede illustrationer. Størrelse på billeder, i betragtning af formaterne, fordi formatet kan forringes hurtigt efter at have ændret størrelsen mange gange. Korrekt formatvalg fører til at bevare kvaliteten af billedet, mens du stadig kontrollerer filstørrelsen. Så før du øger billedstørrelsen, skal du først undersøge formatet.
4. Formål og platform
Billedets størrelse og filstørrelsen skal bestemmes ud fra den funktion, de skal bruges til. I forhold til webbrug kan mindre filstørrelser ikke overvurderes, fordi dette betyder en hurtigere sideindlæsningstid, forbedret brugeroplevelse og overordnede placeringer for SEO. Til printbrug kræves en høj opløsning for at bestemme, at billedet skal være skarpt og af god printkvalitet. Hver platform, en social mediekanal, et e-handelswebsted eller endda en blog har ofte en række specifikke størrelseskrav. Overholdelse af disse vil betyde, at dine billeder vises korrekt og professionelt og er så meget desto mere effektive.
5. Kvalitet og kompression
Balancen mellem kvalitet og komprimering er nøglen til at ændre størrelse på billeder for at lægge dem på nettet. Overkomprimering af et billede kan føre til stærke og tydelige artefakter, pixelering og tab af detaljer, hvilket gør det mindre behageligt. Adobe Photoshop, GIMP og endda onlineværktøjer som TinyPNG kan justeres, så kvalitetsindstillingerne optimeres uden at påvirke filstørrelsen alvorligt. Hvis du rammer målet, indlæses dine billeder godt uden at gå på kompromis med den visuelle integritet.
6. Skalering vs. Beskæring
Du kan skalere hele billedet proportionalt, ændre størrelsen på hele billedet eller beskære dele ud af det. Skalering er fantastisk, hvis du vil bevare hele det visuelle, men det kan kun nogle gange opfylde kravene i den nye kontekst, hvor et billede skal bruges. På den anden side giver beskæring dig mulighed for at sætte accent på bestemte områder i billedet, der bedre tjener dit formål. Justering af størrelsen på dit billede vil hjælpe det med at bevare noget af dets visuelle effektivitet.
7. Fastholdelse af skarphed
Reducerede billeder virker meget uklare eller kornet, hvis de originale billeder er meget større. Skarpningsværktøjer er tilgængelige i nogle billedredigeringspakker for at gøre billedet skarpere, når det er reduceret. Undgå at gøre billedet for skarpt for ikke at gøre kanterne unaturlige og potentielt injicere støj i billedet. Hvis det håndteres korrekt, bevarer skarphed dog billedets æstetiske appel og sikrer, at det stadig vises klart og skarpt, selv i mindre størrelser.
Del 3. Sådan ændres billedstørrelse via opskalering, nedskalering og reduktion af størrelse
1. Forøg billedstørrelsen ved at opskalere
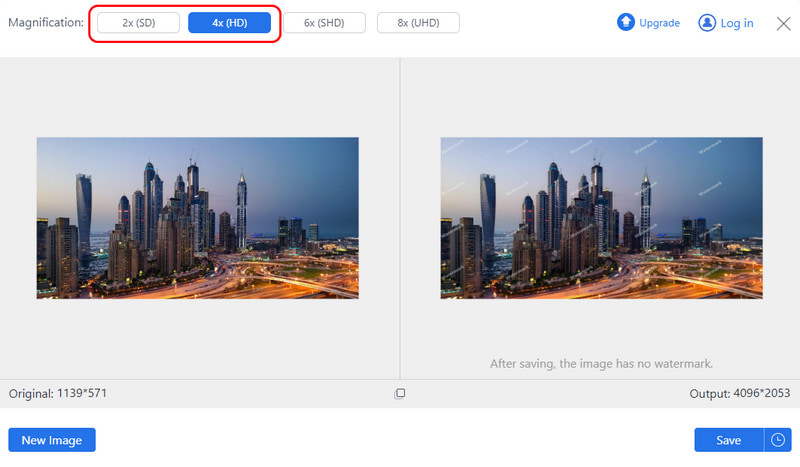
AVAide Image Upscaler er et fremragende værktøj, fordi det ændrer størrelsen på et billede online uden at miste kvalitet. AI-teknologi kan forstørre et billede op til 8 gange dets normale størrelse uden tab eller pixelering, hvilket gør det perfekt til udskrivning af højkvalitetsprint eller forbedring af generelle digitale billeder.
Trin 1Åbn en ny fane og gå til den officielle hjemmeside for billedopskaleren. Sæt derefter kryds ved Vælg et foto for at uploade det billede, du vil opskalere.
Trin 2Her skal du vælge den forstørrelse, du vil vælge fra op til 4×. Hvis du vil have adgang til 6× og 8×, skal du købe en kredit, som dette webværktøj har at tilbyde.

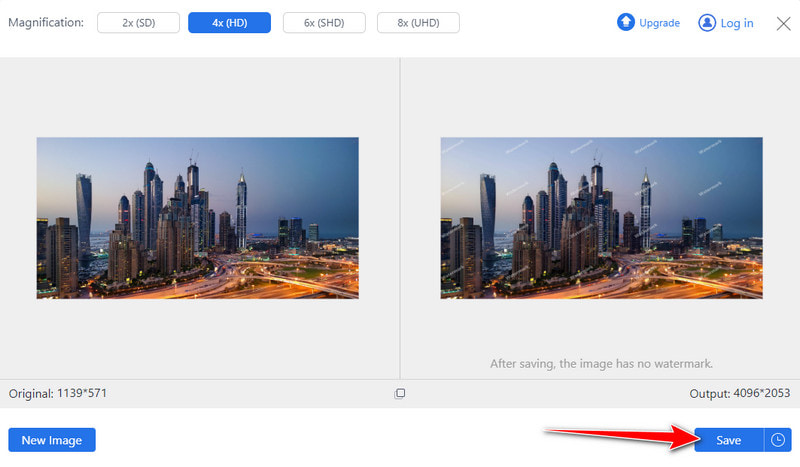
Trin 3Efter behandlingen skal du sætte kryds Gemme knappen for at starte opskaleringsprocessen. Der er ingen grund til bekymring, da appen ikke har et logovandmærke.

2. Formindsk billedstørrelse ved at nedskalere
Det ResizePixel.com webstedet tilbyder en brugervenlig grænseflade til at ændre størrelse på billeder. Den bruger nedskaleringsfunktionen med pixels til bredde- og højdejusteringer, som kan hjælpe med at nedskalere de valgte billeder uden at ændre deres billedformat eller kvalitet. Det er nyttigt til weboptimering eller tilpasning af specifikke størrelseskrav, og selv behandling af 4K til 1080p kan udføres her.
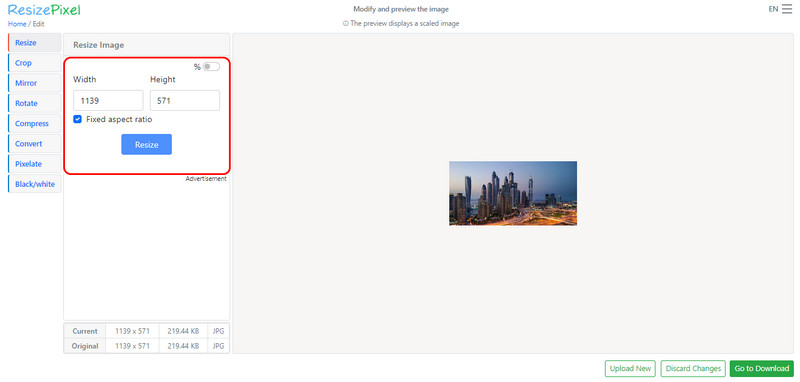
Trin 1Åbn ResizePixel-webværktøjet i en hvilken som helst browser, og klik Upload billede for at tilføje det billede, du vil nedskalere.

Trin 2Skift værdien af billedets bredde og højde baseret på dine behov, og klik på Tilpas størrelse for at anvende ændringerne.

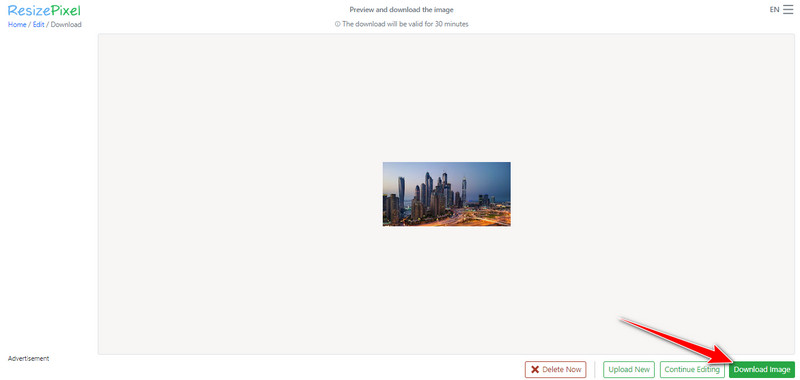
Trin 3Sæt kryds ved Gå til Download knappen for at behandle den, og klik på Download billede knappen for at gemme den.

3. Reducer billede til størrelse i KB eller MB
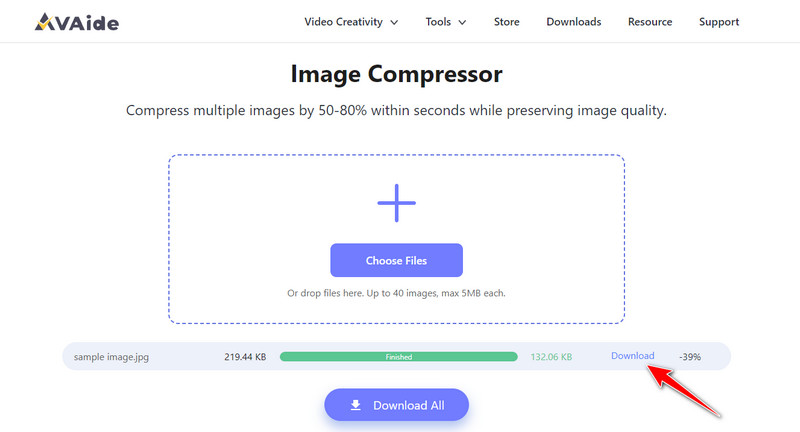
Med AVAide billedkompressor, kan du krympe billedfiler til mindre størrelser, der ikke går på kompromis med kvaliteten. Upload et billede, komprimer det automatisk til en vis grad, og du er færdig og får downloadet din optimerede fil. Det gør, at de indlæses hurtigere på websider og endda opfylder andre krav ved at komprimere filer til KB eller MB. Ændring af billedstørrelse tager ikke mange problemer, især hvis du har denne vejledning.
Trin 1Gå til browseren for at få adgang til denne billedkompressor, og klik på Vælg fil for at uploade det billede, du vil reducere, har du til et mindre.

Trin 2Efter upload starter komprimeringen. Sæt kryds ved Hent knappen for at få det komprimerede billede. Nemt ikke? Nå, dette betragtes som en af de bedste billedkompressorer online.

Bonus: Fantastiske billedstørrelser til populære sociale platforme, du normalt bruger
| Platform | Profilbillede | Cover/banner | Post billede til Square | Post billede til andre | Andre nøglebilleder Størrelser |
| 180 × 180 pixels | 820 × 312 pixels (cover) | 1200 × 630 pixels (delt) | N/A | 1920 × 1005 pixels (Event Cover) | |
| 320 × 320 pixels | N/A | 1080 × 1080 pixels | 1080 × 566 pixels (Landskab), 1080 x 1350 pixels (Portræt) | 1080 × 1920 pixels (historie) | |
| 400 × 400 pixels | 1500 × 500 pixels (overskrift) | N/A | 1200 × 675 pixels (In-Stream-billede) | N/A | |
| 400 × 400 pixels | 1584 × 396 pixels (banner) | N/A | 1200 × 627 pixels (delt billede) | N/A | |
| YouTube | N/A | 2560 × 1440 pixels (Channel Art) | N/A | 1280 × 720 pixels (miniaturebillede) | N/A |
| 165 × 165 pixels | 222 × 150 pixels (brætomslag) | N/A | 1000 × 1500 pixels (Pin-størrelse) | N/A |
Ændring af billedstørrelse er gratis, og du kan bruge alle disse specialiserede onlinesoftware, der er tilgængelige på ethvert websted i dag. Der er ingen grund til at downloade; du kan bare uploade, behandle og tage det endelige output så hurtigt som muligt. Del denne information med nogen for at fortælle dem om dette!

Vores AI-teknologi vil automatisk forbedre kvaliteten af dine billeder, fjerne støj og rette op på slørede billeder online.
PRØV NU


